
vue里利用multi-items-input组件实现QQ邮箱收件人输入框功能?
效果输入字符,然后回车(enter)就会生成一个小块包裹字符,点击小块按回退(backspace)可以删除掉。具体的效果可以参考:https://jwolfcn.github.io/vue-multi-items-input/npm链接:https://www.npmjs.com/pa...

SpringBoot+Vue实现邮箱登录注册功能
点击链接查看项目SpringBoot邮件发送邮件发送是一个非常常见的功能,注册时的身份认证、重要通知发送等都会用到邮件发送。Sun公司提供了JavaMail用来实现邮件发送,但是配置烦琐,Spring 中提供了JavaMailSender 用来简化邮件配置,Spring Boot则提供了MailSe...
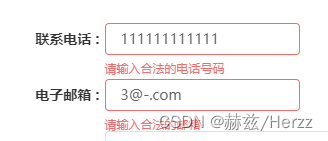
Vue ElementUi 校验邮箱手机号--大全
Vue ElementUi 校验邮箱手机号--大全今天在对邮箱进行校验的时候var reg = /^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;没用通过。解决方式://替换掉对应的表达式 pattern: /^[A-Za...

vue中手机号码+座机号码、邮箱正则校验规则封装
直接上代码:封装验证器:export function isvalidPhone(phone) { const isPhone = /^1([38][0-9]|4[014-9]|[59][0-35-9]|6[2567]|7[0-8])\d{8}$/ //11位合法手机号码 const isMob1 ...

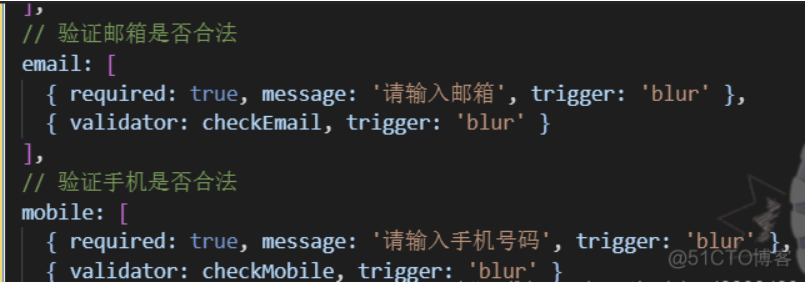
重读vue电商网站39之正则表达式验证邮箱和手机号码
Javascript // 验证邮箱的规则 var checkEmail = (rule, value, cb) => { const regEmail = /^([a-zA-Z]|[0-9])(\w|-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



