
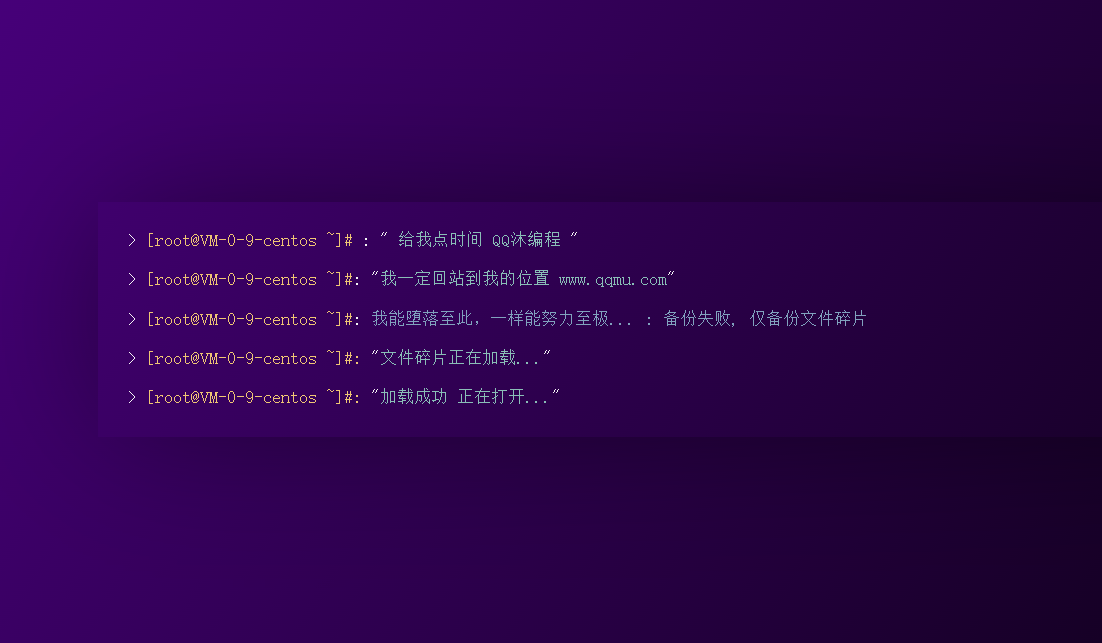
超帅的主页命令滚动HTML源码
超帅的主页命令滚动HTML源码,超级好看的!作为网站跳转页还是挺不错的! 仅KB大小,喜欢的老铁可以下载收藏! 下载地址:https://www.qqmu.com/3165.html
HTML标签之文字滚动效果(跑马灯效果)
marquee 标签 <marquee></marquee> 属性 ...

Flutter vs 前端 杂谈:SliverAppBar、手动实现Appbar、前端Html+JS怎么实现滚动变化型Appbar - 比较
Flutter vs 前端 杂谈SliverAppBar的弹性背景的显隐效果使用Html+JS怎么实现1. 一些AppBar效果在 Flutter 中,最简单的 appbar 就是 Appbar 组件,它没有任何难点,任何刚刚入门的开发着在 Flutter 脚手架创建的计数器应用中就使用了它。但是现...
简单的 HTML 代码实现文字滚动效果
分析下面这段 HTML 代码的作用。请详细介绍里面关键的语法。不少于 2800 字。你的回复请满足这两点要求:第一点是你的回复文本里,中文字符和英文字符之间要留一个空格。第二点是你的回复文本里所有成对匹配的英文双引号 " 必须替换为特殊符号 `。<!DOCTYPE html> ...
通过HTML+CSS+Javascript实现向下滚动滚动条出现导航栏并出现回到顶部按钮点击按钮回到顶部(一)...
回到顶部实例一效果:默认隐藏导航栏,当滚动条滚到超过300px后导航栏和按钮出现,点击回到顶部按钮回到顶部,并隐藏导航栏和按钮(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta charset="utf-8"&...
请问JS如何实现HTML span标签自动滚动?
在我的HTMl文件中,我试图用一些语音识别的文本填充跨度文本区域。我在这里挣扎着做一件事: 在跨度区域上自动滚动: JavaScript代码: var final_span = document.getElementById("final_span"); finalDiv.innerHTML += ...
从零开始学Web之HTML(二)标签、超链接、特殊符号、列表、音乐、滚动、head等
大家好,这里是 Daotin 从零开始学 Web 系列教程。此文首发于「 Daotin的梦呓 」,欢迎大家订阅关注。在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的冒险之旅吧! 一、标签 1、单标签 注释标签...
(教学思路 HTML之三)滚动字幕和建立使用列表
这节课我们来学习制作网页上的滚动字幕及如word中的列表的建立和使用,由于在实际动态网站制作中滚动的字幕效果是最简单的多媒体效果,可以增加文章的动态效果,吸引浏览者的眼球,加强了网页的互动性,所以建议同学们要学会熟练的运用它的几种重要的属性。 &nb...
奇妙的滚动css+html
<html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>GetUserMedia实例</title> <meta name=”viewport” content=”width=...
《HTML5 2D游戏编程核心技术》——第3章,第3.7节反转滚动方向
本节书摘来自华章出版社《HTML5 2D游戏编程核心技术》一书中的第3章,第3.7节反转滚动方向,作者[美] 戴维·吉尔里,更多章节内容可以访问云栖社区“华章计算机”公众号查看。 3.7 反转滚动方向回想一下,Snail Bait游戏中所有的水平移动,都是通过持续地平移游戏绘图区域的坐标系,并持续地...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









