
web前端-------伪类和伪元素
但是,网页中一些特殊的样式,需要用到特殊的CSS选择器来设置。在CSS中,我们把这类选择器称为伪选择器。 伪选择器,分为伪类选择器和伪元素选择器两个大类。 伪类选择器,简称伪类;伪元素选择器,简称伪元素。 ...

web前端-css中最直观的反馈-伪类及伪元素选择器的使用
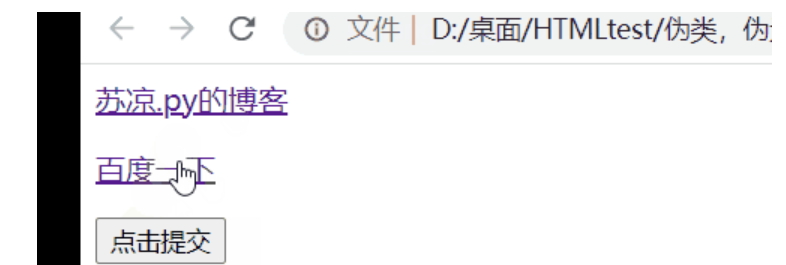
前言上期给大家讲了css的一些选择器的使用,这期咱们一起学习css的另外两个选择器:伪类选择器以及伪元素选择器。css伪类选择器伪类用于定义元素的特殊状态。设置鼠标悬停在元素上时的样式为已访问和未访问链接设置不同的样式设置元素获得焦点时的样式:active用于选择活动链接。当您在一个链接上点击时,它...

【网页前端】CSS样式表进阶之伪元素
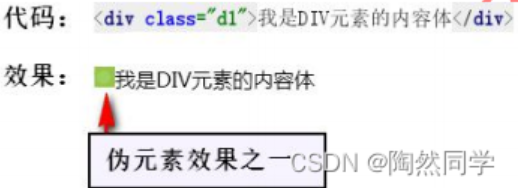
1. 简述及示例伪元素:指某个标签内容体的一部分,并非是 HTML 文档中一个真正的完整标签。作用:用于向某些标签的内容体追加特殊效果。示例:可以在某个元素内容之前加入 样式和信息可以在某个元素内容之后加入 样式和信息可以单独为某个元素内容的第一个字符添加样式 ...

#yyds干货盘点 前端歌谣的刷题之路-第十二题-伪元素
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 本题目源自于牛客网 微信公众号前端小歌谣题目请给html模块的div元素...

web前端-css中最直观的反馈-伪类及伪元素选择器的使用
文章目录前言css伪类选择器:active:link和:visited:hover伪类选择器合集css伪元素选择器伪元素合集::after和::before::first-letter::first-line::selection小结前言上期给大家讲了css的一些选择器的使用,这期咱们一起学习css...

web前端学习(二十六)——CSS3组合选择符、伪类伪元素的相关设置
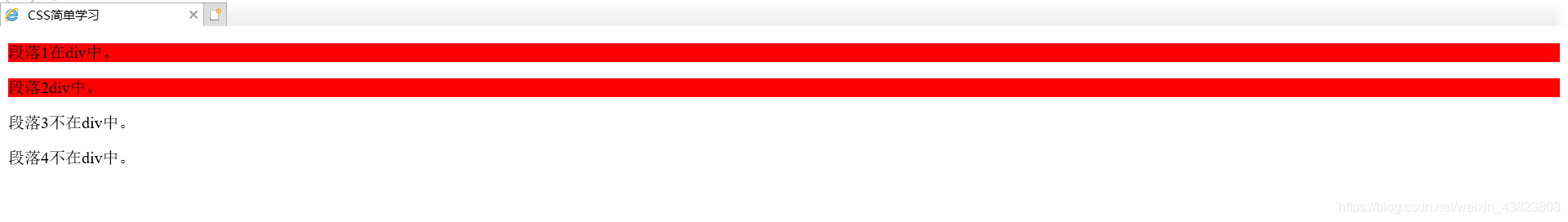
1.CSS组合选择符CSS组合选择符包括各种简单选择符的组合方式。在 CSS3 中包含了四种组合方式:· 后代选择器(以空格 分隔)· &...
好程序员web前端培训系列分享css伪元素的实用技巧
好程序员web前端培训系列分享css伪元素的实用技巧 1.定义:伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before :after来在一个元素前、后增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。2.伪元素的单双...
前端学习 -- Css -- 伪元素
:first-letter 表示第一个字符 :first-line 表示文字的第一行 :before 选中元素的最前边,一般该伪类都会结合content一起使用,通过content可以向指定位置添加内容。 :after 选中元素的最后边,一般该伪类都会结合content...
后端码农谈前端(CSS篇)第四课:选择器补充(伪类与伪元素)
一、伪类: 属性 描述 :active 向被激活的元素添加样式。 :focus 向拥有键盘输入焦点的元素添加样式。 :hover 当鼠标悬浮在元素上方时,向元素添加样式。 :link 向未被访问的链接添加样式。 :visited 向已被访问的链接添加样式。 :first-child 向元素的第一个子...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










