
【零基础入门前端系列】—超链接和文本格式化标签(四)
一、超链接HTML使用标签 <a>来设置超文本链接。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。在标签<a> 中使用了href属性来描述链接...

前端第二课,HTML,alt,title,width/heigh,border,<a>超链接,target,tr,td,th
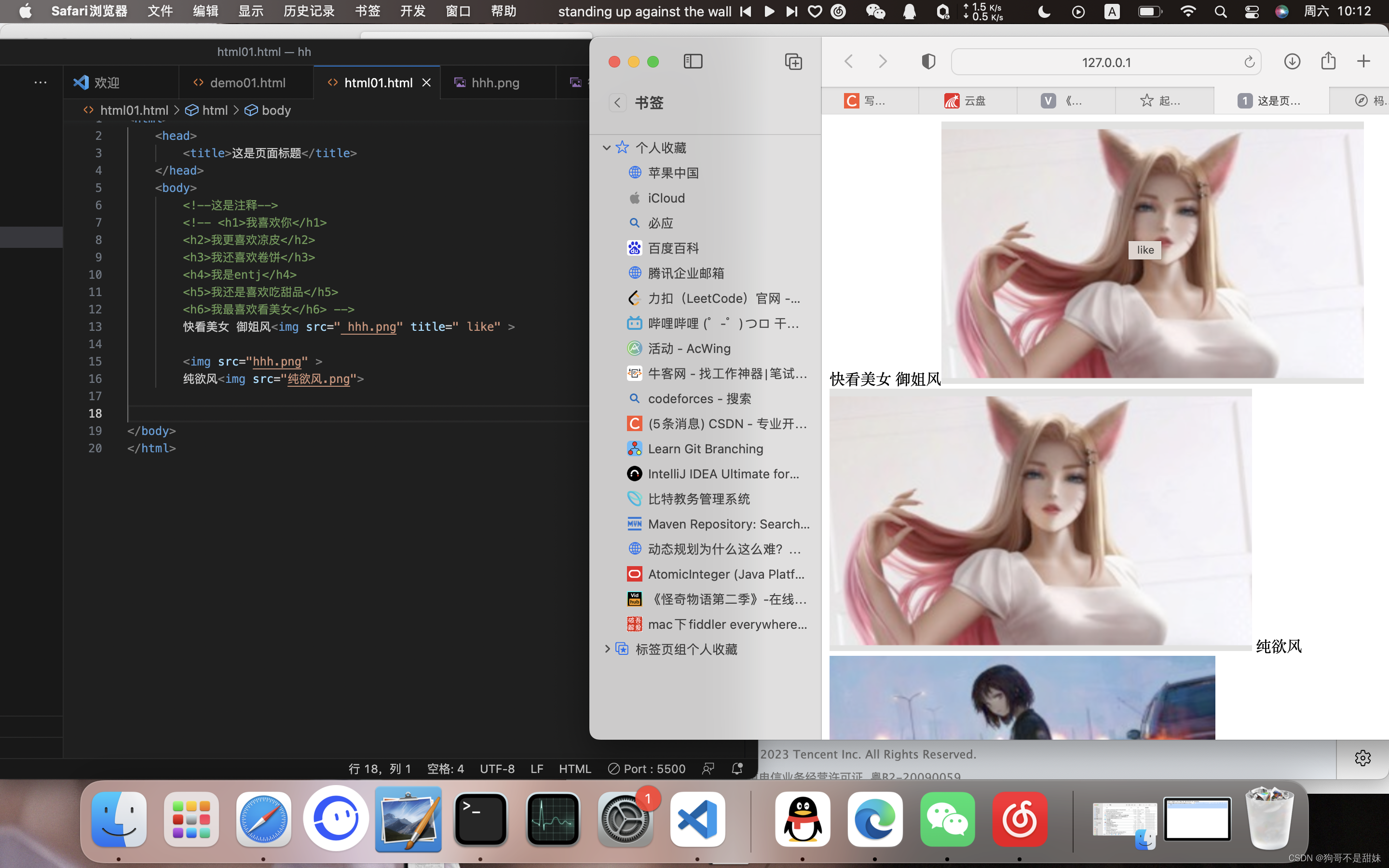
一、title: 💛 快看美女 御姐风<img src=" hhh.png" title=" like" > 只要你鼠标在那里,他就会显示你后面的title标志二、alt💙我电脑可能有某些小问题,导致无法展现这个数字快看美女 御姐风<img src=" h...

【零基础入门前端系列】—超链接和文本格式化标签(四)
【零基础入门前端系列】—超链接和文本格式化标签(四)一、超链接HTML使用标签 <a>来设置超文本链接。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。在标...

