
Easyui 关闭jquery-easui tab标签页前触发事件
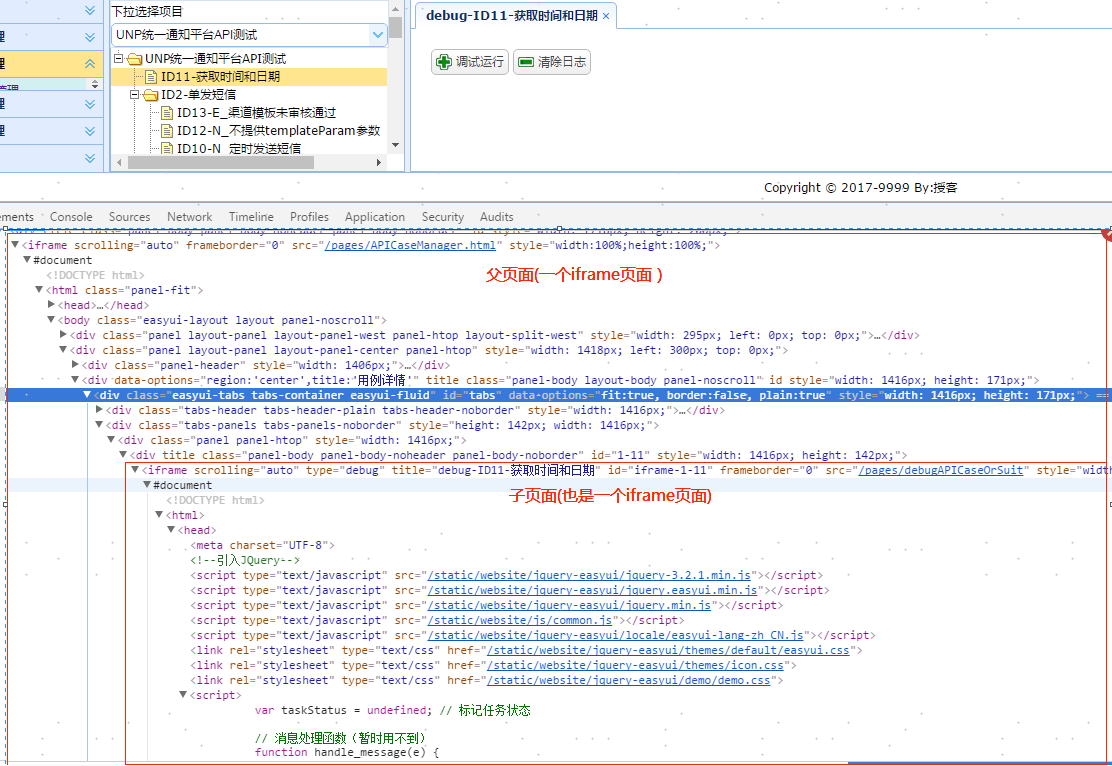
关闭jquery-easui tab标签页前触发事件 测试环境jquery-easyui-1.5.3 需求场景点击父页面tab 页关闭按钮时,需要做判断,判断该tab页面是否可以关闭:获取子页面js中定义的taskStatus,如果taskStatu不为taskEnd,则表示任务...

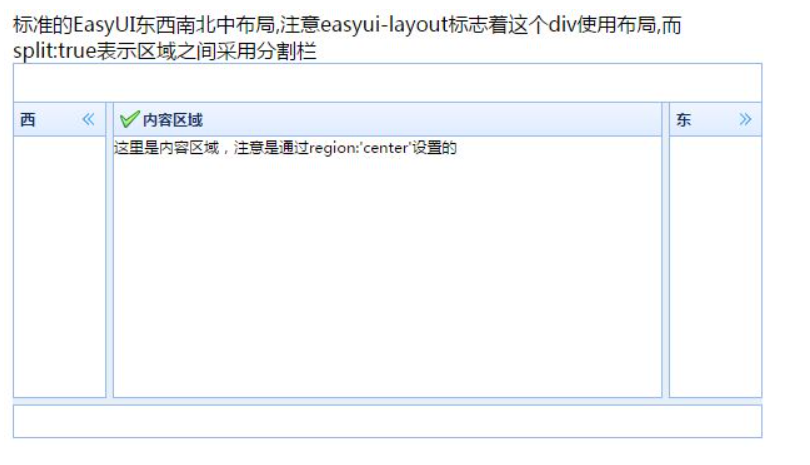
EasyUI–布局和标签页详解
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <h...
easyui学习笔记12—tab标签页的添加和删除
这一篇我们来看看标签页的添加和删除动作。我在想看这些例子还不如看文档,文档的内容更加全面,但是文档全部是理论没有实际的操作,看起来很枯燥,文档只能是遇到问题的时候查。easyui的文档写的还是很详细的,这点对开发者很重要。 1.html代码 <div id="tt" class="easyui...
easyui学习笔记11—tab标签页和鼠标动作
这篇我们看看标签页是怎么实现的,默认情况下要靠点击切换标签,也可以用鼠标切换标签选项,就是鼠标放在标签上切换。 首先看看引用的资源文件 1.资源文件 <head> <meta charset="UTF-8" /> <title>Basic Tabs - jQuer...
jQuery EasyUI API 中文文档 - 标签页/选项卡(Tabs)
Tabs 标签页/选项卡 用$.fn.tabs.defaults重写defaults。 依赖 panel linkbutton 用法示例 创建tabs 1. 经由标记创建Tabs 从标记创建Tabs更容易,我们不需要写任何JavaScript代码。记住把 'easyui-tabs' 类添加到<...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
EasyUI标签页相关内容
EasyUI您可能感兴趣
- EasyUI表格
- EasyUI datagrid
- EasyUI js
- EasyUI组件
- EasyUI案例
- EasyUI类
- EasyUI action
- EasyUI jsp
- EasyUI页面
- EasyUI opsessionview
- EasyUI asp.net
- EasyUI管理系统
- EasyUI后台
- EasyUI jquery
- EasyUI后台管理
- EasyUI构建
- EasyUI注入
- EasyUI unity2.x
- EasyUI mvc
- EasyUI框架
- EasyUI数据
- EasyUI报错
- EasyUI ef
- EasyUI web
- EasyUI系统
- EasyUI数据网格
- EasyUI combobox
