js 实现三级联动
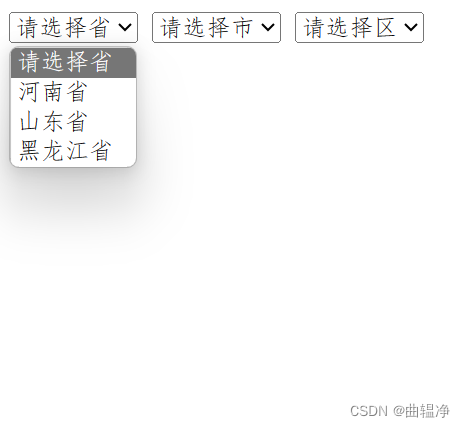
JavaScript是现代互联网开发不可或缺的技术之一,它与网页设计紧密结合,常常用来实现网页的动态交互功能。其中三级联动是比较常见的功能,比如实现省、市、区的联动选择。实现三级联动的核心是使用JavaScript根据用户的选择动态生成选项,下面将通过举例说明如何实现一个省、市、区的三级联动选择。首...
「 javaScript实现省市区三级联动」
3 篇文章0 订阅 订阅专栏 1.新建一个JSP文件 <!DOCTYPE html> < html > < head > < title >QQ JS省市区三级联动</ title > <!-- 使用QQ的省市区数据 --> &...

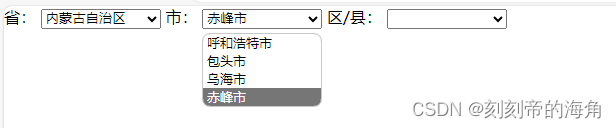
如何用JS实现三级联动功能
功能需求: 未选择省级时市级和区级无法选择未选择市级时无法选择区级选择相应的省级时市级会出现相对应省级的市选择相应的市级时区级会出现相对应市级的区省市区全部选择完之后再重新选择省时要把区级的清空这其实是个挺简单的功能,就是我刚开始写的时候思路没有捋清楚,导致写的时候很困难。写代码前一定要先捋清思路,...
原生js做三级联动
html:<!-- 省 --> <select name="" class="a"> <option value="">--请输入--</option> </select> <!-- 市 --> <select name=...

制作JS省市区三级联动遇到市区选项是空白的问题
<span>省</span>: <select class="sheng"> <option>请选择</option> </select> <span>市:</span> <select clas....
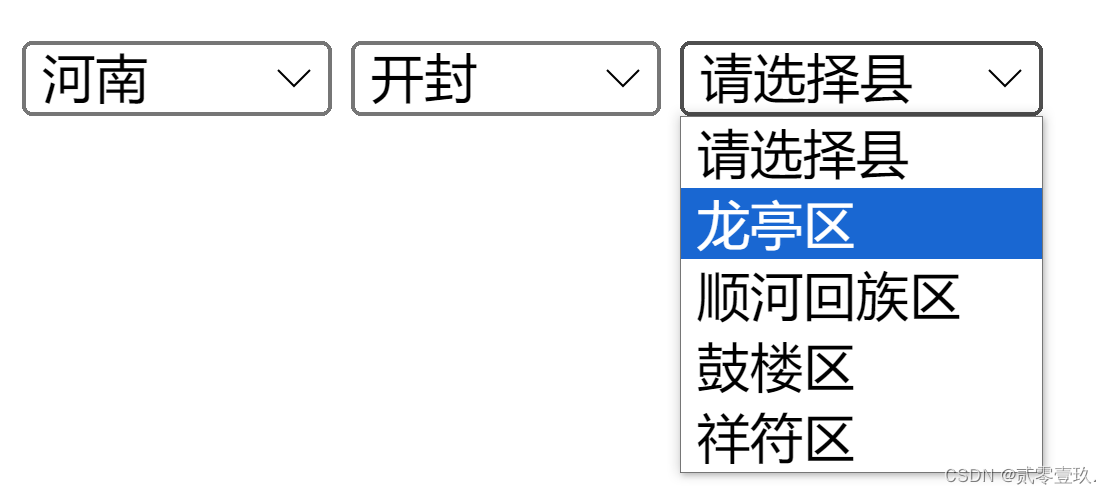
JS实现三级联动
这是基础的使用方法,地名可以自己再添加,直接上代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>三级联动</title> </head> .....

原生js实现省市区三级联动
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-sc...

JS实现三级联动
HTML:<select id="inne"> <option value="">请选择省</option> </select> <select id="int"> <...

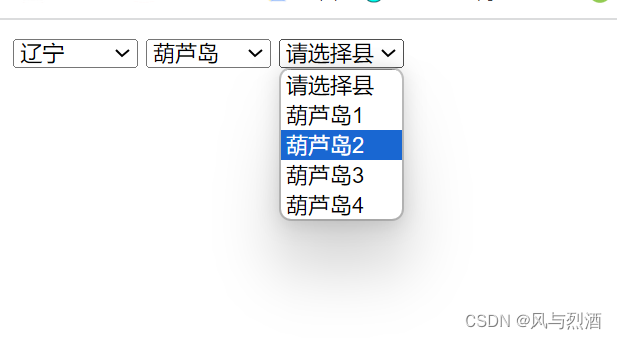
哇塞 我初学javascript第1天就会使用原生数组+JSON+DOM实现了国家--城市--区县三级联动数据切换效果
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 我们今天来使用纯javascript来实现一个简易的三级联动效果,不使用任何框架以及插件! Javascript + JSON数据 实现三...

JavaScript 实现三级联动(简易,通用)
一.HTML代码话不多说,直接上代码!<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>网页版三级联动</title> </head> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript三级联动相关内容
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









