jeecg-boot前端实现表格插槽、定制化修改
大家好,我是雄雄。 前言 关于jeecg-boot,之前介绍过好多好多次,至于说这是个什么样的技术,这里不在详细介绍,大家可以在gitee或者百度上搜搜,大致了解一下。 因为是个开源的框架,所以一般小项目,我...

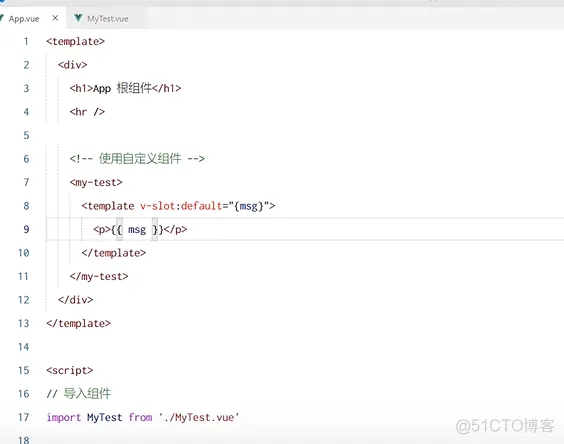
前端学习笔记202304学习笔记第十五天-vue3.0-解构具名插槽的Prop
前端学习笔记202304学习笔记第十五天-vue3.0-解构具名插槽的Prop

