阿里云OpenAPI前端使用个人证照识别 请求哪个地址 key和secret 怎么传呢?
阿里云OpenAPI前端使用个人证照识别 请求哪个地址 key和secret 怎么传呢?
Java【代码分享 13】前端动态添加一条记后端使用JDK1.8实现map对象根据key的部分值进行分组(将map对象封装成指定entity对象)
why我是后端开发工程师,前端的很多函数不是很了解,所以很多问题期望在后端进行处理。前端有这样一个实现,前端要动态添加记录,然后将记录统一存储在一个字段里,代码如下:// 动态添加一行输入参数描写 function addParamIn() { // 输入参数列表 var paramInList =...

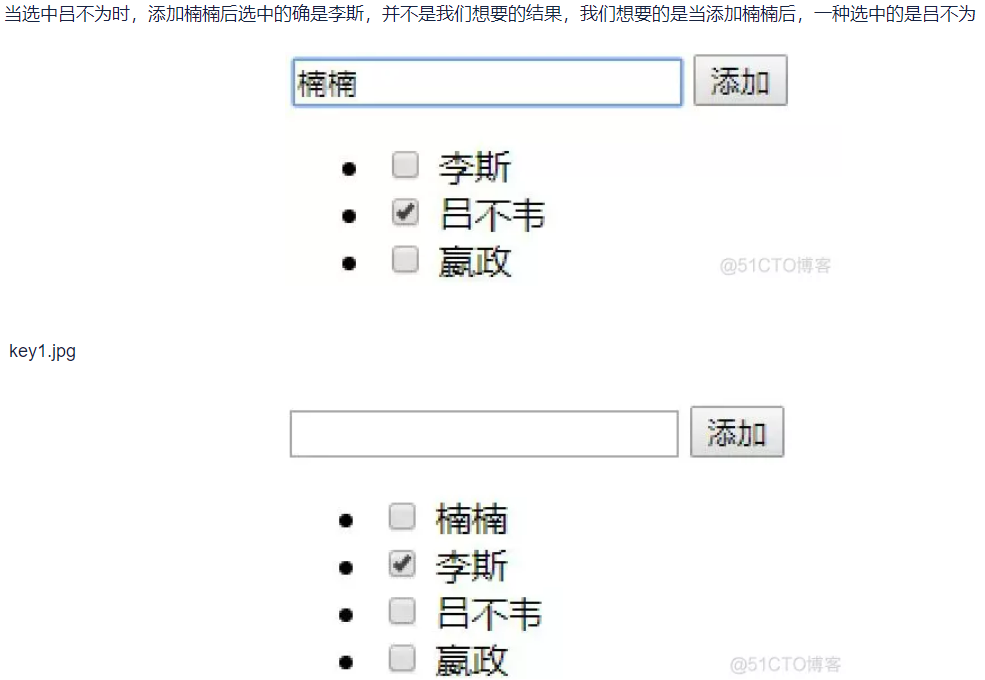
前端学习笔记202303学习笔记第五天-使用key维护页面的状态
前端学习笔记202303学习笔记第五天-使用key维护页面的状态

前端学习笔记202303学习笔记第五天-使用key的注意事项
前端学习笔记202303学习笔记第五天-使用key的注意事项

前端学习笔记202303学习笔记第五天-使用key维护页面的状态
前端学习笔记202303学习笔记第五天-使用key维护页面的状态

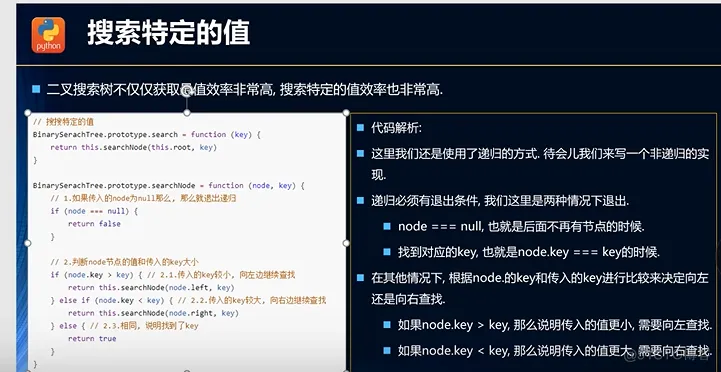
前端学习案例28-二叉搜索树搜索特定key
前端学习案例28-二叉搜索树搜索特定key

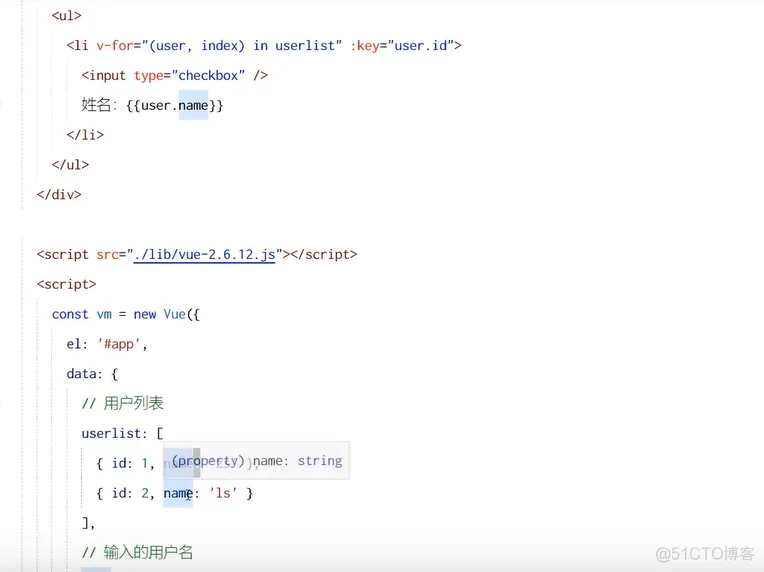
前端工作总结132-vue里面为什么要加key
没有key<div id="app"> <div> <input type="text" v-model="name"> <button @click="add">添加</button> <...
前端工作总结120-解决key值不唯一的报错
<!--投放权限--> <!--获取投放权限的数据--> <el-form-item label="投放权限" :label-width="formLabelWidth"> <el-select v-model="f...

前端BUG录-使用VUE做飘屏功能因为:key设置错误造成异常动画
复现BUGBUG复现地址:https://www.lilnong.top/static/html/vue-bug-bullet.1.htmlBUG修复地址:https://www.lilnong.top/static/html/vue-bug-bullet.2.htmlBUG对比地址:https:/...
oss前端直传, 如果用户把key改了会怎样
如果用户在上传之前把 key 改成一个已经存在的路径 是不是那个文件就被覆盖了
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










