
css3快速完成重构title提示tip样式
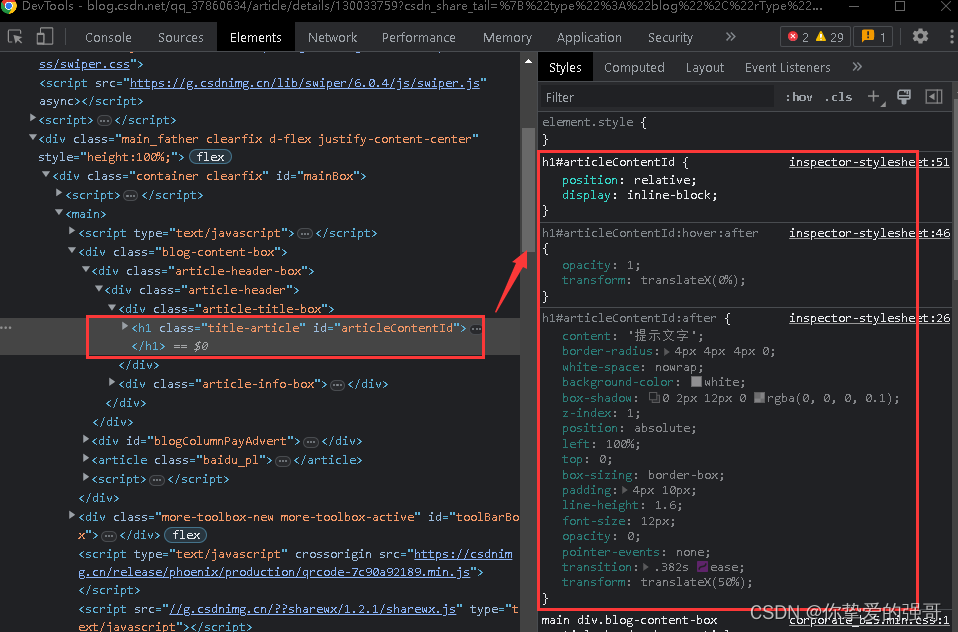
.tipCalssName:after { content: '提示文字'; border-radius: 4px 4px 4px 0; white-space: nowrap; background-color: white; box-shadow: 0 2px 12px 0 rgba(0, 0,...

css 实现 title的效果,并且自己写修改类似title样式
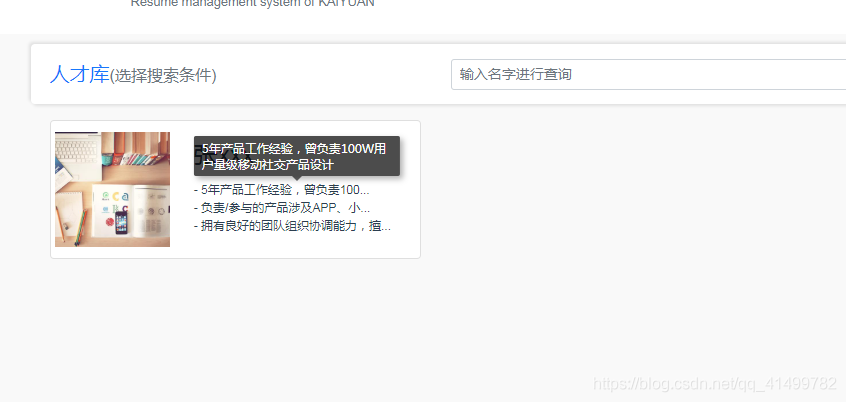
效果如下:代码如下:/** 使用data-tip来实现title的效果 */ // 通过属性选择器获取到标签,加上相对定位 [data-tip] { position: relative; display: inline-block; } // 统一设置伪类的样式 [data-tip]::befor...

CSS——CSS网站优化三大标签(title,description,keyword)
SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”!SEO是指通过对网站进行站内优化、网站结构调整、网站内容建设、网站代码优化等)和站外优化,从而提高网站的关键词排名以及公司产品的曝光度。 简单的说就是,把产品做好,搜索引擎就会介绍客户来。我们现...

CSS文字溢出显示省略号,且出现title或者tooltip
背景当文字溢出时显示省略号是每一个前端开发工程师必备技能之一,但是文字溢出省略号显示后就无法看到完整内容了,这个时候就可以用到标签的title属性,或者一些UI组件库的tooltip组件,当鼠标移入元素则出现提示气泡,显示完整内容。前端工程师常见的作法就是让提示气泡一直存在,不管文字是否溢出,鼠标移...
【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
最近无论是工作还是自我学习提升都很忙,面对长篇大论的博文总是心有余而力不足,但又不断的接触学习到零碎的但是很有意义的知识点,很想分享给大家,所以本篇可能会很短。 本篇接我另一篇讲述 CSS 伪元素的文章: 【CSS进阶】伪元素的妙用–单标签之美,看完本文觉得有意思的可以再去看看上一篇,分享...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







