原生js如何实现上拉加载下拉刷新?
javascriptCopy Code// 上拉加载 function handleLoadMore() { // 在此处编写处理上拉加载的逻辑 // 当页面滚动到底部时,触发加载更多数据的操作 } // 下拉刷新 function handleRefresh() { // 在此处编写处理下拉刷新的...

js手机端下拉刷新效果demo效果示例(整理)
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user...
原生js如何实现上拉加载下拉刷新?
原生js实现下拉刷新和上拉加载更多下拉刷新移动端触屏事件:touchstart(手指按下的一瞬间)touchmove(手指在屏幕上移动时)touchend(手指松开时)手指在页面上的坐标: pageX,pageY写之前首先要懂原理,下拉刷新的本质就是用户在页面顶部进行上拉动作时拉到一定的距离触发数据...

js中实现上拉加载,下拉刷新
一、前言下拉刷新和上拉加载这两种交互方式通常出现在移动端中本质上等同于PC网页中的分页,只是交互形式不同开源社区也有很多优秀的解决方案,如iscroll、better-scroll、pulltorefresh.js库等等这些第三方库使用起来非常便捷我们通过原生的方式实现一次上拉加载,下拉刷新,有助于...
使用原生js实现上拉加载,下拉刷新
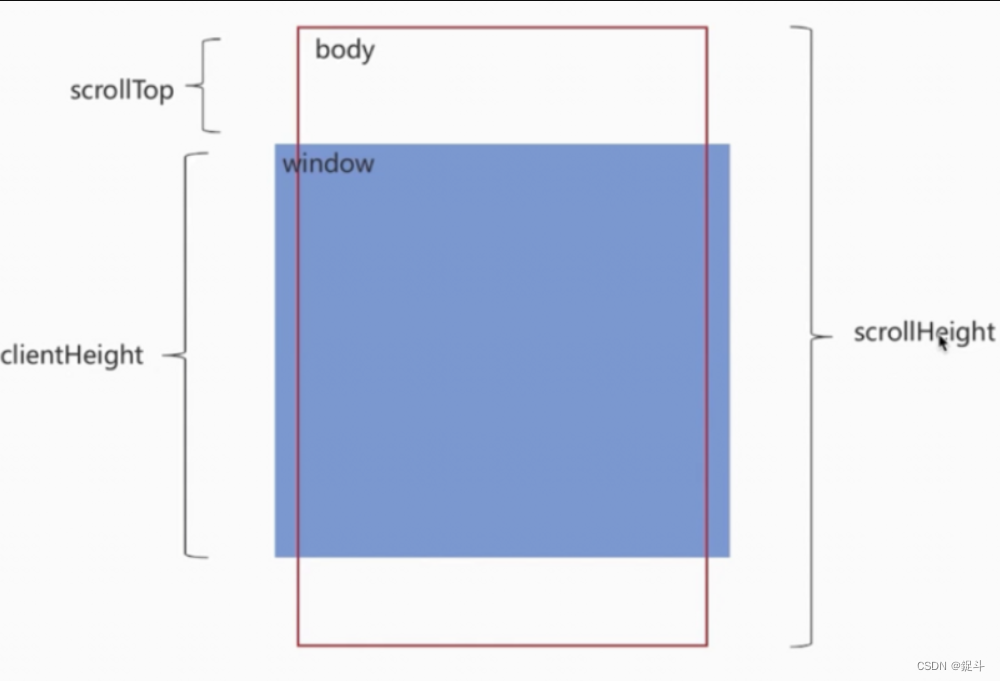
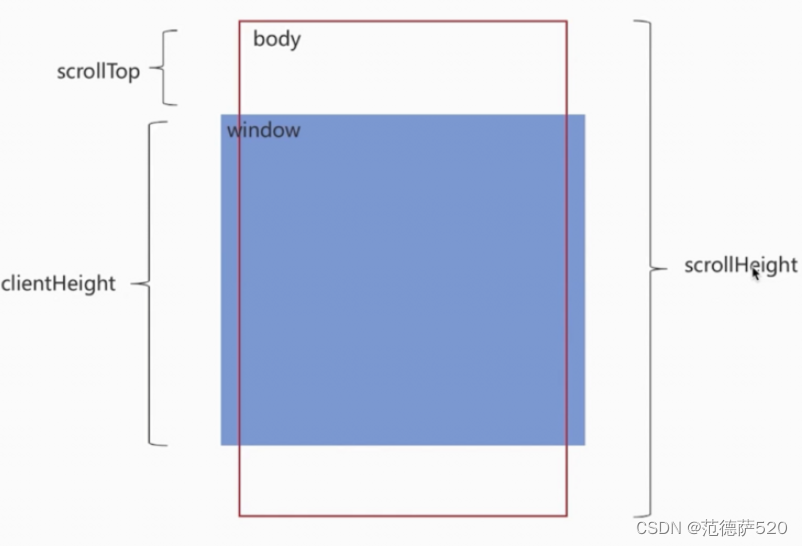
前言下拉刷新和上拉加载两种交互方式通常出现在移动端,本质上等同于pc网页中的分页,只是交互形式不同开源社区有很多优秀的解决方案,如iscroll,better-scroll,pulltorefresh.js等使用原生方式实现上拉加载,下拉刷新,有助于对对第三方库有更好的理解与使用上拉加载上拉加载本质...

