
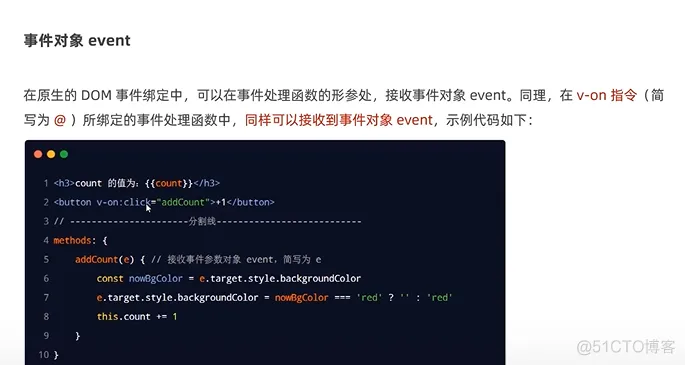
前端学习笔记202303学习笔记第四天-Vue3.0-事件对象event
前端学习笔记202303学习笔记第四天-Vue3.0-事件对象event

前端学习笔记202303学习笔记第四天-Vue3.0-事件传参和$event
前端学习笔记202303学习笔记第四天-Vue3.0-事件传参和$event

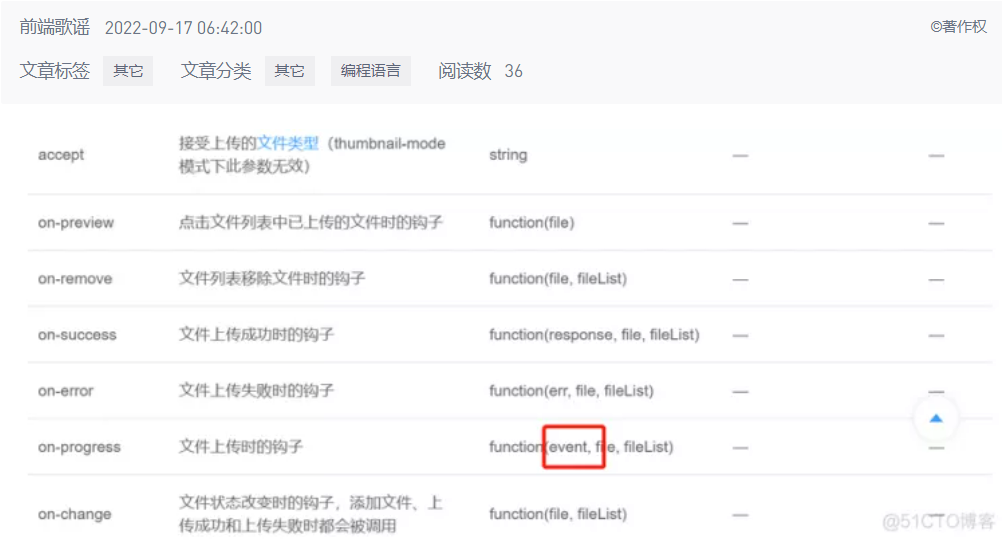
前端工作总结142-element上传组件时候的钩子--event里面有数据参数
前端工作总结142-element上传组件时候的钩子--event里面有数据参数

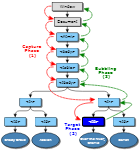
前端培训-中级阶段(2)-事件(event)事件冒泡,捕获
今天我们要讲什么?事件机制事件对象(Event)event loopDOM (与事件的关系,看不看无所谓)DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的 API。DOM 是载入到浏览器中的文档模型,...
好程序员web前端培训分享JavaScript学习笔记之Event事件二
<li>1</li> <li>2</li> <li>3</li> var oUl = docuemnt.querySelector('ul') oUl.addEventListener('click', function (e)...
前端杂谈: DOM event 原理
前端杂谈: DOM event 原理 DOM 事件是前端开发者习以为常的东西. 事件的监听和触发使用起来都非常方便, 但是他们的原理是什么呢? 浏览器是怎样处理 event绑定和触发的呢? 让我们通过实现一个简单的event 处理函数, 来详细了解一下. 首先, 如何注册 event ? 这个相比大...
沃土前端社区Vue系列教程 - event bus 和 vuex
在开发过程中,父子组件传递数据,我们用props和$emit可以解决问题,那么非父子组件之间的数据传递我们要怎么解决呢,一般有两个方案,一个event bus(事件总线)和 vuex。我们先来说event bus。 一、用vue脚手架构建一个简单的项目 # 全局安装 vue-cli npm inst...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










