前端切图:CSS实现隐藏滚动条同时又可以滚动
CSS 实现隐藏滚动条同时又可以滚动原始功能:添加伪类之后的功能:完整demo如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title>...
前端——关于滚动条的小知识
1、滚动条设置父容器:overflow: hidden;height: 20rem;子容器:overflow-y: scroll;或 overflow-y: auto !important;2、滚动条置顶$("#滚动条所在div")[0].scrollTop = 0;3、获取竖向滚动条到顶...
云效流水线还有个前端bug ,流程节点比较长的时候,为什么横向滚动条往右拉不动?
云效流水线还有个前端bug ,流程节点比较长的时候,为什么横向滚动条往右拉不动?

【我的前端】CSS在Windows下实现Mac浏览器滚动条
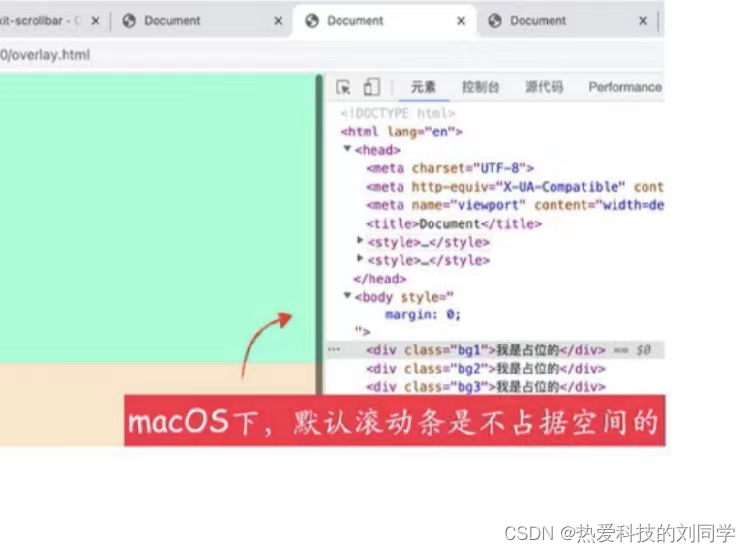
Windows实现Mac浏览器滚动条众所周知,Windows 和 macOS 浏览器的滚动条在默认情况下是不一致的,最为显著的是 macOS 的滚动条是不占据屏幕尺寸的,macOS 的滚动条如下:而 Windows 是这...
前端通过js控制滚动条位置
以纵向滚动条为例,要通过js控制滚动条位置,我们需要使用到的属性是scrollTop ,即滚动条在Y轴上的滚动距离。(横向滚动条是scrollLeft)const dom = document.getElementById('scrollElement'); dom.scrollTop = 10.....
好程序员web前端教程分享3种方法实现CSS隐藏滚动条并可以滚动内容
好程序员web前端教程分享3种方法实现CSS隐藏滚动条并可以滚动内容,隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法。 方法1:计算滚动条宽度并隐藏起来 在本...
前端制作的网页下边出现滚动条?
我并没有设网页的宽度,不知怎么会那么宽?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










