
【Web智能聊天客服】之JavaScript、jQuery、AJAX讲解及实例(超详细必看 附源码)
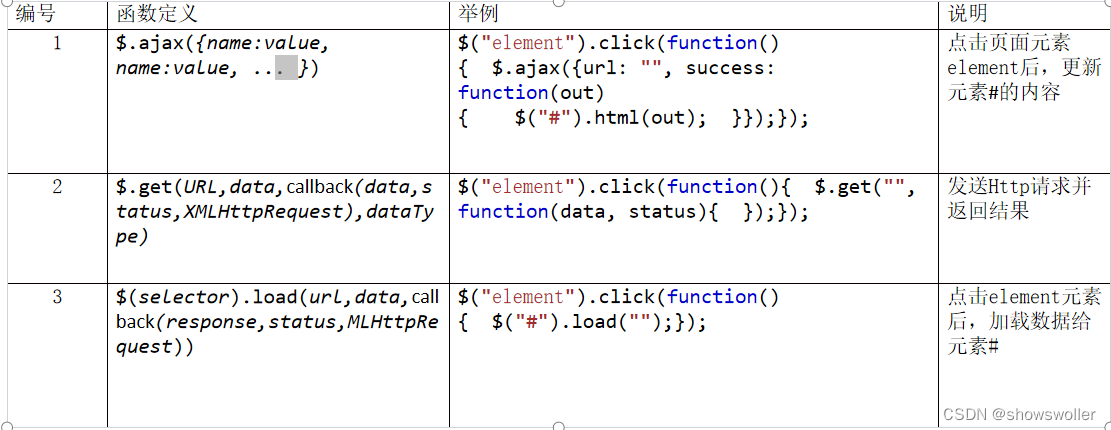
觉得有帮助请点赞关注收藏~~~一、JavaScript基础Javascript是网页编程语言,决定网页元素的动作。HTML页面中通过<script></script>指定Javascript内容,通过//或者 /* */执行代码的备注功能,并且区分大小写。1:变量Javasc...

利用Spring Boot处理JSON数据实战(包括jQuery,html,ajax)附源码 超详细
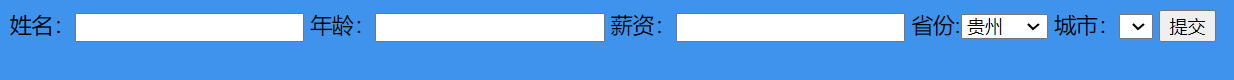
在Spring Boot的Web应用中 内置了JSON数据的解析功能,默认使用Jackson自动完成解析(不需要解析加载Jackson依赖包)当控制器返回一个Java对象或集合数据时 Spring Boot自动将其转换成JSON数据,使用起来很方便简洁。Spring Boot处理JSON数据时,需要...

三分钟手写一个迷你jQuery,附源码
诚然,不管前端技术怎么发展,重心都不会变,就是 操作DOM + 获取数据。下面的代码演示了如何快速手写一个简单的jQuery:<!DOCTYPE html> <html lang="en"> <head> <meta charset="U...

jquery实现动态表格项目(表格增加删除/全选/表格变色特效等功能)(附源码+javaWEB开发如果需要可以直接使用)
一、用jquery实现动态表格相关功能1、表格自动增加 当前行用户数据2、表格自动删除 当前行数据3、表格全选按钮4、表格移动到当前行自动变色,自动变粗2px 的特性二、项目具体实现代码1、html基本实现(超详细注解)(1)添加员工数据<!--这个div是添加员工数据--> <d...

JQuery实现灯泡开关【文末附源码】
一、实现灯泡开关操作对象的知识点:1、jquery修改class属性值的方法1. 添加class属性值 addClass("class属性值") 2. 删除class属性值 removeClass(); 没有参数,删除所有class removeClass(""); 删除其中一个class 2、修改...

jquery实现动态表格项目(表格增加删除/全选/表格变色特效等功能)(附源码+javaWEB开发如果需要可以直接使用)
jquery实现动态表格项目(表格增加删除/全选/表格变色特效)一、用jquery实现动态表格相关功能1、表格自动增加 当前行用户数据2、表格自动删除 当前行数据3、表格全选按钮4、表格移动到当前行自动变色,自动变粗2px 的特性项目效果视频查看视频点击:https://blog.csdn.net/...

JQuery实现灯泡开关【文末附源码】
JQuery实现灯泡开关【文末附源码】一、实现灯泡开关操作对象的知识点:1、jquery修改class属性值的方法1. 添加class属性值 addClass("class属性值") 2. 删除class属性值 removeClass(); 没有参数,删除所有class removeClass(""...
【jquery版.net控件—dropdownlist】附源码,欢迎大家指点、指正、拍砖!!!
前言 为了2012第一个春天,为了我那卑微的工资,为了我那伟大的爱情............................ 其实是为了自我能力的提升罢了,呵呵!!!(也是为了涨工资吧...) 小弟准备向web前段开炮,而对js与jq都是初学,现在借博客园这块宝地来督促自己,借博客园的高手来提点自己...
利用Jquery制作一个广告图片展示-附源码(VS2010版本)
最近看到国外一个电影周刊上有一个广告展示栏,做的很很不错 很炫丽 也觉得在国内见得多了,因为是其中用PHP没怎么看,我就打算在.NET下用Jquery来实现以下觉得应该不是问题,于是尝试用Jquery来实现,当然样式是自己写的不是很专业,没有原来版本炫丽,但总体的功能是实现了,先看看简单效果: 截图...
基于jQuery左右滑动切换特效 附源码
分享一款基于脚jQuery左右滑动切换特效。这是一款鼠标点击左右箭头按钮图片滚动切换,鼠标移到图片上显示透明边框特效。 效果图如下: 废话不多说,代码奉上! html代码: 1 <div class="bodyCon08"><!--学员--...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

