如何上传HTML5应用到SAP云平台的Cloud Foundry环境下
先使用WebIDE创建一个HTML5应用。New->Project from Template:从可选模板里选择SAPUI5 Application:创建一个HTML5 Module,取名为frontend自动创建了如下的项目文件。对这个工程进行build:build成功后,将工程文件导出到本...

一个最简单的例子学习SAP Cloud for Customer HTML mashup
My series of Cloud Application Studio BlogsHow to detect EditMode in an Embedded ComponentStep by step to enable your custom BO with attachment upload...

SAP Cloud for Customer的HTML Mashup渲染原理
SAP Cloud for Customer的HTML Mashup渲染原理

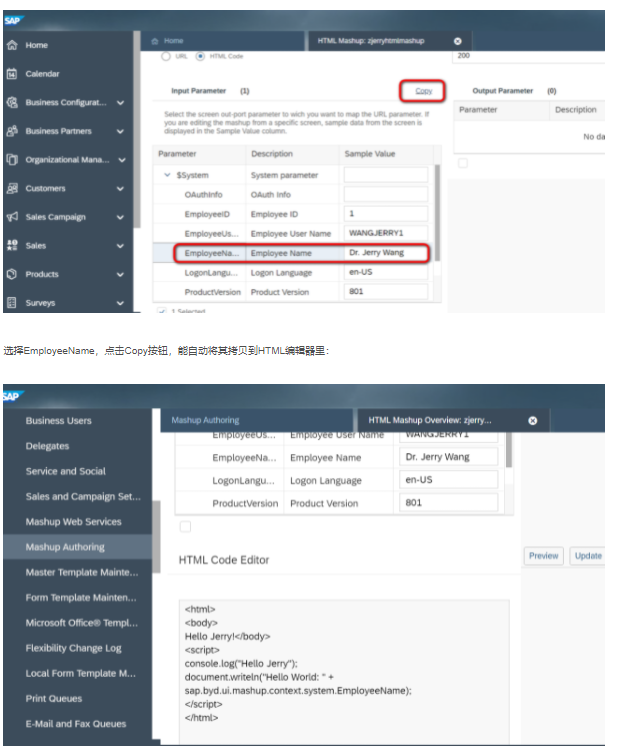
SAP Cloud for Customer里的HTML Mashup的JavaScript编程功能
SAP Cloud for Customer里的HTML Mashup的JavaScript编程功能

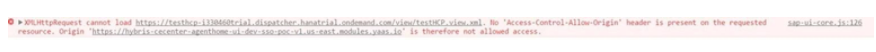
Cross domain issue for an pure HTML5 application on SAP Cloud Platform
Date: Thursday, 4. May 2017 at 04:55I have created an SAPUI5 application using SAP WebIDE and deployed it to SAP Cloud Platform as an HTML5 applicatio...
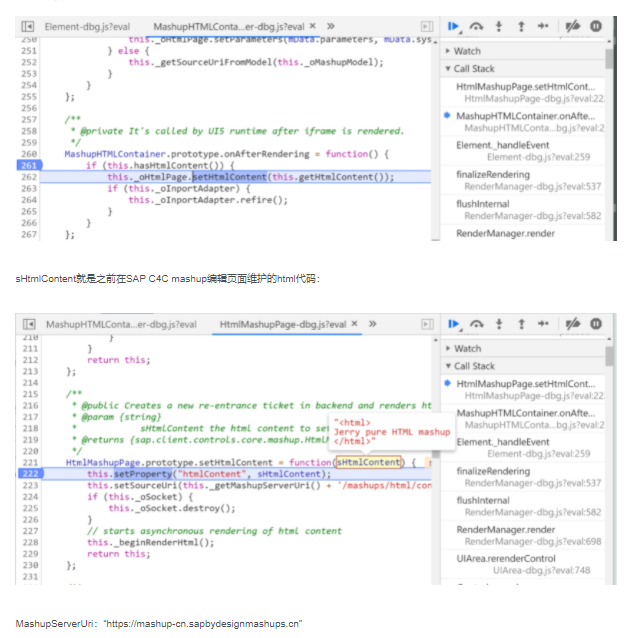
SAP Cloud for Customer的HTML Mashup渲染原理
HTMLContainer: sHtmlContent就是之前在SAP C4C mashup编辑页面维护的html代码: MashupServerUri:"https://mashup-cn.sapbydesignmashups.cn" "https://mashup-cn.sapbydesignm...
如何创建HTML Mashup并插入到SAP Cloud for Customer标准页面里
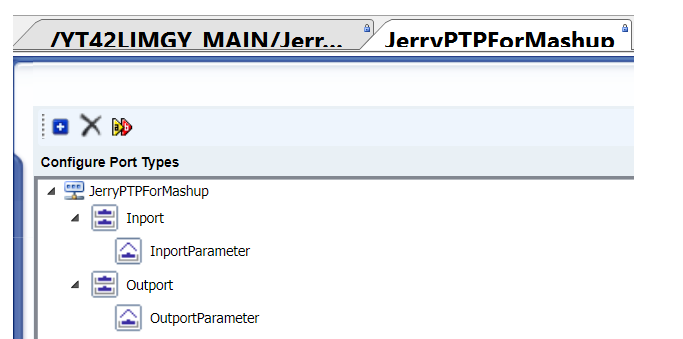
在SAP Cloud for Customer的Cloud Application Studio里,在Mashups and Web Services的新建菜单里,创建一个HTML Mashup: portbinding决定了创建的mashup可以被插入到哪些Cloud for Customer标准...
spring cloud 微服务 分布式 Activiti6 工作流 vue.js html
代码介绍 ------------- 本框架为 :springcloud + Springboot 微服务\分布式 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架 :springcloud Greenwich.SR1 + springboot 2.1.4 + activiti6...
spring cloud 微服务分布式 vue.js html 前后分离 集成代码生成器 shiro
代码介绍 ------------- 本框架为 :springcloud + Springboot 微服务\分布式 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架 :springcloud Greenwich.SR1 + springboot 2.1.4 + activiti6...
如何上传HTML5应用到SAP云平台的Cloud Foundry环境下
先使用WebIDE创建一个HTML5应用。New->Project from Template: 从可选模板里选择SAPUI5 Application: 创建一个HTML5 Module,取名为frontend 自动创建了如下的项目文件。 对这个工程进行build: build成功后,将工程文...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