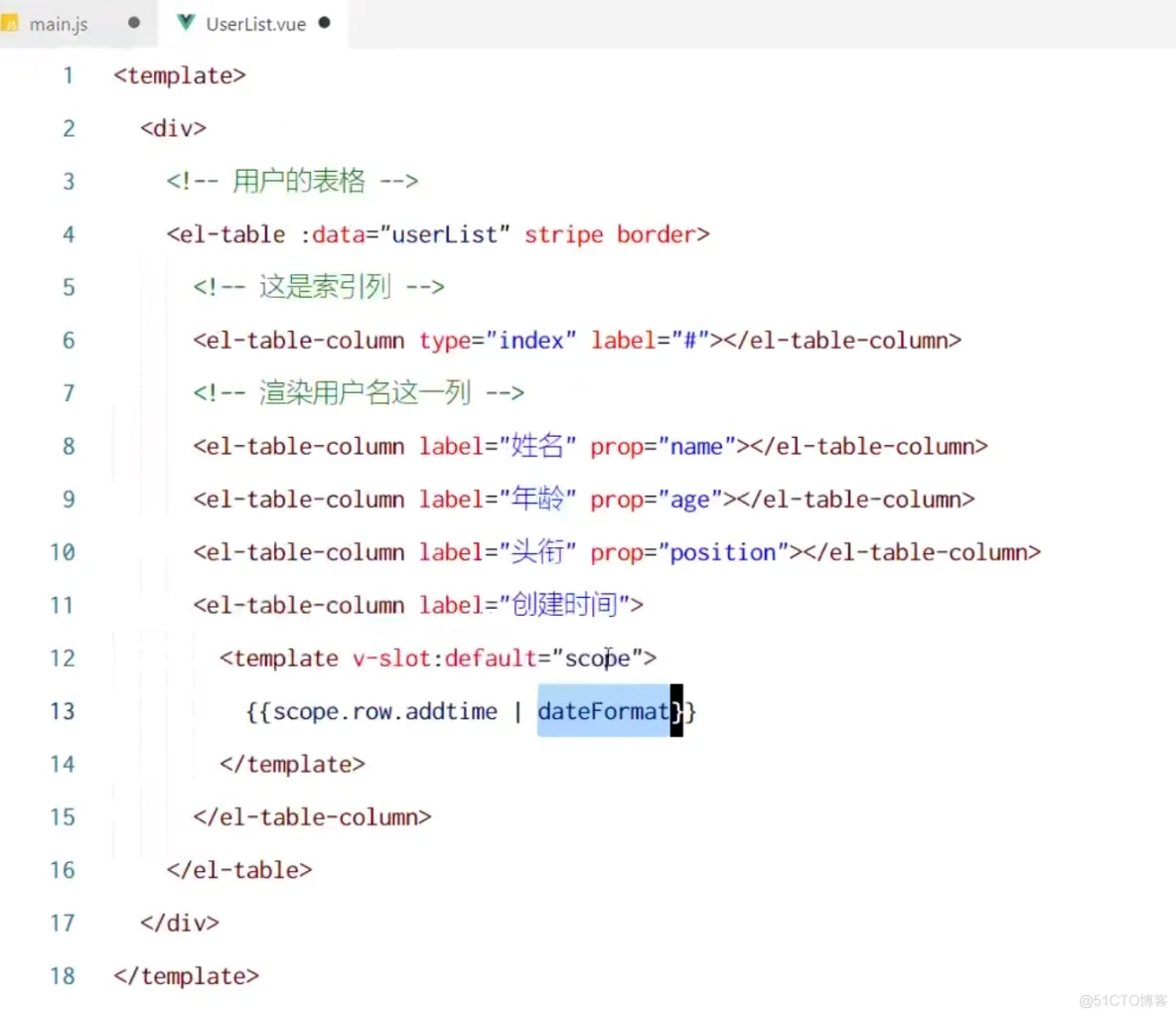
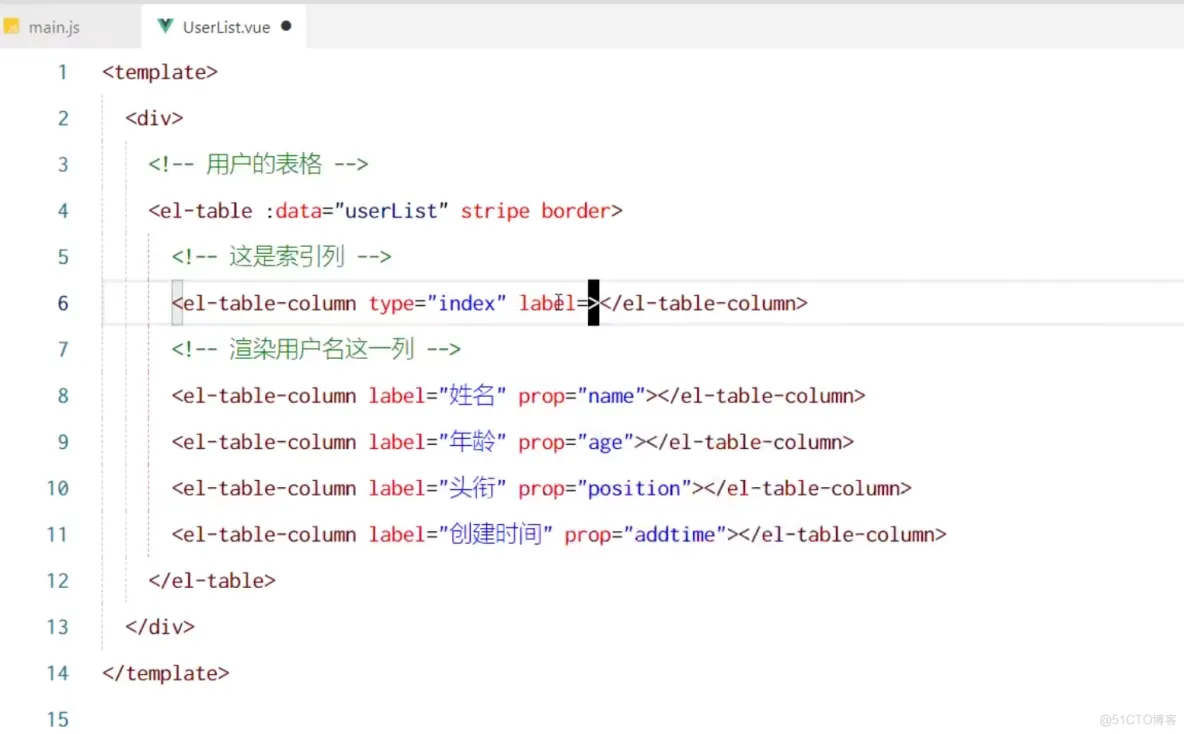
前端学习笔记202305学习笔记第二十天-vue3.0-通过作用域插槽的渲染格式
前端学习笔记202305学习笔记第二十天-vue3.0-通过作用域插槽的渲染格式

