CSS语言的属性(Property)和值(Value)
CSS语言的属性(Property)和值(Value) CSS语言的属性(Property)和值(Value)是构成样式声明的基础。属性定义了您想要样式化的特性,而值则指定了该属性的设置。每个CSS声明都包含一个属性和一个对应的值,它们一起定义了元素的样式。 以下是一些常见的CSS属性及其可能的值:...

CSS @property,让不可能变可能
本文主要讲讲 CSS 非常新的一个特性,CSS @property,它的出现,极大的增强的 CSS 的能力!根据 MDN -- CSS Property,@property CSS at-rule 是 CSS Houdini API 的一部分, 它允许开发者显式地定义他们的 CSS 自定义属性,允....

css里的positioning scheme, 即position property
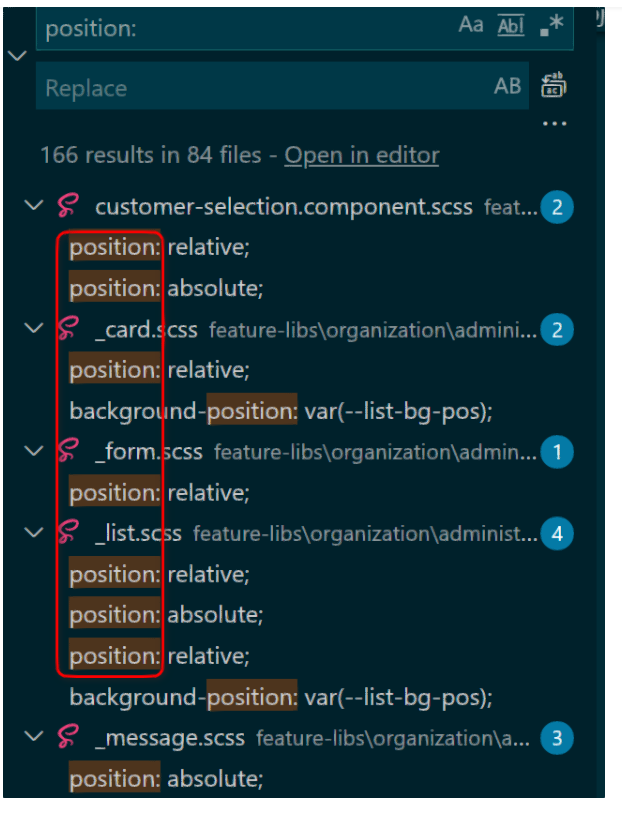
在 SAP Spartacus 的scss文件实现里,能观察到很多position property具有不同的值:absolute 或者 relative:position属性的初始值为static.首先需要了解css里的三种positioning scheme.In CSS 2.1, a box ...

css 元素 property value计算过程的学习笔记
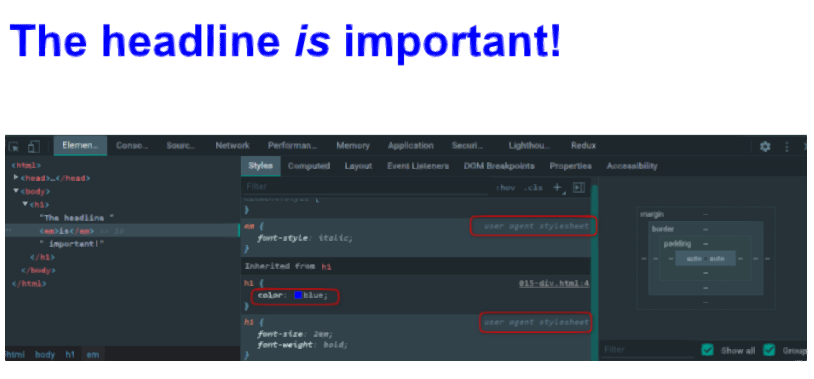
The final value of a property is the result of a four-step calculation: the value is determined through specification (the “specified value”), then re...

css property 和 attribute 的区别
css property可以包含下列这些属性:Value: legal values & syntaxInitial: initial valueApplies to: elements this property applies toInherited: whether the prope...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







