
零基础快速开发Vue图书管理系统—权限管理篇(六)
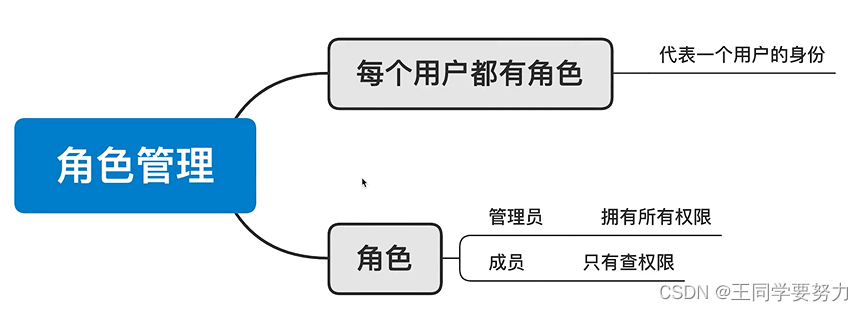
一、引入角色管理体系二、设置角色并同步到数据库const mongoose = require('mongoose'); const { getMeta, preSave } = require('../Schemas/helpers') const CharacterSchema = new mo...

零基础快速开发Vue图书管理系统—角色管理篇(五)
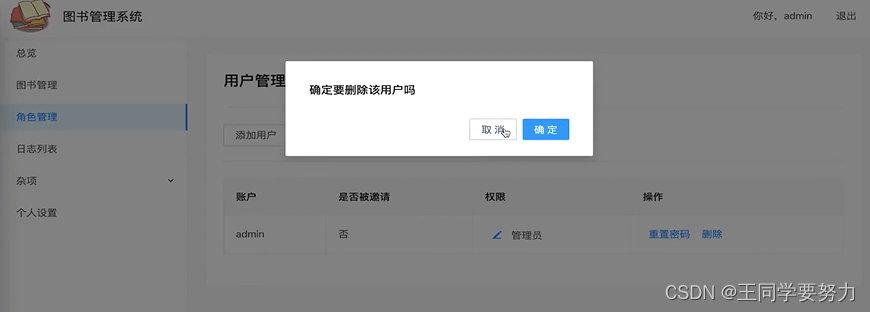
一、用户管理页面前端结构部分<template> <div> <a-card> <h2>用户管理</h2> <a-divider></a-divider> <a-button>添加用户</a-but...

零基础快速开发Vue图书管理系统—主体列表实现篇(四)
一、书籍编辑操作服务端相关代码const Router = require('@koa/router'); const mongoose = require('mongoose'); const { getBody } = require('../../helpers/utils') const B...

零基础快速开发Vue图书管理系统—主体列表实现篇(三)
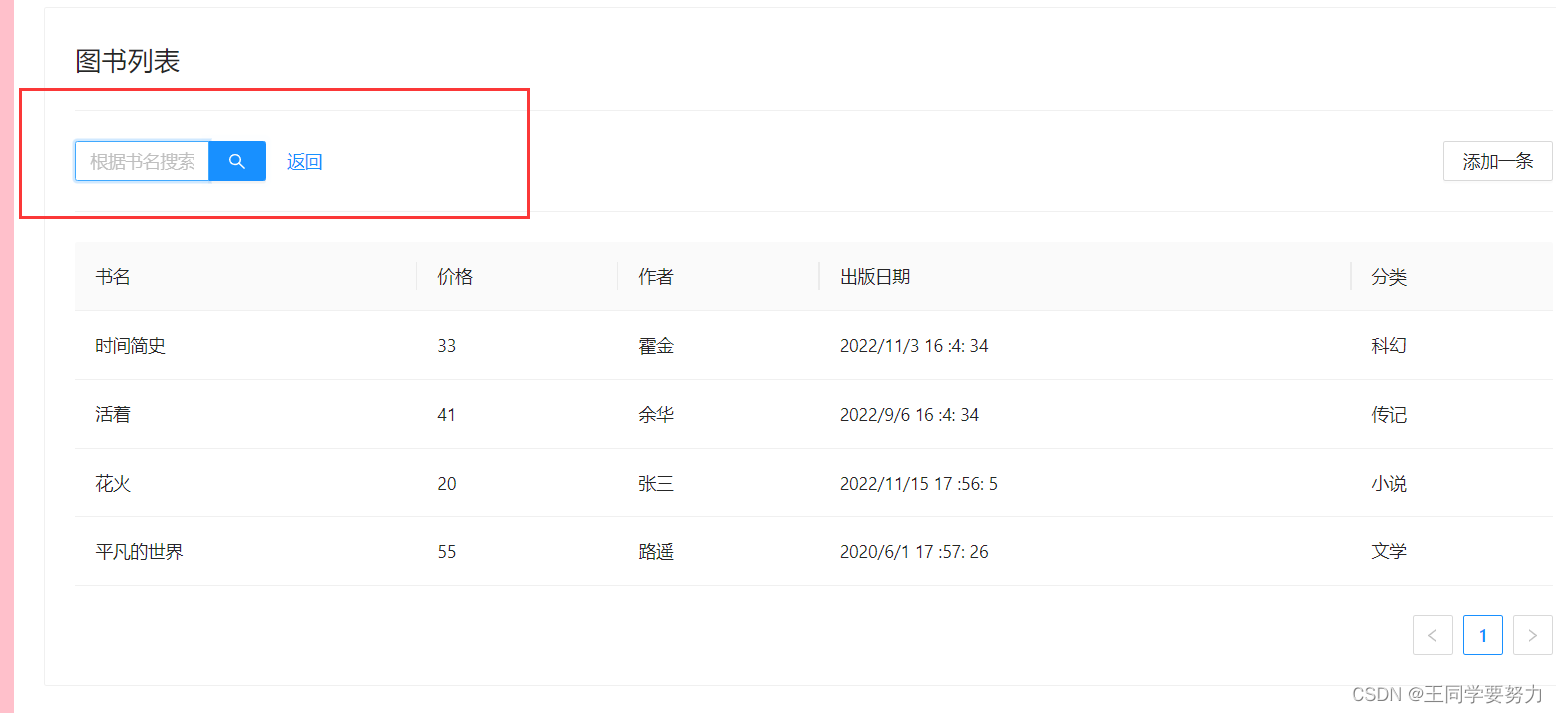
一、实现列表按书名搜索import { defineComponent, ref, onMounted } from 'vue'; import { book } from '@/service' import { result, formatTimestamp } from '@/helpers/...