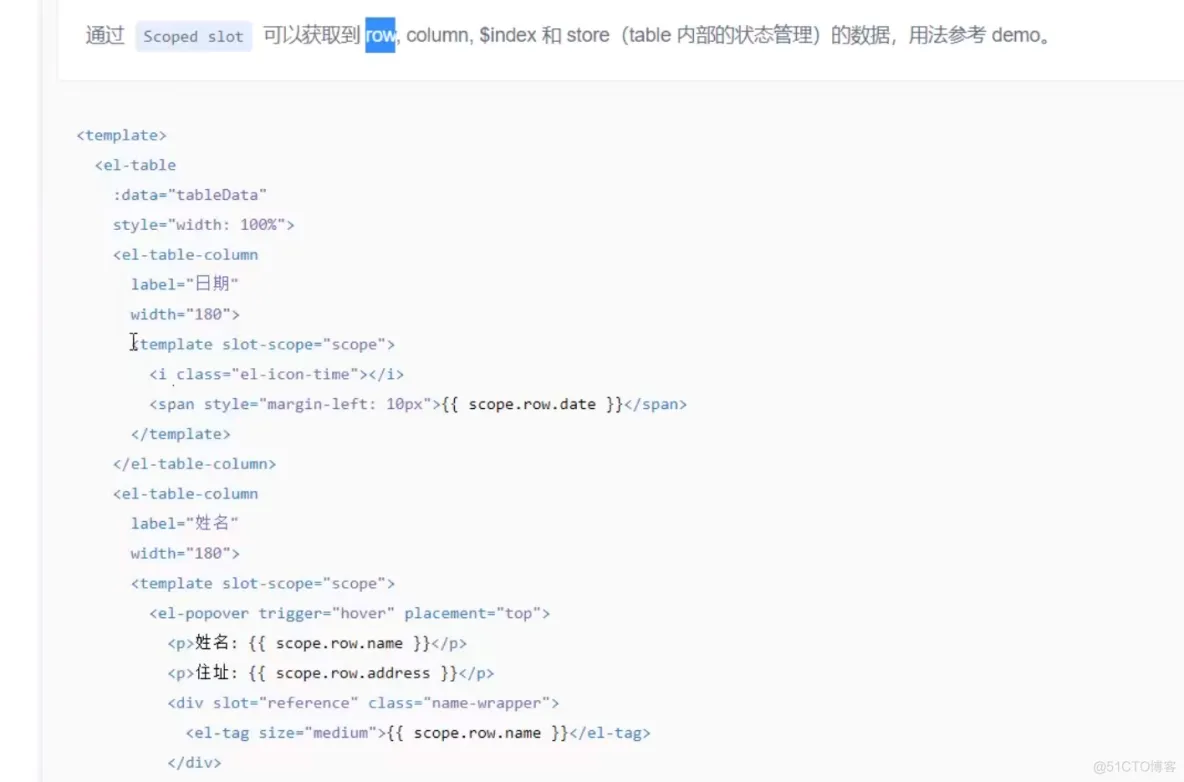
前端学习笔记202305学习笔记第二十天-vue3.0-了解作用域插槽的作用1
前端学习笔记202305学习笔记第二十天-vue3.0-了解作用域插槽的作用1

前端学习笔记202305学习笔记第二十天-vue3.0-插槽自定义操作列
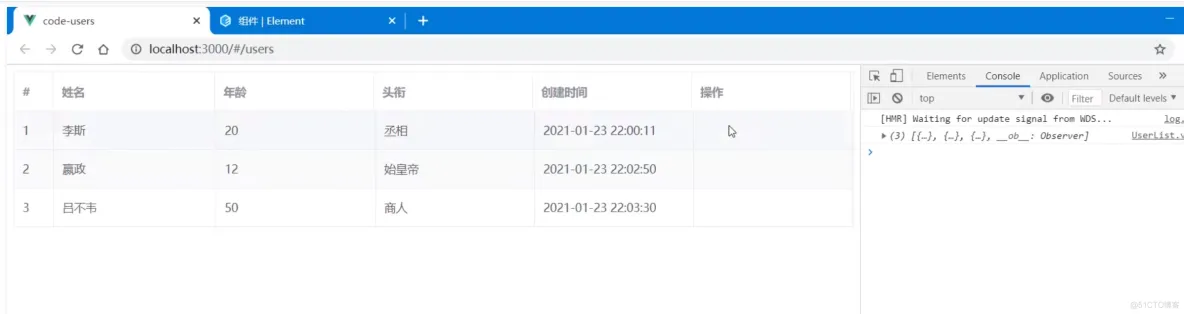
前端学习笔记202305学习笔记第二十天-vue3.0-插槽自定义操作列
前端工程化组件化开发框架之Vue的组件的插槽
插槽是一种用于放置内容的机制,可以让组件根据不同的场景在不同的位置展示不同的内容。Vue.js作为一个优秀的前端组件化开发框架,提供了完善的插槽机制。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并在组件中使用插槽展示不同的内容。htmlCopy code&...

