
springboot 出现 Cannot resolve MVC View ‘index‘ 问题解决办法,前后端不分离项目前端文件存放位置,已经如何访问
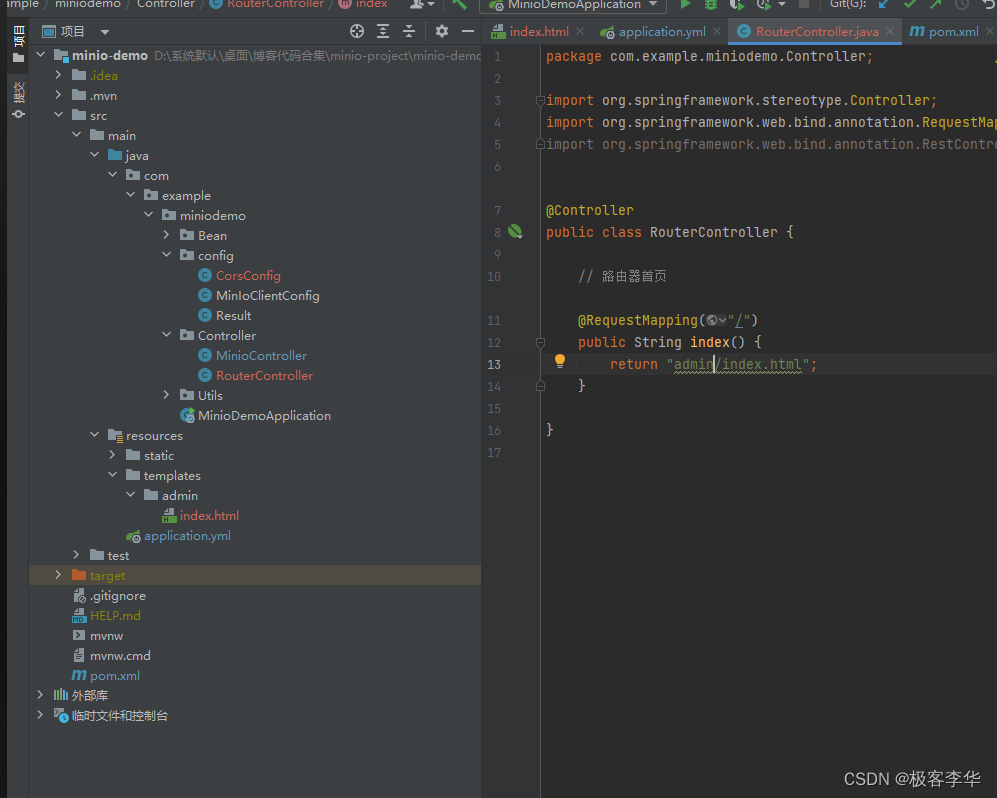
springboot 出现 Cannot resolve MVC View ‘index‘ 问题解决办法,前后端不分离项目前端文件存放位置,已经如何访问简介:本文讲解,在springboot不分离的项目中,前端的文件存放的位置,和Cannot resolve MVC View ‘index‘ 这个报...

docker Compose 部署springboot+vue前端端分离项目
温馨提示:如果有自己的服务器最好不过了,这样部署网项目就可以上线了。没有的话,只能使用localhost 本机访问啦,记得替换 ngixn 中的ip地址、域名为localhost。(一) 准备工作一、安装1、安装Docker并配置阿里云仓库加速① 环境查看,选择对应的docker的安装版本:dock...

漏刻有时数据可视化大屏核心框架模版更换前端模版操作(1)HTML文件分离及访问显示
准备步骤:1、完成核心框架的安装;2、准备前端HTML模版(1)文件目录(2)大屏效果开始更换大屏:1、index.html文件重命名为demo.html,并复制到dashboard/view/demo.html;2、static目录下新建demo文件夹,并...