零基础快速开发Vue图书管理系统—主体列表实现篇(二)
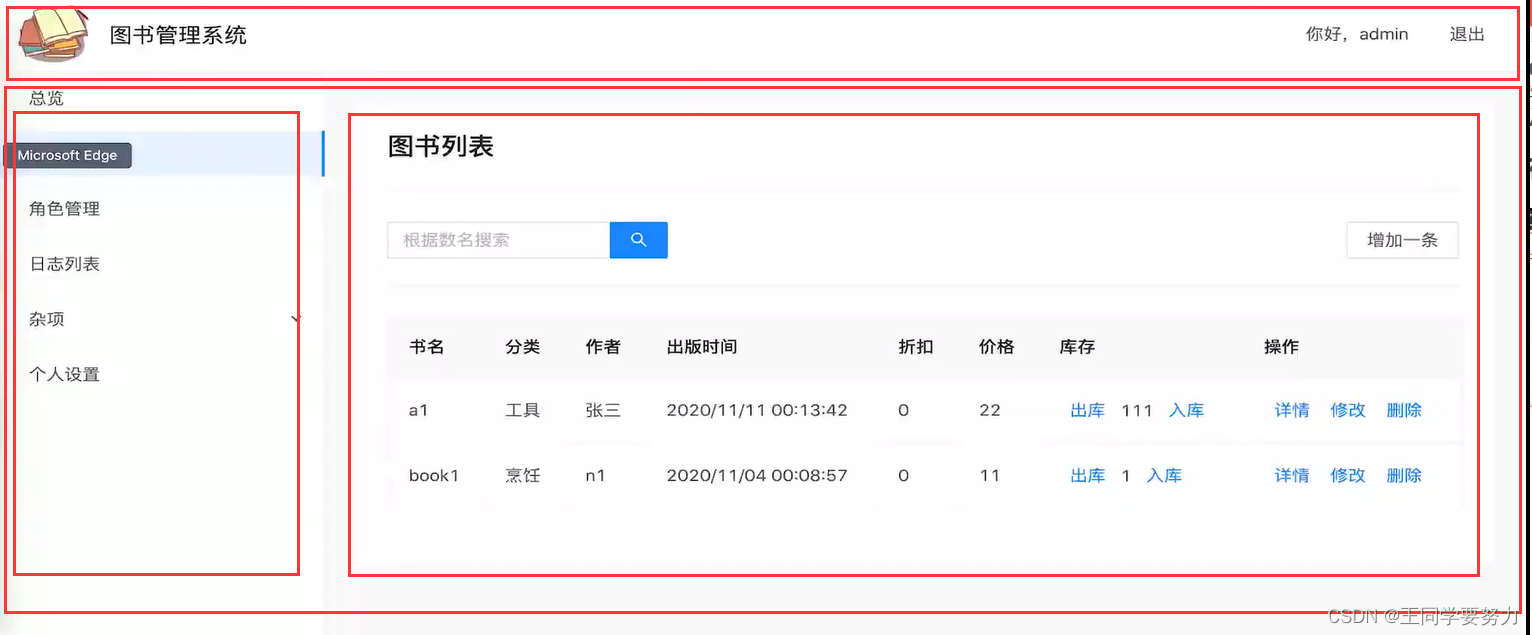
一、主体列表的基本布局❤️Header部分<template> <div class="basic-layout"> <div class="app-header"> <div class="left"> <img src=...

零基础快速开发Vue图书管理系统—登录注册篇(一)
一、图书管理系统项目功能二、项目技术选型前端主要采用:Vue3.x (vuex/vue-router)、Ant Design Vue、Axios等服务端主要采用:Node.js、Koa、Mongoose等数据库主要采用:MongoDB三、使用vue-cli3创建项目如何搭建环境看我之前写的文章:五分...

vue结合elementUI进行快速开发
人生最重要的不是努力,不是奋斗,而是抉择。我们引入一个elementUI1cnpm i element-ui然后在main.js中引入我们来做个测试,首先在页面中的methods中定义个welcome方法123456789methods: { welcome() { this.$message({ ...
vue抽取创建代码片段,完成快速开发
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets再将出现的部分替换为下面的片段{ "vue htm": { "scope": "html", "prefix":...

零基础快速开发Vue图书管理系统—权限管理篇(六)
零基础快速开发Vue图书管理系统—权限管理篇(六)一、引入角色管理体系二、设置角色并同步到数据库const mongoose = require('mongoose'); const { getMeta, preSave } = require('../Schemas/helpers') const...

零基础快速开发Vue图书管理系统—角色管理篇(五)
零基础快速开发Vue图书管理系统—角色管理篇(五)一、用户管理页面前端结构部分<template> <div> <a-card> <h2>用户管理</h2> <a-divider></a-divider> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