原生js如何实现上拉加载下拉刷新?
前言下拉刷新和上拉加载这两种交互方式通常出现在移动端中本质上等同于PC网页中的分页,只是交互形式不同开源社区也有很多优秀的解决方案,如iscroll、better-scroll、pulltorefresh.js库等等这些第三方库使用起来非常便捷我们通过原生的方式实现一次上拉加载,下拉刷新,有助于对第...
移动端滚动神器 better-scroll 系列篇三 原生js+BS上滑加载,下拉刷新
第一步 基础布局及引入JS<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=dev...

原生js实现上滑加载,下拉刷新
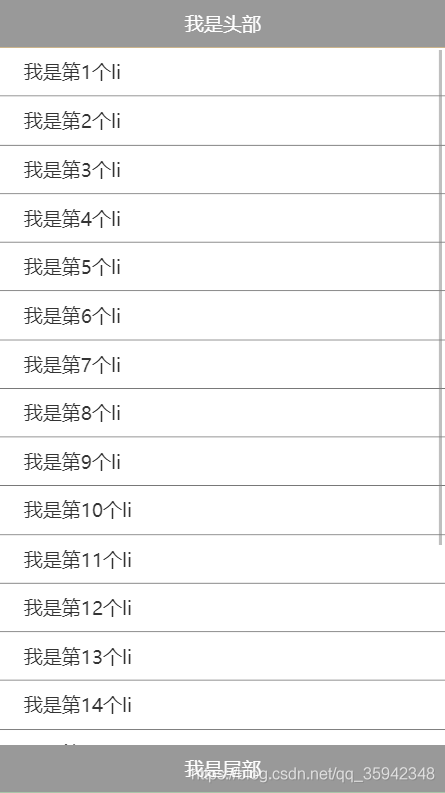
这是手机端常见的一个功能,可能很多人都是用框架或者插件实现。这里,我试着用原生js实现。这样能更明白原理与底层实现首先,布局,模拟初始数据<!DOCTYPE html> <html lang="en"> <head> <meta charset="U...
JS - mescroll.js 下拉刷新使用时应该注意的问题(卡顿,滑不动)
官网:mescroll -- 精致的下拉刷新和上拉加载js框架在iOS的微信,QQ,Safari等浏览器,列表顶部下拉和底部上拉露出浏览器灰色背景,卡顿2秒 ?这个问题只存在 iOS 浏览器,android,PC是正常的;原因是 iOS 自身的回弹效果导致的,解决方法如下...
js 模拟手机页面文件的下拉刷新
老总说需要这个功能,好吧那就看看相关的东西呗 最后弄出了一个简单的下拉刷新页面的形式,还不算太复杂 查看 demo 要在仿真器下才能看到效果,比如chrome的里边(或者用手机浏览器查看,但测试发现有些浏览器有问题,目前手机猎豹是没问题的) 主要就是: 下拉-->提示松开刷新-->松开后...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript事件
- JavaScript jquery
- JavaScript前端
- JavaScript Web
- JavaScript函数
- JavaScript ready
- JavaScript方法
- JavaScript子组件
- JavaScript父组件
- JavaScript组件
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript开发
- JavaScript字符串
- JavaScript教程
- JavaScript DOM