Web前端开发笔记——第三章 CSS语言 第三节 文本、字体、背景、超链接样式属性
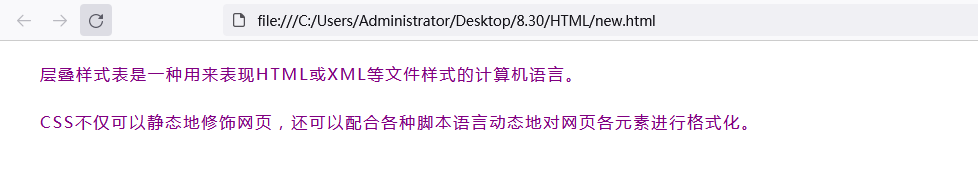
一、CSS文本属性以下是一些常用的文本属性,比如设置文本颜色、行高、字号等等。color用于描述文本的颜色,后跟颜色;letter-spacing用于描述字符间距,后跟px;line-height用于描述行高,后跟px、em或百分比;text-align用于描述文本的对齐,后跟cent...

web前端学习(六)——HTML5中通过CSS设置超链接及鼠标形状
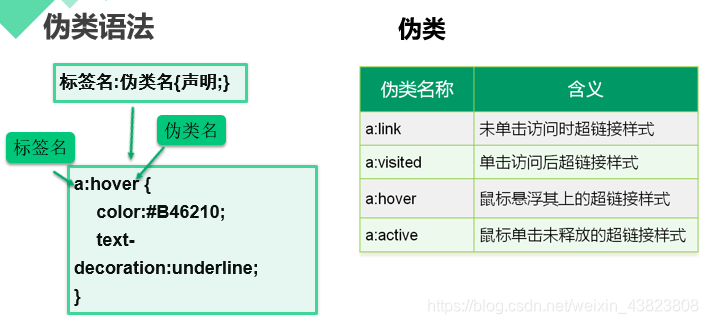
1.CSS中设置超链接可能大家看着上面这个伪类语法不太好理解,其实它就是我们平时访问某一个网页时,把鼠标放在某个链接上面,然后那个链接就会改变其颜色样式。废话不多说,下面直接上实例代码:👇👇👇1.1 实例一: <!DOCTYPE html> <ht...