DjangoVue前后分离_前端项目的准备(搭建博客第一步)
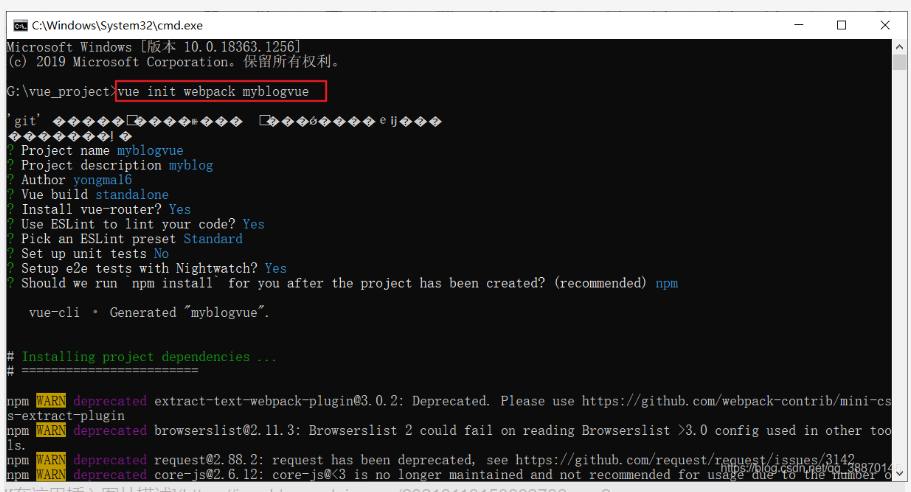
@toc 创建项目 vue安装请看下面的博客 安装nodejs、npm 安装vue-cli init webpack $ vue init webpack myblogvue 关闭useEslint 将useEslint的true改为false 引入elementui 进入项目安装element-u...

前后分离项目 —— 前端实现本地存储(数据可供其他页面使用)
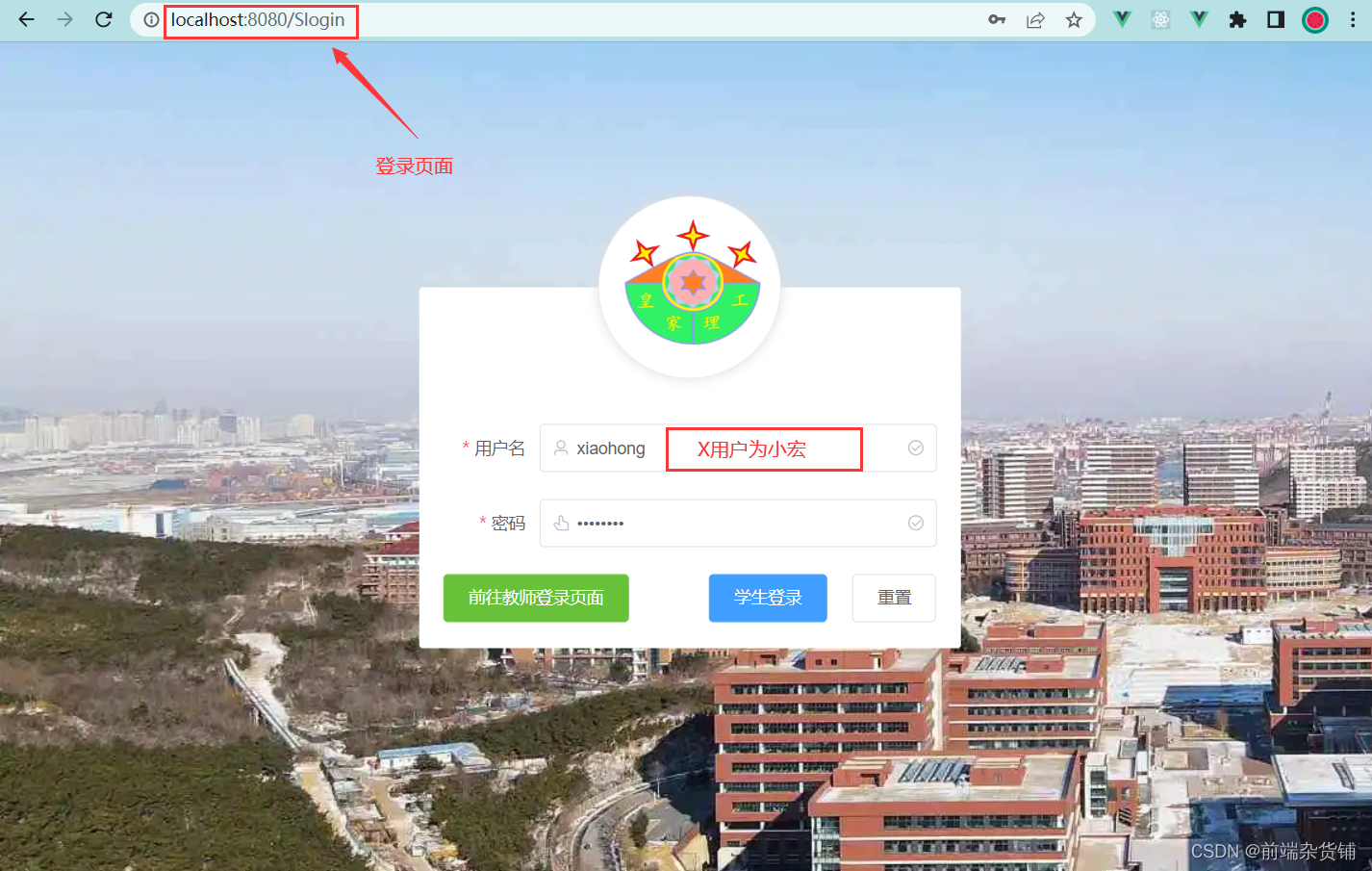
