
【前端】CSS实现文本两端对齐
一、先看效果下面这是没有两端对齐的效果图:下面这是两端对齐后的效果图:实现代码:div { text-align: justify; }二、知识点科普在 CSS 中,text-align 属性用于设置元素内文本的水平对齐方式。它可以应用于块级元素和一些内联元素。以下是 text-align 属性的常...

CSS——两端对齐
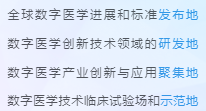
p { width: 4rem; height: .6rem; text-align: justify; display: inline-block; vertical-align: top; } u{ width:100%;display: inline-block; }<p>全球数字...
css如何实现文字竖排,并且上下两端对齐?
如题:css如何实现文字竖排,并且上下两端对齐?竖排现在使用的是div限制宽度(1em)的方式实现。现在的问题是上下两端对齐如何实现?
css如何实现文字竖排,并且上下两端对齐?
如题:css如何实现文字竖排,并且上下两端对齐?竖排现在使用的是div限制宽度(1em)的方式实现。现在的问题是上下两端对齐如何实现?
【原】css实现两端对齐的3种方法
说到两端对齐,大家并不陌生,在word、powerpoint、outlook等界面导航处,其实都有一个两端对齐(分散对齐)的按钮,平时使用的也不多,我们更习惯与左对齐、居中对齐、右对齐的方式来对齐页面的文本或模块。 响应式网页设计出现以来,更多是使用百分比布自适应布局,特别是在移动端,...
css:文本两端对齐
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:/...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