web前端学习(四)——HTML5的超链接标签设置(页面间链接、锚链接以及邮件链接)
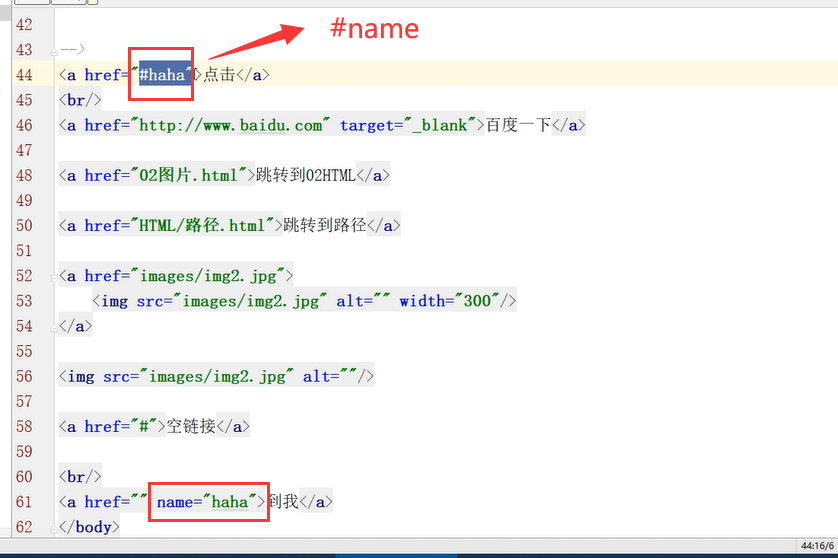
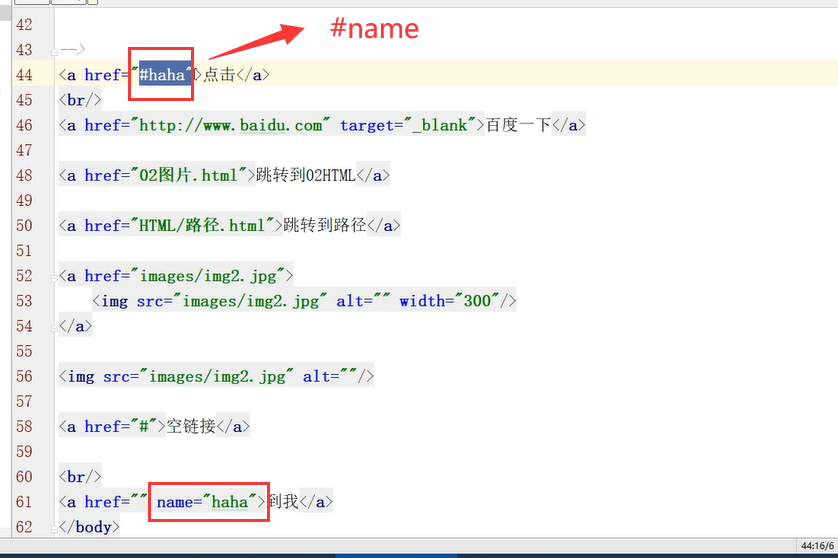
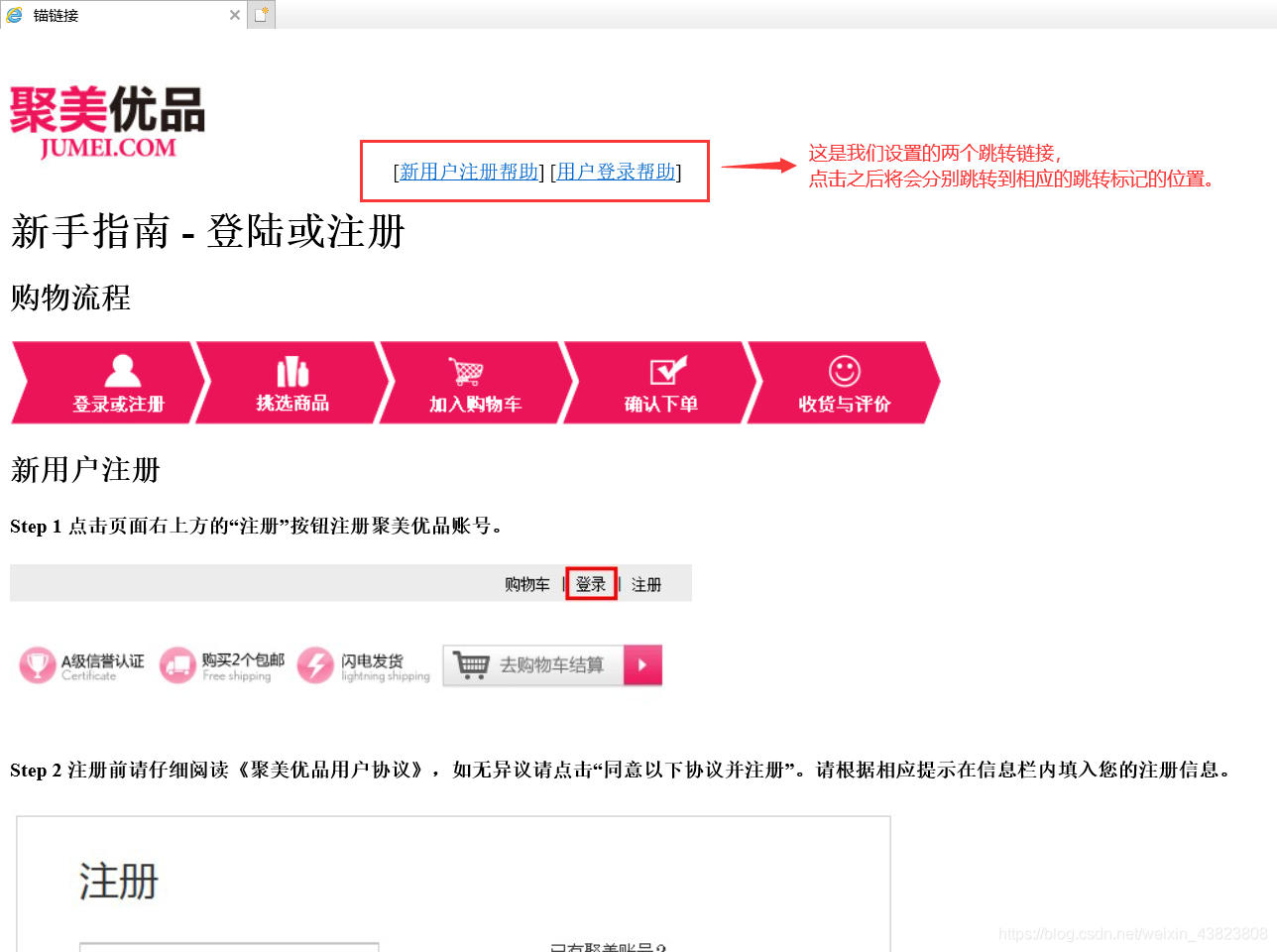
1.HTML5的超链接——页面间链接<a href ="链接网址" target=“目标窗口位置”>文本或图像</a>这里的 href代表的是链接路径(#代表空链接)。target后面跟的如果是 -self,则打开自身窗口;如果是 -blank,则打开新建窗口。下面我们来.....
前端学习 -- 超链接
作用:可以使当前页面跳转到其他的页面。 <a>链接的文字</a> 属性: href:指向链接跳转的目标地址,比如:https://jx.tmall.com/?ali_trackid=2:mm_119571818_19816570_68286330:1489331178_3k3...
有一段带有URL的文本,想在前端可以实现超链接点击,要怎么弄?前端有好办法吗?
有一段带有URL的文本,想在前端可以实现超链接点击,要怎么弄?前端有好办法吗?
有一段带有URL的文本,想在前端可以实现超链接点击,要怎么弄?前端有好办法吗?
文本是:婕妤阁自然印象五色眼影点亮明眸,持久闪耀 券后9.9元包邮秒杀,纯福利!! 券后9.9元包邮秒杀,纯福利!! 30元电脑券:http://dwz.cn/2RbiD4 30元手机券:http://dwz.cn/2Rbidk 券后9.9元秒杀链接:http://s.click.taobao.co...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