一、前端本地存储请求到的数据供自己及其他页面使用1. 两种存储方法的复习下面是 localStorage 和 sessionStorage 使用的参考链接localStorage & sessionStorage 参考链接2. 业务场景X 用户登录(login页面)成功后,在主页面(home...

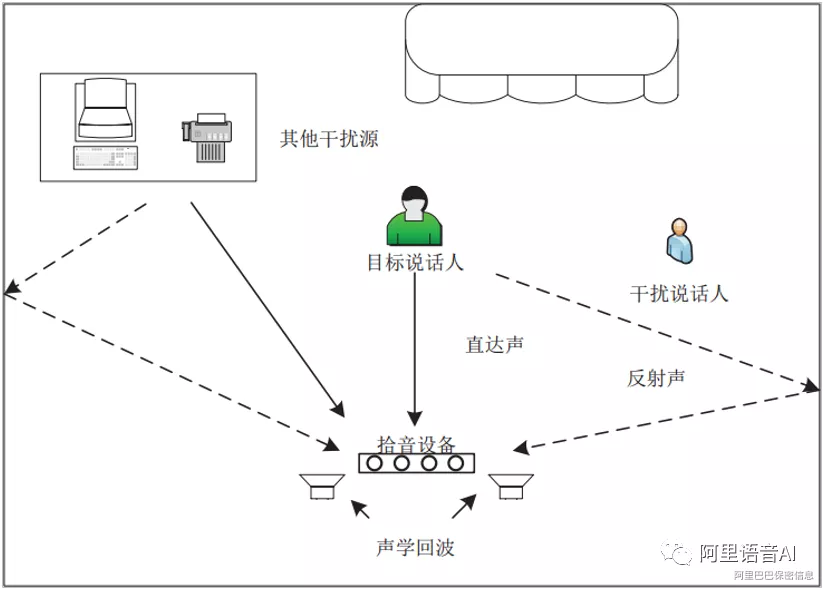
【技术揭秘】解决“鸡尾酒会问题”的利器-基于盲源分离的前端信号处理框架
来源 阿里语音AI 公众号设想在一个“鸡尾酒会”上,不同客人的说话声、脚步声、音乐声等各种声音混合在一起。对于宴会中的客人来说,即使处于嘈杂的环境中,他们也能够很轻松的理解同伴说话的内容,然而对于计算机来说,例如语音识别程序,却很难在这样一个有干扰的环境下将接收到的声音信号准确的识别成文字。但是,如...

