Vue的路由实现:hash模式 和 history模式原理
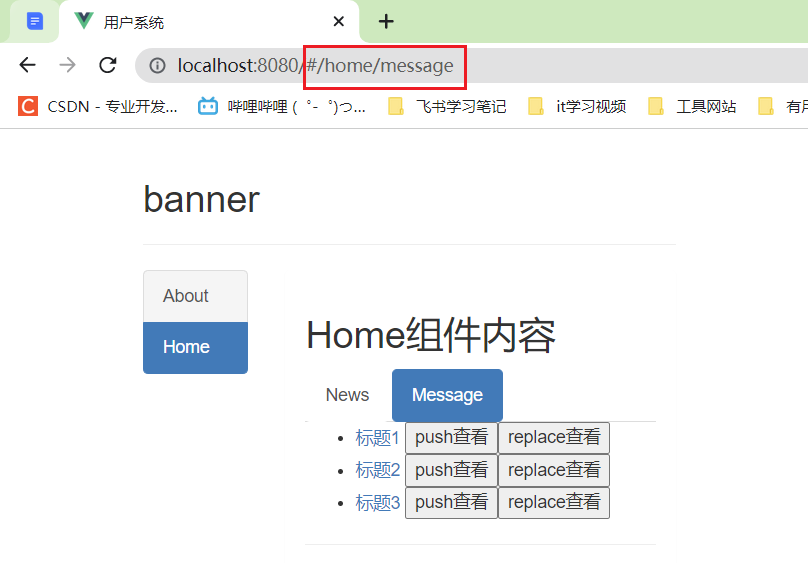
1.Hash 模式: 在 hash 模式下,URL 中的路由信息会以 # 符号后的内容表示,例如 http://example.com/#/home。当 URL 中的 hash 发生变化时,浏览器不会向服务器发送请求,而是通过监听 hashchange 事件来响应 URL 的变化,并根据新的 has...
nginx 配置 解决 vue history模式下空白 ,以及SSL证书安装
原文地址#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid...
Vue路由中,history和hash两种模式有什么区别?
前端路由有两种模式:hash 模式和 history 模式,接下来分析这两种模式的实现方式和优缺点。hash 模式hash 模式是一种把前端路由的路径用井号 # 拼接在真实 URL 后面的模式。当井号 # 后面的路径发生变化时,浏览器并不会重新发起请求,而是会触发 hashchange 事件。示例:...

解决Vue的history模式刷新页面出现404的问题
路由的两种工作模式(一)、hash模式地址中永远带着#号,不美观若以后将地址通过第三方手机app分享,若app校验严格,地址会被标记为不合法兼容性较好(二)、history模式地址干净,美观兼容性和hash模式相比略差应用部署上线时需要后端人员支持,解决页面服务器端刷新4...
vue路由的两种模式 hash与history
vue路由是什么? Vue 路由是 Vue.js 框架提供的一种机制,用于实现单页面应用(Single-Page Application,简称 SPA)中的前端路由功能。它允许通过定义不同的路由路径和对应的组件,来管理应用程序中不同页面或视图的展示和切换。 Vue 路由使用了浏览器的 History...
vue中路由history模式下的404问题
vue对于URL中存在’#’的地址,处理起来比较坑。用history模式就不会存在这样的问题。但是换成history模式,刷新页面报404。 对于个问题可以通过nginx来解决,我这里不废话,直接针对nginx的配置贴出: listen 80; server_name 10.1.71.188; .....

Vue 中hash 模式与 history 模式的区别
hash 模式:- 地址中永远带着 # 号,不美观。- 兼容性比较好。- 通过手机 app 分享地址时,如果 app 效验严格,该地址会被标记为不合法。history 模式:- 地址干净,美观。- 兼容性和 hash 模式相比略差。- 项目部署上线时需要修改服务器配置,解决刷新页面 404 的问题。...

Vue的 hash 模式与 history 模式
为了能够在改变视图的同时,不向后端发出网络请求。浏览器提供了 hash 模式与 history 模式。而 vue 中的路由器就是利用了这两种模式,来实现前端路由的。路由器的 hash 模式:一、在 router 目录下的 index.js 文件中,通过 mode 属性配置 hash 模式。1. im...
Vue路由中,history和hash两种模式有什么区别
hash【主要原理就是onhashchange()事件】hash模式是开发中默认的模式,它的URL带着一个#hash值会出现在URL地址里面,但是不会出现在http请求中,对后端完全没有影响,当然也不会重新请求页面低版本的浏览器支持这种模式的路由hash路由被称为是前端路由,已经成为SPA的标配hi...

Vue(Vue2+Vue3)——75.路由器的两种工作模式(history和hash)
75 路由器的两种工作模式(history和hash)整个路由器一共有两种工作模式。默认开启的就是hash工作模式,特点就是#号,还有另外一种工作模式就是history工作模式hash(#号)这个#号,官方称之为hash,从#号开始到#号后面所有的东西都算作路径里面的hash值hash值最大的特点就...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