web前端面试高频考点——Vue组件间的通信及高级特性(多种组件间的通信、自定义v-model、nextTick、插槽)
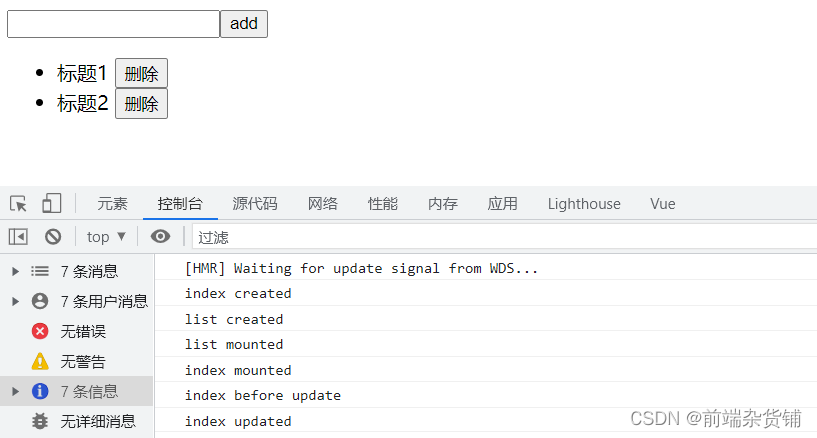
一、Vue组件间通信1、props 和 $emitprops 常用于 父给子 传递数据this.$emit 常用于 子给父 传递数据event.$emit 常用于 兄弟组件间 传递数据示例:两个子组件(输入框组件&列表组件)动态添加和删除父组件(index.vue)父组件在子组件标签上绑定 ...

前端学习笔记202304学习笔记第十五天-vue3.0-为具名插槽提供内容
前端学习笔记202304学习笔记第十五天-vue3.0-为具名插槽提供内容

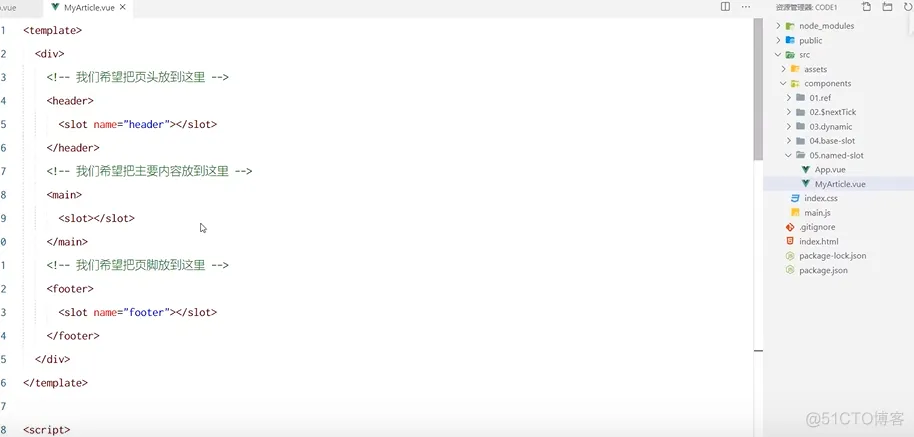
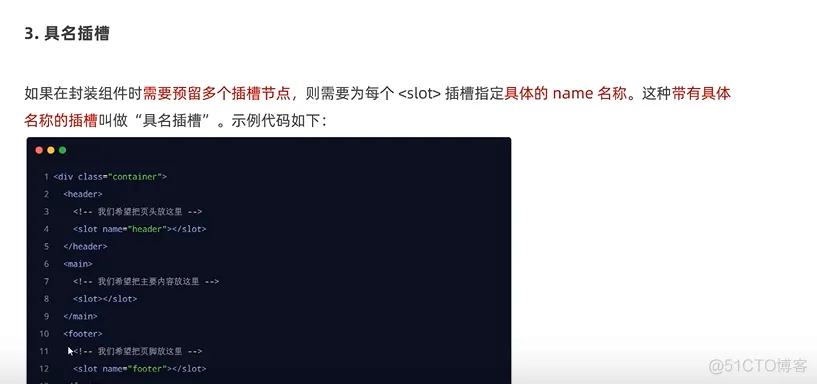
前端学习笔记202304学习笔记第十五天-vue3.0-具名插槽
前端学习笔记202304学习笔记第十五天-vue3.0-具名插槽
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。