
JavaScript图片处理大揭秘!掌握文件流处理方法
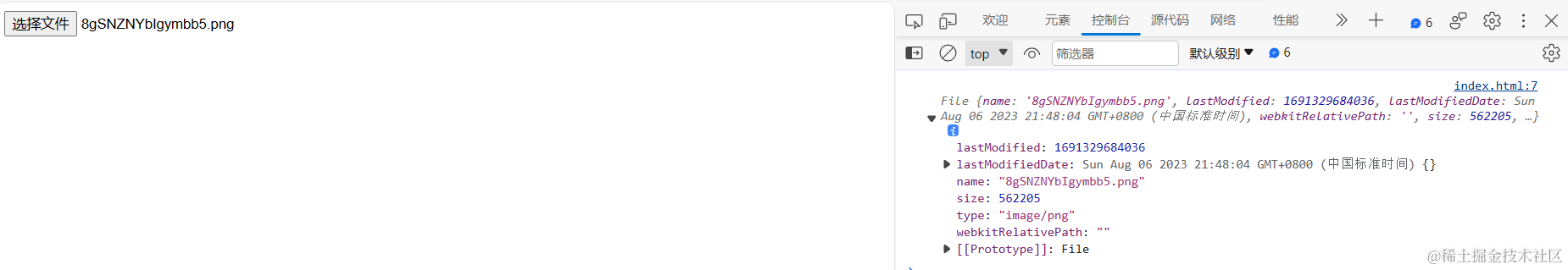
说在前面 作为一名前端开发,我们平时也少不了对文件流数据进行处理,今天简单整理一下日常开发中比较常见的一些处理文件流的场景及处理方法,希望可以帮助到大家,挤出多一点的摸鱼学习时间。 常见场景 一、input框上传文件 带有 type="file" 的 <input> 元素允许用户可以从他...
【JavaScript】高级语法——常用的数组处理方法
本篇文章分享给大家几个常用的处理数组使用的函数方法1. filter 过滤filter() 方法创建一个新数组, 其包含通过所提供函数实现的测试的所有元素示例代码如下:// 要求: 使用filter方法过滤出nums数组中的偶数 /* 三个参数: * item :数组中的每一项 * index : ...
JavaScript常见的对数组的处理方法
push():将数组添加到原数组末尾,并返回数组的长度。 var b = [3,6,9] var c = b.push(5,6) c=[3,6,9,5,6]unshift() 将参数添加 到原数组的开头,并返回数组的长度。 var b = [3,6,9] var c = b.push(5,6) c...
初入项目,JS可能遇到的问题优化以及处理方法
ES6篇 1.Array.from()为什么先提到Array.from(),在开发中发现数组才是最常见的一种格式,不仅是在渲染列表,表格,还是在数据请求上,都有着重要的意义。首先,先看看Array.from()定义,它可以将一个类数组或可遍历对象转成一个真实的数组。所谓类数组,就是我们...
JS 小数的常用处理方法
1.丢弃小数部分,保留整数部分 parseInt(5/2) 2.向上取整,有小数就整数部分加1 Math.ceil(5/2) 3,四舍五入. Math.round(5/2) 4,向下取整 Math.floor(5/2)
css的hover事件,如果点击之后通过js操作样式,hover事件就会失效的处理方法,外部css样式与js的DOM样式谁的权重高?
我的思维大概是这样的-----有一个导航栏,用css写了hover事件,鼠标放上去会变成蓝色; 下面就有一个需求,点击导航某一项页面不会跳转,还在本页面,点击哪一个让哪一个变成蓝色,其余的为灰色的,但是当我点击完成之后,hover事件就会失效,不起作用了, 我的css代码是这样的 .content-...
输出到网页前台js代码中包含单引号的处理方法
描述:后台输出js到前台,如 <script type="text/javascript"> //<