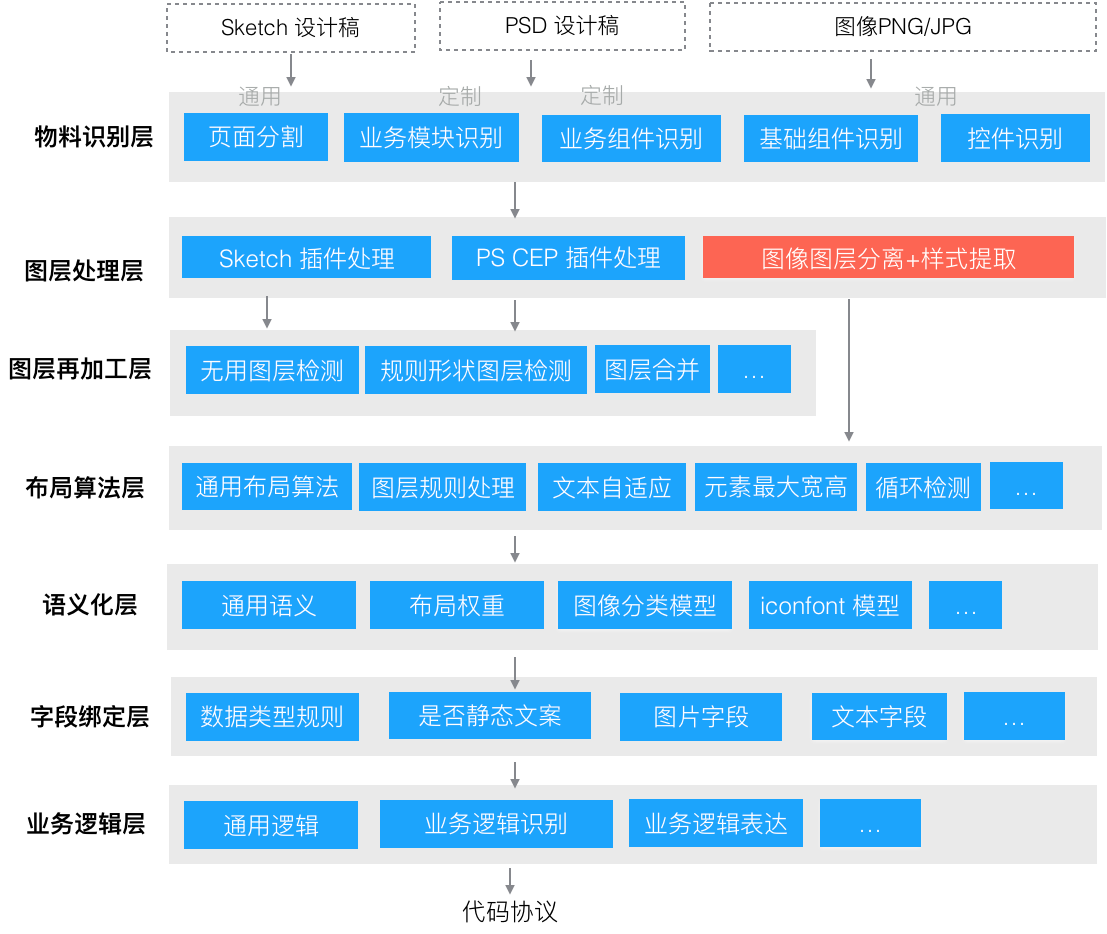
前端代码是怎样智能生成的-图像分离篇
概述 一直以来,如何从“视觉稿”精确的还原出对应的 UI 侧代码一直是端侧开发同学工作里消耗比较大的部分,一方面这部分的工作比较确定缺少技术深度,另一方面视觉设计师也需要投入大量的走查时间,有大量无谓的沟通和消耗。 很多人会比较好奇,为什么我们尝试使用图片做为输入源,一方面基于 Sketch 或者 ...
[@倚贤][¥20]在微服务框架中,前端与后台分离,如果前端不放在网关内,前端如何搜索后台服务?
问题来自Java技术沙龙的唐亮Java技术沙龙报名链接:https://yq.aliyun.com/promotion/796
大前端之前后分离02】前端模板嵌套问题
顾 接上文:【大前端之前后分离01】JS前端渲染VS服务器端渲染,我们探讨了为什么要做前后分离,以及前端渲染需要解决的问题,最后提出了自己的解决方案: 前端代码编译形成两套代码:①前端发布版本 + ②服务器端脚本 这个想法借鉴了fis plus的smarty模块化思维,以及reactJS编译运行的概...
【大前端之前后分离01】JS前端渲染VS服务器端渲染
前言 之前看了一篇文章:@Charlie.Zheng Web系统开发构架再思考-前后端的完全分离,文中论述了为何要前后分离,站在前端的角度来看,是很有必要的;但是如何说服团队使用前端渲染方案却是一个现实问题,因为如果我是一个服务器端,我便会觉得不是很有必要,为什么要前后分离,前后分离后遗留了什么问题...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










