
react+typescript装饰器写法报错的解决办法
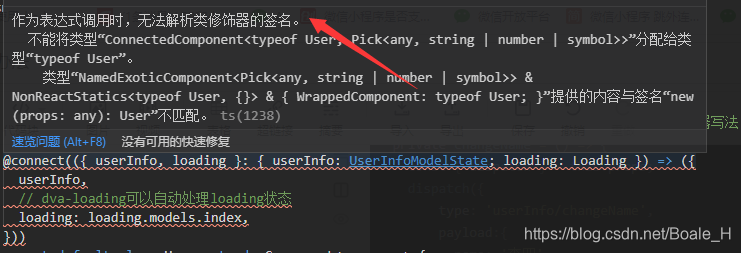
背景 前段时间,通过react+typescript+umi构建项目,在使用装饰器写法使用dva进行状态管理的时候发现,装饰器写法在tslint中报错了,提示作为表达式调用,无法解析类修饰器的签名??? 附上代码 import React, { Component } ...
#React Redux Connect装饰器中符号的目的是什么?
#React Redux Connect装饰器中符号的目的是什么?
#React 在React中如何使用装饰器?
#React 在React中如何使用装饰器?
请问各位大神,在react中我这样使用装饰器,为什么会报错啊
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 https://developer.aliyun.com/article/706511 点击链接欢迎加入感兴趣的技术领域群。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
