
Vue 项目触发移动软键盘搜索点击事件
vue vuetify search keyup.entertemplate 中如下写法, 效果<template> <div class="main text-align-center height-100vh" v-on:keyup.enter="search()"> &...
vue项目进入一个页面自动触发某元素的点击事件——自定义指令directives
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。简述进入页面自动点击左侧for循环的第一个元素,展示数据,达到进入页面默认展示的效果。步骤一 自定义指令绑定for循环的第...
Vue antdv dropdown 自定义下拉内容 overlay 禁止点击事件下传导致收起
<!-- 自定义列 --> <a-dropdown :trigger="['click']"> <!-- 自定义下拉菜单 --> <div slot="overlay"> <!-- 禁止事件下传,这样点击自定义的下拉菜单就不会收起了,注...

Vue JSX 写页面,及调用点击事件
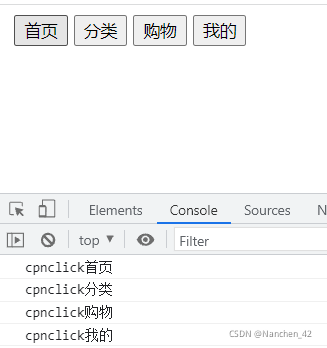
在通过 JSX 写的标签代码时,怎么调用 Vue 事件?Home.vue<script> export default { methods: { touchClick () { console.log('点击成功') } }, render () { return ( <di...

Vue——06组件化之——子传父($emit)、监听原生点击事件、父子组件通信、实现父子组件的双向绑定、ref、$refs、is、:is的使用以及区别
上一篇说了一下父传子,详情参考:父组件给子组件传递数据——props属性父传子既然有父传子那么肯定有子传父,有子传父肯定也有两者之间相互绑定这里我们先看一下子传父的写法:一、子传父:$emit()看代码:<!DOCTYPE html> <html> <head> ...
vue点击事件
一、Vue中的事件处理可以用v-on指令监听DOM事件,并在触发时运行一些js代码。举个简单的例子:实现每次点击按钮counter加1的效果<div id="app"> <p>{{counter}}</p> <button v-on:click="count...

vue中设置子组件的点击事件不影响父组件的点击事件
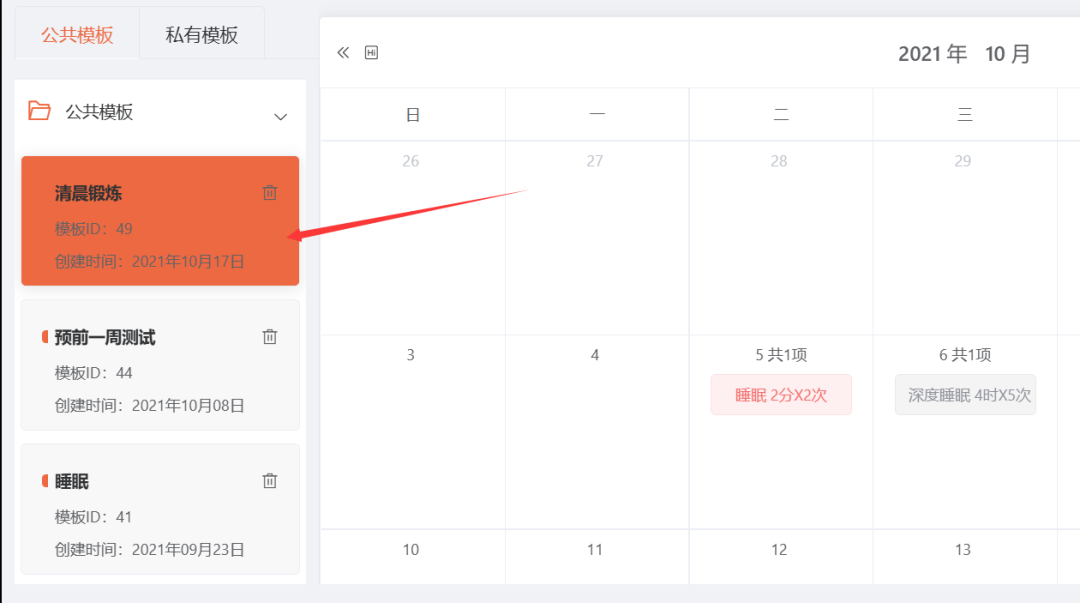
今天分享个技术块儿。在做项目的过程中,遇到了个问题,简单的描述一下:有一个card卡片,上面绑定了个点击事件,点击card卡片,就会展示详细信息。这个很简单,通过设置:visible.sync的属性值即可,如果等于true,则弹出模态框,否则不弹出。橙色的就是小卡片&#x...

Vue内HTML字符串绑定点击事件
Vue的事件绑定很简单,@click即可:<el-button type="success" @click="submit()">提交</el-button>然鹅,将上面整个代码写入js内,方法不好使,困扰了我许久!ÿ...

Ant Design Vue 给table表格行加点击事件
首先官方定义的是customRow设置行属性官网上会给出这么使用:customRow 用法适用于 customRow customHeaderRow customCell customHeaderCell。遵循Vue jsx语法。<Table customRow={(record) =>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



