
React踩坑-安装npm install fetch-jsonp报错
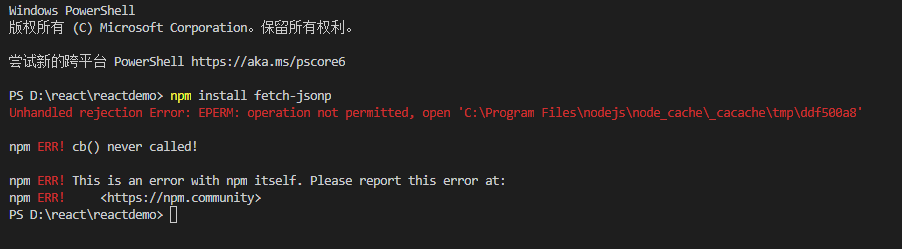
在Visual Studio Code的终端控制台里面安装npm install fetch-jsonp模块的时候报出这样的错误:PS D:\react\reactdemo> npm install fetch-jsonp Unhandled rejection Error: EPERM: o...
React npm i @ant-design/ --save无法导入问题
当你在安装图标依赖时,比如:npm i @ant-design/ --save 执行这一步会报下面的错。npm ERR! code ERESOLVEnpm ERR! ERESOLVE unable to resolve dependency treenpm ERR!npm ERR! While re...
【React工作记录八十九】npm,cnpm,yarn简单对比笔记
前言在前端的vue的项目中 不免会安装较多的文件依赖 对于常规安装依赖 我知道的方式有两种npm和yarn1npm1.1定义npm: Nodejs下的包管理器。1.2 安装安装node环境1.3 下载地址下载安装好之后直接下一步下一步安装安装后之后直接node -v查看当前版本’根据自己需要的版本安...

rollup从0到1将react组件库打包发布npm
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前段时间一直在更新react组件库的每一个组件,今天来测试一下在实际业务中使用组件库~ 我使用了rollup来打包组件库 1.搭建库打包脚手架: 首先我们安装一下rollup: npm i rollup -g 我的组...

详解从 0 发布 react 组件到 npm 上
之前我发布了我的第一个 npm 组件,一个基于 react 的 3d 标签云组件。在这途中我也是遇到了很多的坑,花在完善整个发布流程的时间远多于写这个组件本身的时间,所以我记录下我觉得一个正常的 react 组件的发布流程最后记录这篇文章花的时间比我完成整个组件的时间都多,最终希望能给新手带来帮助在...
【前端第十三课】npm机制,掌握常用命令;webpack打包的基本含义;组件的生命周期;React路由
目标了解npm机制,掌握常用命令了解webpack打包的基本含义掌握组件的生命周期掌握React路由React进阶npmnpm(Node package manager)是随Node.js发布的包管理工具,最初主要是用来管理Node.js依赖包,如今已经扩展到整个JavaScript生态。在没有 n...

通过npm暴露React项目配置
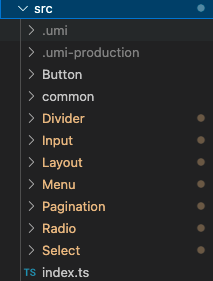
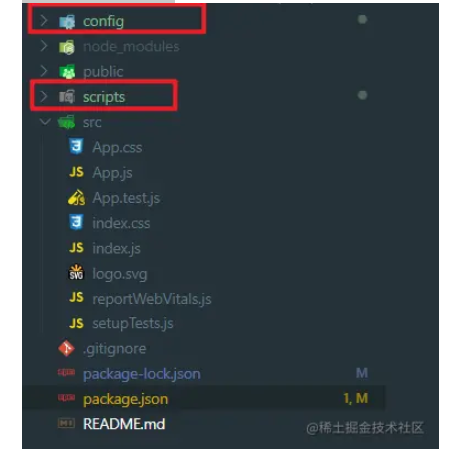
直接输入下面的命令npm run eject暴露配置成功的标志多了下面两个文件夹
给npm换成国内源,提高creat-react-app的安装速度
通过命令行输入下面代码npm config set registry https://registry.npm.taobao.org -- 配置后可通过下面方式来验证是否成功 npm config get registry参考文献create-react-app慢的解决方法
react native 在windows8环境下运行npm start报错,按?报错
npm start > family@0.0.1 start e:\tools\git\java\react-native\examples\family > react-native start ▀ ╢░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ Look...
使用新创建的React + Typescript Webpack应用设置“ npm start”?
我需要在webpack的初始设置方面获得一些帮助,以通过热重载为我的应用程序提供服务。我已经按照本指南设置了带有Typescript的React + Webpack:https ://www.typescriptlang.org/docs/handbook/react-&-webpack.h...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子



