Echarts实战案例代码(40):tooltip使用formatter函数判断是否显示提示内容
tooltip: { trigger: 'item', formatter: function(params) { if (typeof(params.value)[2] == "undefined") { return para...

Echarts组件tooltip提示框formatter函数返回的HTML样式解决方案
tooltip: { padding: 0, enterable: true, transitionDuration: 1, textStyle: { color: '#000', decoration: 'none', }, ...
Echarts参数属性学习:formatter字符串&返回函数的实战案例
formatter内容格式器,支持字符串模板和回调函数两种形式。回调函数格式:(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string{ componentType: '...
Echarts中tooltip的 formatter用法
tooltip: { trigger: 'item', //formatter: '{b}市 <br/>跨境网络零售:{c}亿元', show: true, formatter: function (params) { ...

Echarts——绘制饼图并导入数据,tooltip中的formatter使用方法
这里使用饼图中的环形图作为示例首先新建一个盒子,通过ref获取DOM元素,并设置其宽高(一定要加宽高!)<div ref="opendoor" style="width: 100%; height: 225px"></div>创建饼图并修改其样式var m...

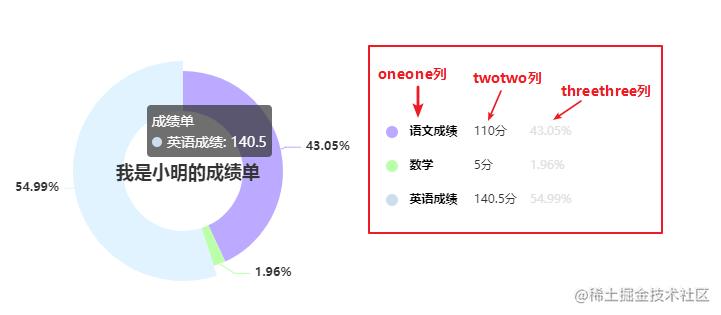
echarts圆环图设置legend数据对齐百分比样式使用rich富文本标签和formatter函数
问题描述合理使用富文本标签会让echarts图做的效果更好看,本篇文章记录一下使用rich富文本标签和formatter函数去实现legend样式的优化修改,大致包含:name名称呈现value数值呈现计算出的数据百分比样式对齐效果效果图将饼图数据和相应计算的百分比在legend中也展示,同时设置一...

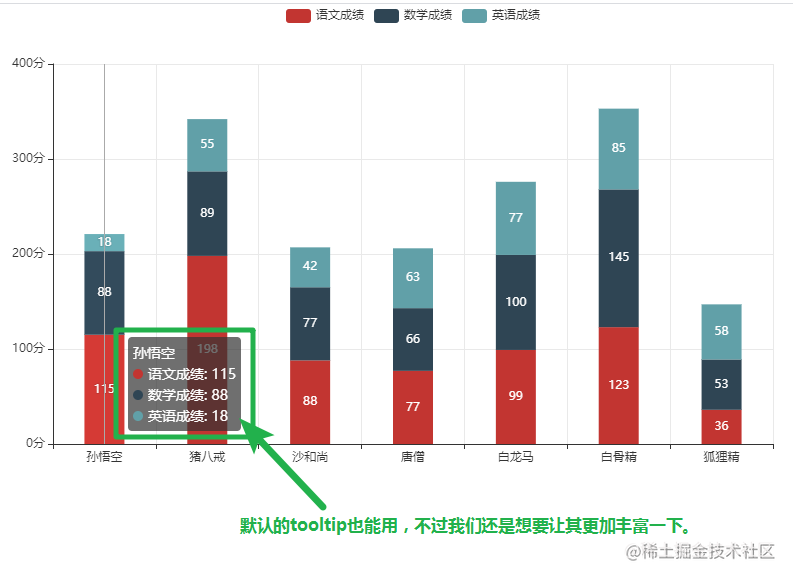
echarts修改tooltip默认样式(使用formatter函数拼接加工)
highlight: a11y-darkecharts给到的默认样式略为有点朴素,本文记录一下修改tooltip默认样式,忘了的时候来查查看一下默认tooltip样式图修改过后的tooltip样式图代码如下<template> <div class="echartsBox" id=...
echarts中formatter配合rich使用
echarts中formatter配合rich使用formatter:[ '{名称|...}', '...', ... ].join('\n'), rich:{ 名称:{ 对该名称|后的文本进行添加样式,且可以看成inline-block ...

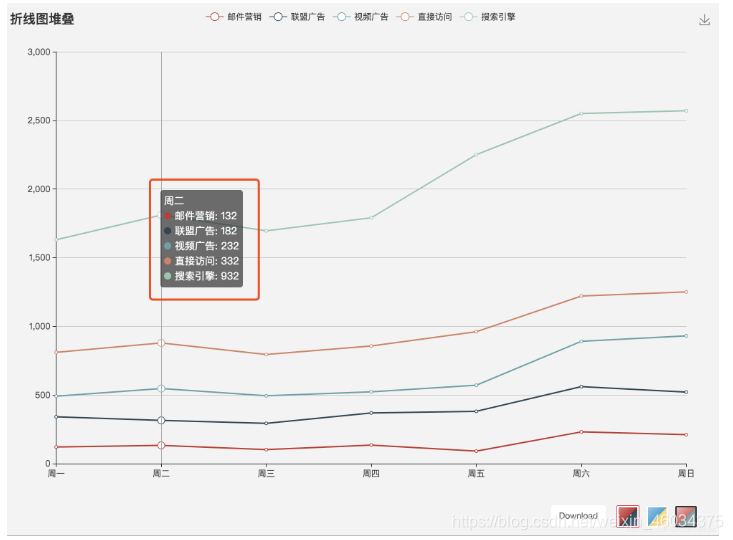
echarts 图表配置tooltip 的formatter
echarts 的图表配置非常的灵活自由,但是不熟悉的时候容易不知道怎么配置。最近遇到一处需要自定义tooltip的内容,小小的踩了个坑,特此记录一下解决过程。tooltip是什么有的同学可能不清楚tooltip是什么,它实际上就是鼠标移到图表上后展示的类似数据点详情的一个说明,就是我图片上框出来的...
Echarts中legend的formatter函数怎么可以读取到data中的value值报错
legend: { formatter: function (series) { &nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
