vue中路由history模式下的404问题
vue对于URL中存在’#’的地址,处理起来比较坑。用history模式就不会存在这样的问题。但是换成history模式,刷新页面报404。 对于个问题可以通过nginx来解决,我这里不废话,直接针对nginx的配置贴出: listen 80; server_name 10.1.71.188; .....
【多级路由使用】Vue中路由嵌套
文章目录前言一、多级路由的作用?二、使用步骤1.引入库2.搭建环境总结前言 在之前的一级路由中,我们解决了原生中的抖动问题,以及代码冗余问题,但是现在还有一个问题没有解决,那就是如果有多个需要跳转的那该怎么办呢? 一、多级路由的作用? 其实很简单,只要会以一级路由那么后面的多级路由也不是什么难问题,...

Vue中路由 (Vue Router)
一、 vue中路由 Router路由:根据请求的路径按照一定的路由规则进行请求的转发从而帮助我们实现统一请求的管理概念:它和vue.js的核心深度集成,让构成单页面应用变得易如反掌理解:让组件使用变得更加灵活,路由可以根据用户访问的url不同动态切换当前使用的组件1、作用用来在vue中实现组件之间的...
Vue项目中路由动态传参功能相关实现
这两天在项目中有个新需求:在当前页面中的有很多数据,过滤数据的条件有时间,页码,类型,id搜索....,假设我在页面中选择的某段时间,某个类型,现在我需要把握当前看到的信息完全展现给另一朋友。 server端环境:时间和页码可以动态的传递到后端一. 初步解决方案刚看此需求...
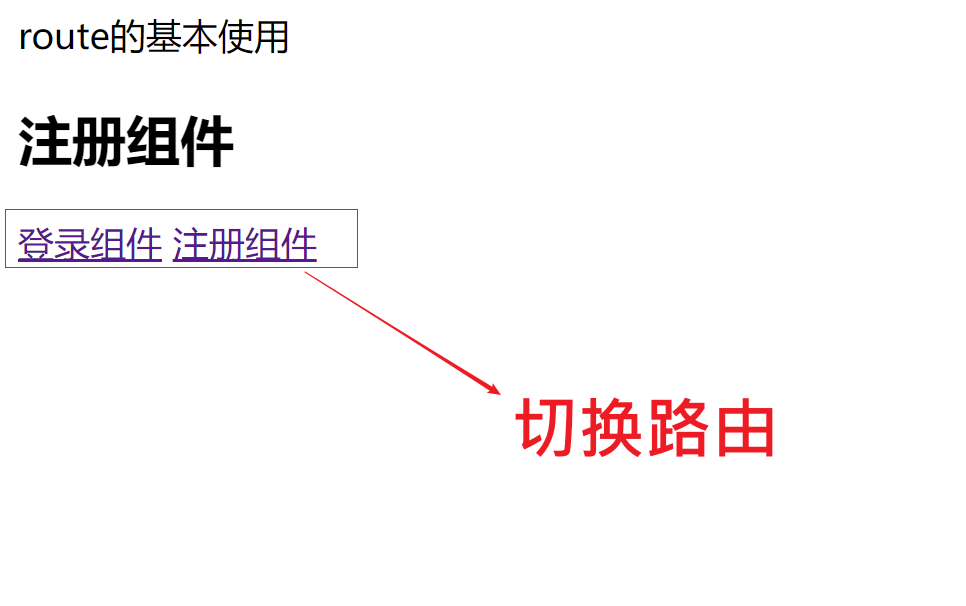
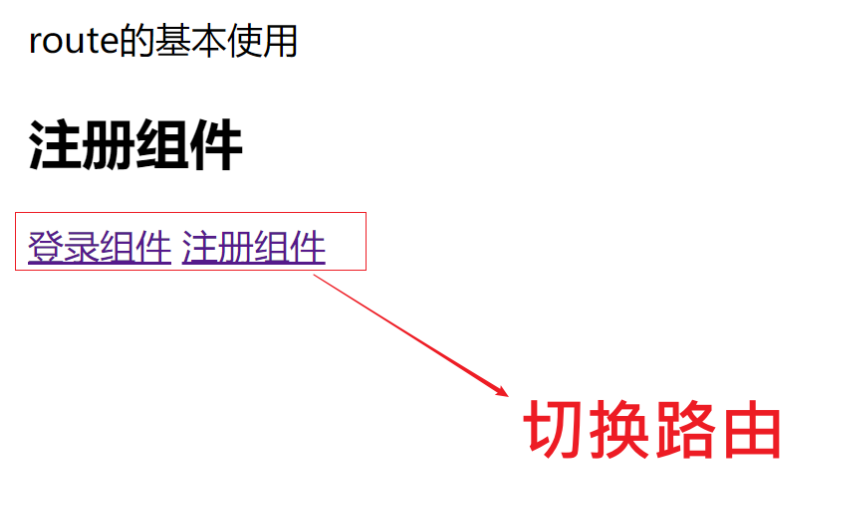
vue中路由的快速入门
1. 页面部分刷新路由模块//配置路由相关信息 import VueRouter from 'vue-router' import Vue from 'vue' // import Home from '../components/home' // import About from "../com...

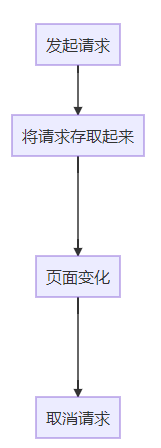
vue中路由跳转取消上一路由(页面)的请求
项目开发过程中经常遇到一种问题,就是进入某个页面,然后由于网速的原因,请求的接口迟迟不响应或是进入某个页面然后直接返回,但是请求还在继续着,等在某个页面浏览时,你要是做了全局的错误请求的拦截的话,你的请求因失败忽然弹出提示,便显得那么的不合时宜,明明当前页没有错误。那么怎样解决或优化请求呢。解决思路...

Vue中路由 (Vue Router)
Vue中路由 (Vue Router)一、 vue中路由 Router路由:根据请求的路径按照一定的路由规则进行请求的转发从而帮助我们实现统一请求的管理概念:它和vue.js的核心深度集成,让构成单页面应用变得易如反掌理解:让组件使用变得更加灵活,路由可以根据用户访问的url不同动态切换当前使用的组...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



