
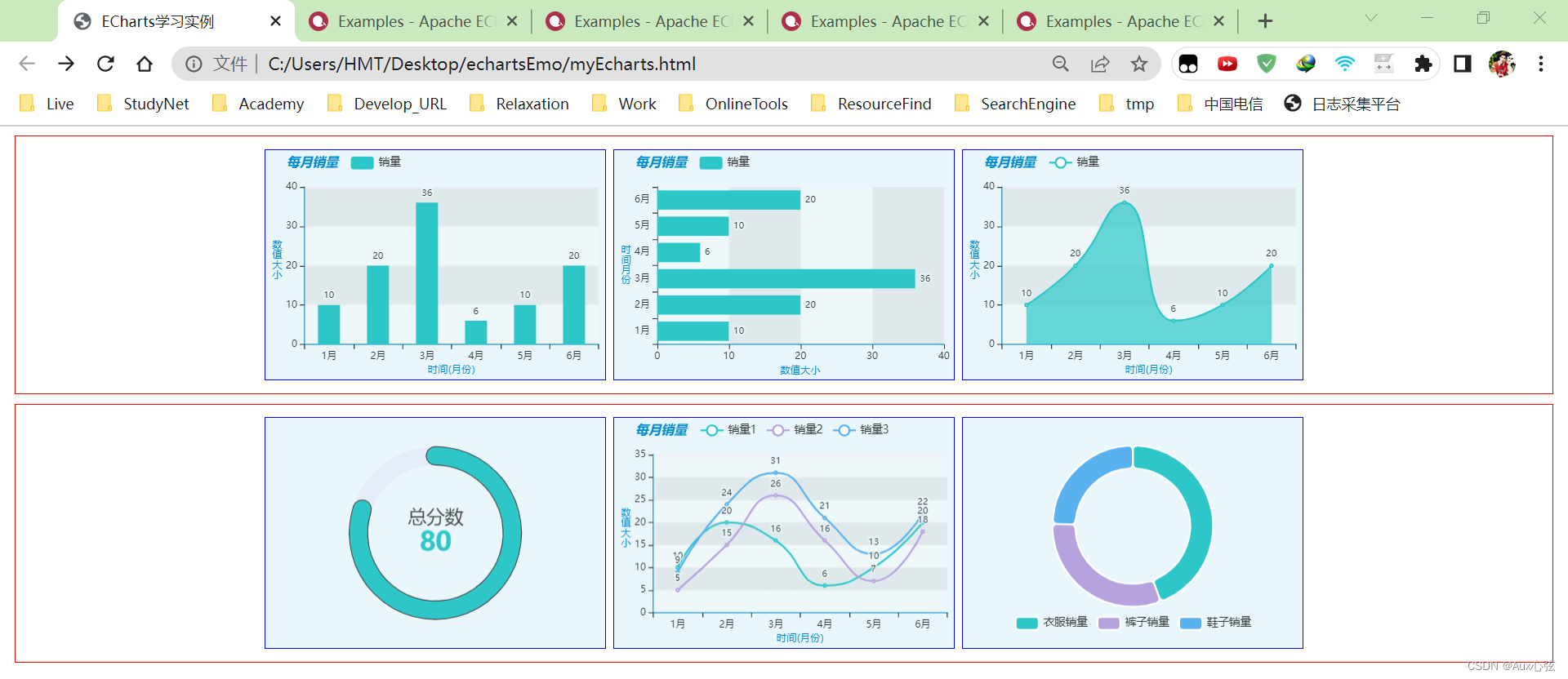
web前端-Echarts-5.3高级可视化和图表组合布局
1.介绍 下图是不同的图表可视化的组合案例 2.案例 ...

Django教程第5章 | Web开发实战-数据统计图表(echarts、highchart)
前言 highchart,国外。 echarts,国内。 本项目集成 hightchart和echarts图表库实现数据统计功能。 包括:折线图,柱状图,饼图和数据集图。 效果图 echats ...

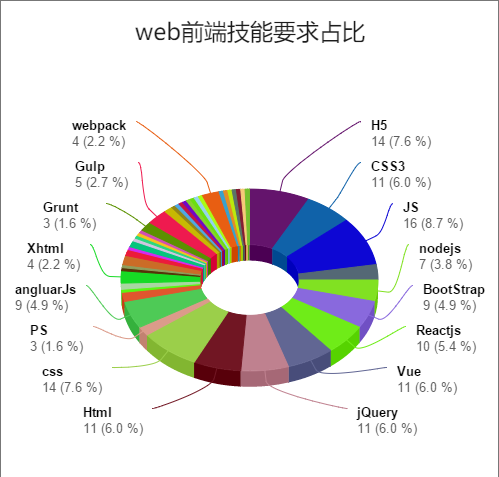
系统化web前端需要技能所占比(通过图表分析来看您是不是一个合格的前端)
我想很多人在找工作的时候都会面临的一个问题是,我会的技能到底是不是公司需要的技能,我会的技能到底在公司可以用到多少,还有我的目前会的技术是不是目前比较流行的技术,我目前的技术还可以做些什么....其实这些迷惑我也经常问自己,所以我会经常看一些帖子,看看别人最近都是在忙什么技术,后来我想了一下,与其看...
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
在我们做各种应用的时候,我们可能都会使用到图表统计,以前接触过一些不同的图表控件,在无意中发现了图表控件Highcharts,其强大的功能和丰富的互动效果,令人难以忘怀。本篇主要介绍在Web开发中使用图表控件Highcharts,以及对其进行统一汉化等操作,让我们的程序功能更加丰富,内容更加美观。 ...
Codeuml —— 基于 Web 的 UML 图表绘制
Codeuml 是一个基于Web的UML设计工具,你可以用一种特别的语言编写图例,并快速输出图形。它比任何图形化设计工具(拖拽元素和点击鼠标连接元素)都来得更有效率。Codeuml 使用开源的 plantuml 引擎了将文本转成 UML 。文章转载自 开源中国社区 [http://www.oschi...
有什么库可以在Web上实现如下图所示的统计图表?
有三组数据A、B、C需要在图表中展示,其中AB使用相同的坐标,C使用另一个坐标;AB使用StackBar的方式,但需要把A隐藏,从而形成如下图所示的图表,请各位大虾帮帮忙。谢谢!
ASP.NET Web开发 Echarts图表空数据优化
1、问题提出 在Web开发中,使用Echarts百度图表控件显示折线图、饼图等时,如果从数据库取出的是空数据,默认显示的是动态气泡图,看起来很凌乱,用户体验不好,那么我们如何修...
HighCharts (web 页面的图表框架)
一个非官方的中文教程网站, http://www.hcharts.cn/ ,很不错。 一些效果图: 图1:折线图 图1对应的代码; 图二:范围柱状图
展现图表JavaScript库 Javascript web charts [参考地址]
在很多项目中都会有在前端展现数据图表的需求,而在开发过程中,开发者往往会使用一些JavaScript库,从而更有效地达到想要的目标。最近,TechSlide上的一篇文章总结了50种用于展现图表的JavaScript库,并对每种库做了简要的说明。这对于想要选择合适JavaScript库的开发者很有参考...
Web项目中的能够使用的统计图表软件
自己用的是DoitPHP推荐的Open Flash Chart http://teethgrinder.co.uk/open-flash-charthttp://www.docin.com/DocinViewer-24437190-144.swfhttp://www.docin.com/p-2443...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








