
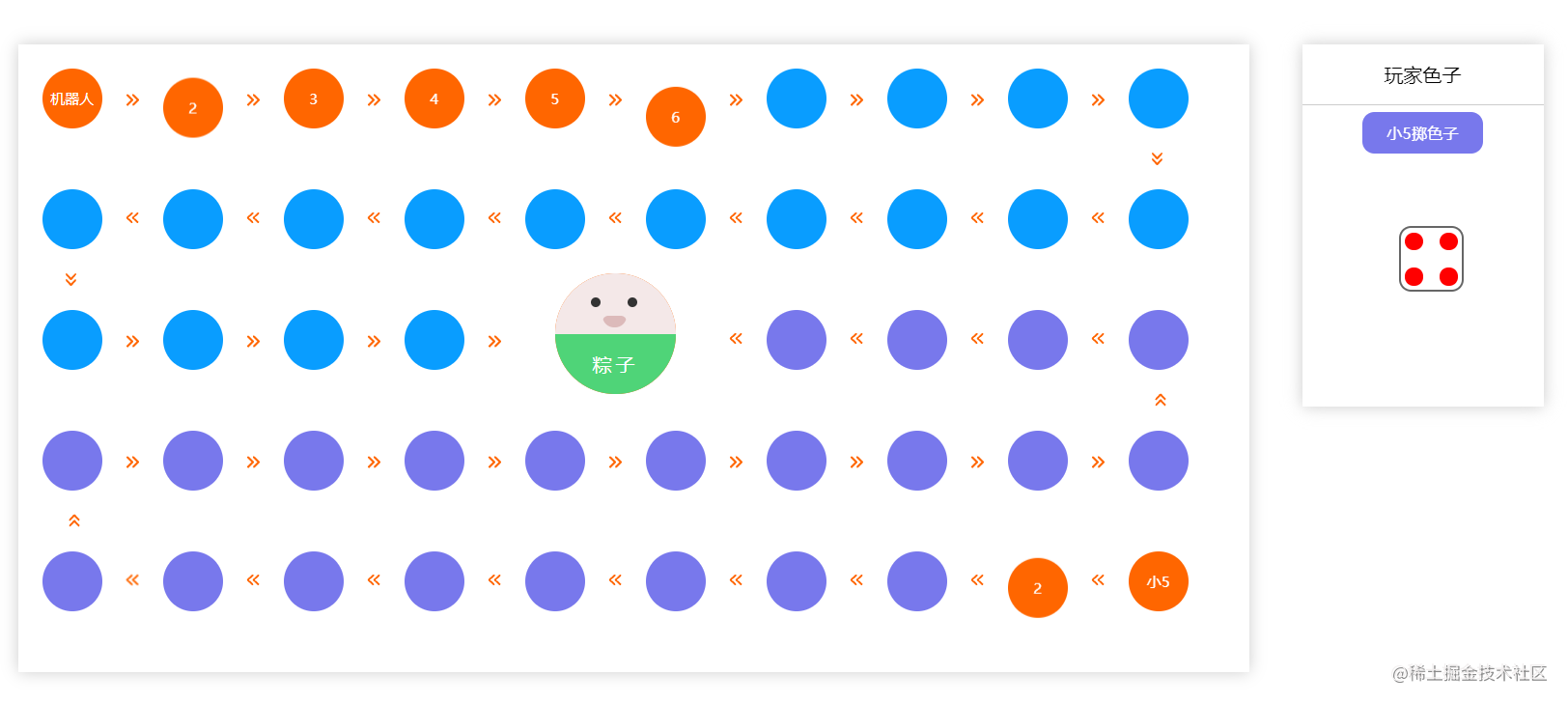
【前端】使用jQuery简单实现赢粽子小游戏
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More主要知识点列表编号语言或插件知识点说明1jsMath.random随机产生大于0且小于1的随机数,默认是16位小数,0.44084317956701492jsMath.round...
JQuery超简单实现等比例缩放图片大小(收藏)
$(function(){ var w = $("#demo1").width();//容器宽度 $("#demo1 img").each(function(){//如果有很多图片,可以JQ内置的each()遍历 var img_w = $(this).width();//图片宽度 ...
JQuery 简单实现折叠菜单
利用JQUERY简单的实现功能菜单的折叠效果。本人初学,写后台稍多一点,很少写前台的效果。还请大虾们多多指教。 菜单为二级,初始化时为折叠效果,单击大项标题时展开,显示二级列表。 HTML代码如下: 代码 其中JQUERY脚本,只需简单的几行便可以实现想要的效果。具体代码如下所示: 代...
JQuery文本框水印插件的简单实现
采用JQuery实现文本框的水印效果非常容易,效果如下: 代码片段,定义要应用水印效果的文本框的样式: .watermark { color: #cccccc; } 将JavaScript代码封装成JQuery的插件: (function ($) { $.fn.watermark...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

