
vue实现一个鼠标滑动预览视频封面组件(精灵图版本)
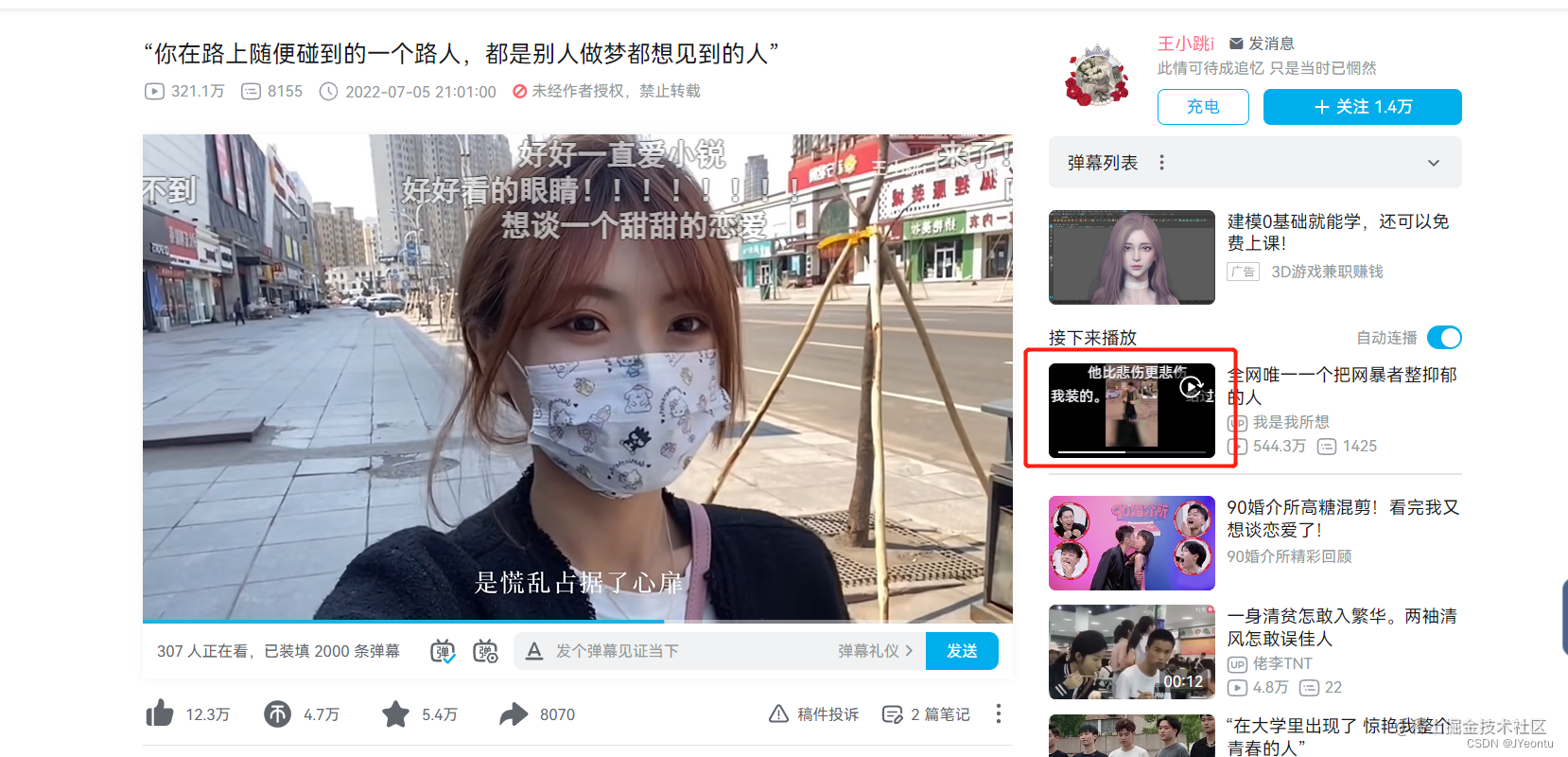
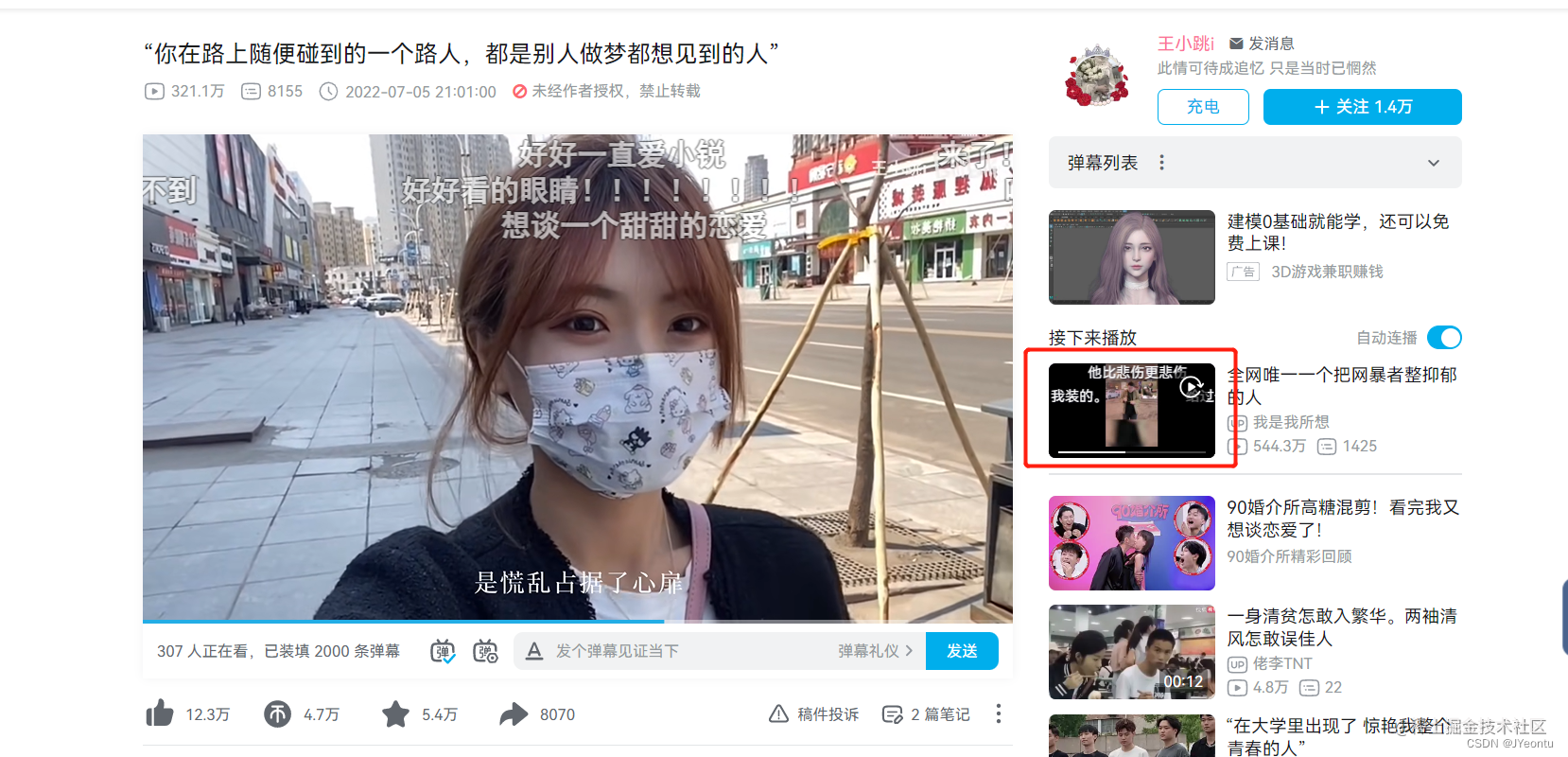
说在前面🎈上上个星期写了一篇文章,记录了怎样通过纯前端实现一个鼠标滑动预览视频封面的vue组件,不少人跟我反馈说那样实现的效果不太好,用户体验感较差,也给了我一个新的实现方案,所以现在我在上上周实现的组件基础上增加了使用精灵图的展现方式。效果预览B站效果组件效果体验地址http://jyeontu...

vue实现一个鼠标滑动预览视频封面组件
说在前面🎈不知道大家平时在逛B站的时候有没有发现这么一个功能?在视频封面移入鼠标时我们可以对视频进行预览,预览过后再决定时候要点进去观看视频,那么这个实现具体是怎么实现的呢?让我们一起动手来试一下吧。效果预览B站效果组件效果体验地址组件实现组件设计我们首先应该要对组件进行一个简单的设计。主要的逻辑...

Vue 滑动图片对比
简单分析一般的滑动对比的组件,通常都是 横向滑动 或者 纵向滑动,这里就以横向滑动为例吧。首先我们预想的效果图大致如下:整个组件大致分为三个部分:左右两侧的图像预览,以及中间的提示线。实现首先,我们可以先定义 template 模板部分。<template> <div class=...
vue 使用element表格报错 哪里报错滑动到哪里
this.$nextTick(() => { let isError = document.getElementsByClassName('is-error') isError[0].scrollIntoView({ ...
vue移动端 实现手机左右滑动入场动画
app.vue<template> <div id="app"> <transition :name="transitionName"> <keep-alive > <router-view v-if="$route.meta.keepAl...
移动端弹性滑动以及vue记录滑动位置
移动端用下拉刷新的方式实现上拉加载 移动端(手机端)页面自适应解决方案—rem布局篇 一个 VUE 组件:实现子元素 scroll 父元素容器不跟随滚动(兼容PC、移动端) 移动端rem.js使用方法 移动端常见bug -webkit-overflow-scrolling介绍 ``` -webkit...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



