JavaScript 中前置自增与后置自增:区别、应用场景
JavaScript 中前置自增 (++a) 与后置自增 (a++) ,尽管这两种自增运算符看似简单,但它们在运算时机、返回值以及实际应用上却有着微妙而关键的区别。掌握这些差异,不仅能助你编写出高效、准确的代码,还能有效避免因混淆而导致的逻辑错误。接下来,我们将详细解读两者之间的不同之处,并通过.....

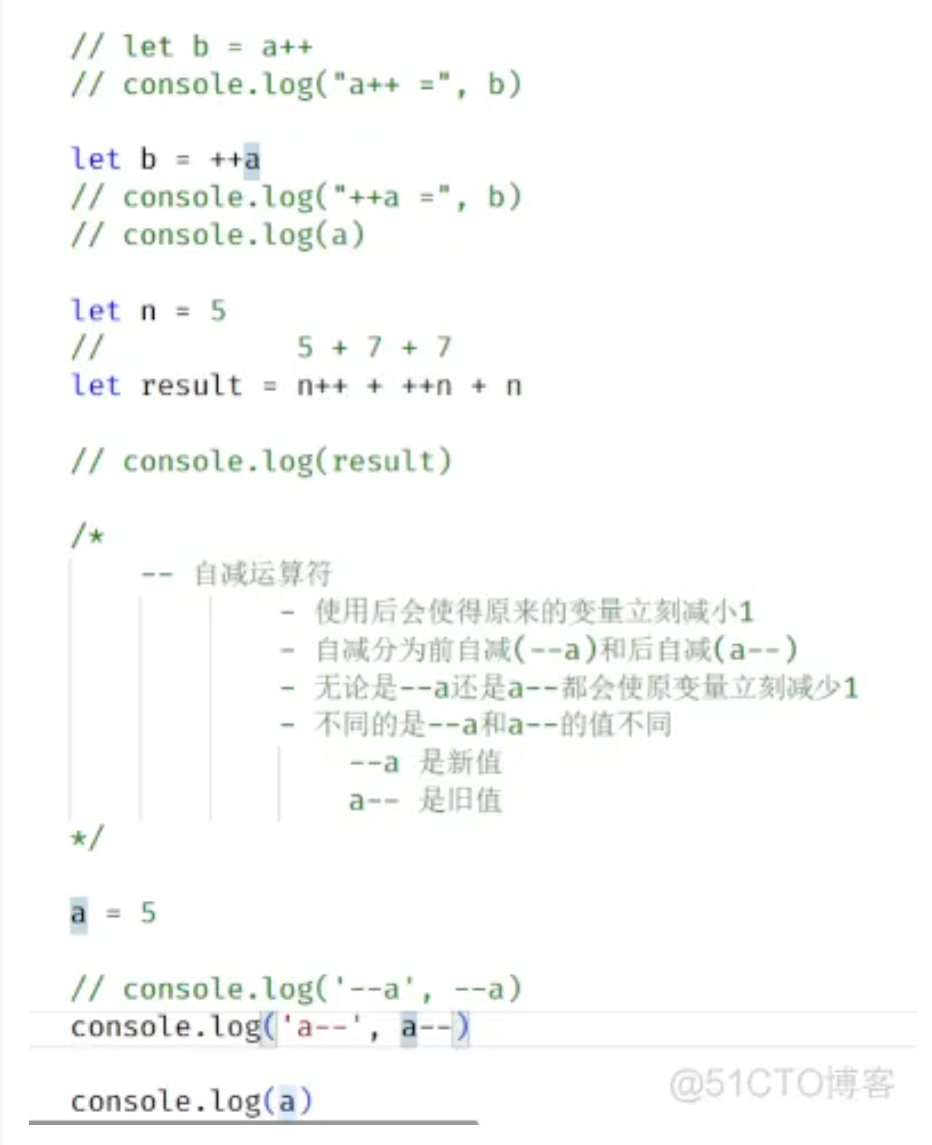
js基础笔记学习26-自增和自减2
js基础笔记学习26-自增和自减2

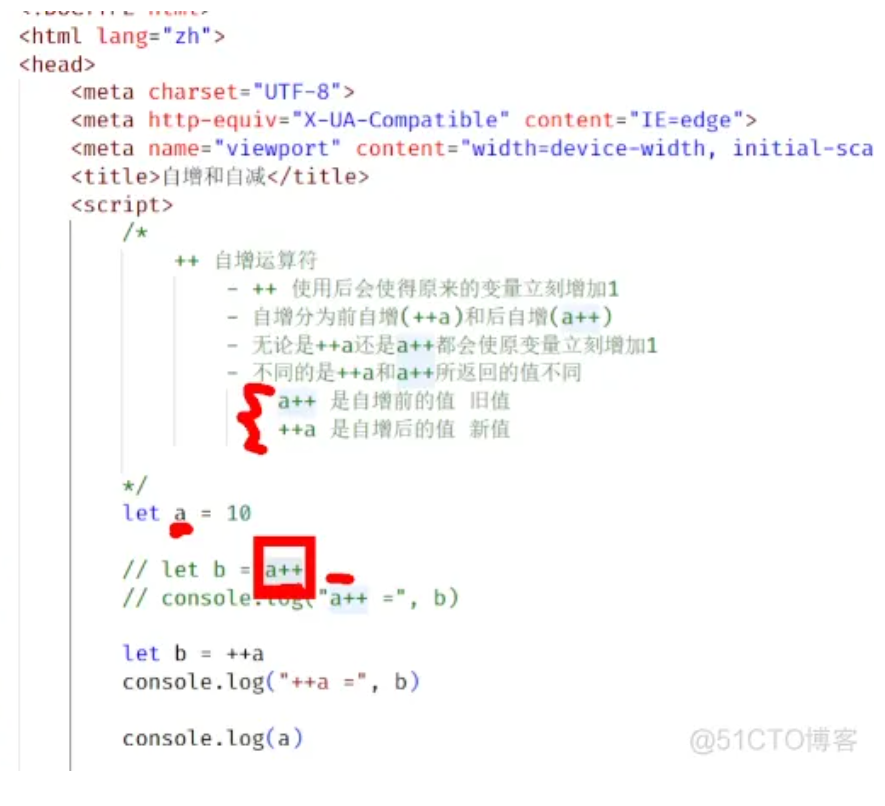
js基础笔记学习25-自增和自减1
js基础笔记学习25-自增和自减1

【JavaScript】5_一元运算符等与自增自减
3、一元±一元的±+正号不会改变数值的符号-负号可以对数值进行符号位取反当我们对非数值类型进行正负运算时,会先将其转换为数值然后再运算<script> let a = -10 a = -a let b = '123' b = +b // b = Number(b) console.log...
js实现购物车数量的自增与自减
素材: <script type="text/JavaScript"> function qtyUpdate(kind){ var f = document.form1; var c = f.qty.value; if(kind == ...
javascript函数为什么没有循环也能不断加一 startMove函数里 area.scrollTop为什么可以不断自增
function startMove(){ area.scrollTop++; myScroll = setInterval("scrollUp()",speed); } function scrollUp(){ if(area.scrollTop%24==0) { clearInterval(my...
怎样用JS给class名相同的一组元素设置自增的属性值?
如上代码是我想要的结果,因为我不能确定span元素的数量,所以我想在js里面用for循环给它设置属性,但是循环完成后每个index-num属性的值都变成了length-1,代码如下。 var spans = $('.close'); for(var i=0; i 请问我应该怎么解决?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript TypeScript
- JavaScript技术
- JavaScript开发者
- JavaScript优化
- JavaScript开发
- JavaScript web开发
- JavaScript应用
- JavaScript模式
- JavaScript库
- JavaScript框架
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









