
【Web 前端】new操作符具体都干了什么?
当使用 new 操作符来创建一个对象时,JavaScript 引擎会执行一系列操作,以确保正确地创建并初始化一个新的对象。new 操作符背后的过程可以分为以下几个步骤: 1. 创建一个新对象 首先,new 操作符会创建一个新的空对象,这个对象将会成为将要实例化的构造函数的实例。 2. 将构造函数的作...
前端经典面试题 | New操作符的原理
一、回答点构造函数 实例new 操作符通过执行自定义构造函数或内置对象构造函数,生成对应的对象实例.二、深入回答new操作背后的原理 1 ) 在内存中创建一个空对象. => 如: var coderhing = {} &nbs...
前端祖传三件套JavaScript的最基础之操作符
数学运算符在JavaScript中,数学运算符用于执行基本的算术操作,例如加法、减法、乘法和除法等。以下是一些常见的数学运算符:加号(+):将两个数相加减号(-):将一个数减去另一个数乘号(*):将两个数相乘除号ÿ...

前端学习案例1-二进制中的操作符
前端学习案例1-二进制中的操作符

前端学习案例2-二进制中的操作符2
前端学习案例2-二进制中的操作符2

前端知识案例13-javascript基础语法-算数操作符
前端知识案例13-javascript基础语法-算数操作符

前端知识案例11-javascript基础语法-赋值操作符
前端知识案例11-javascript基础语法-赋值操作符

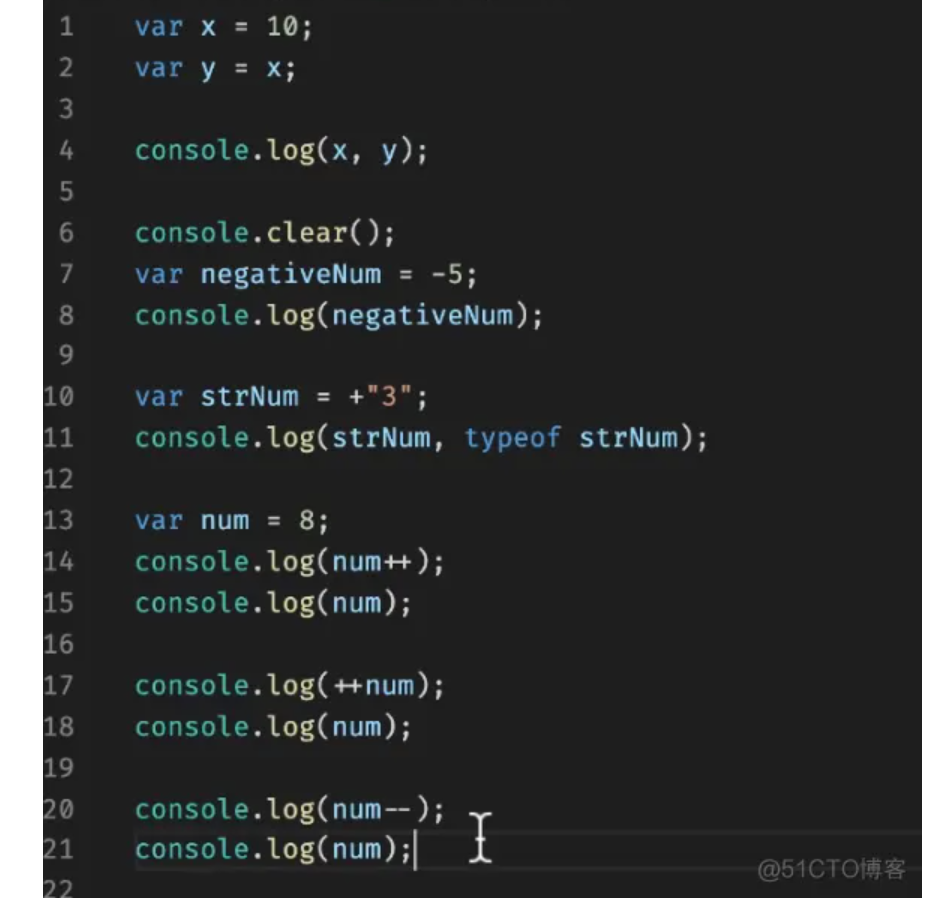
前端知识案例12-javascript基础语法-一元操作符
前端知识案例12-javascript基础语法-一元操作符

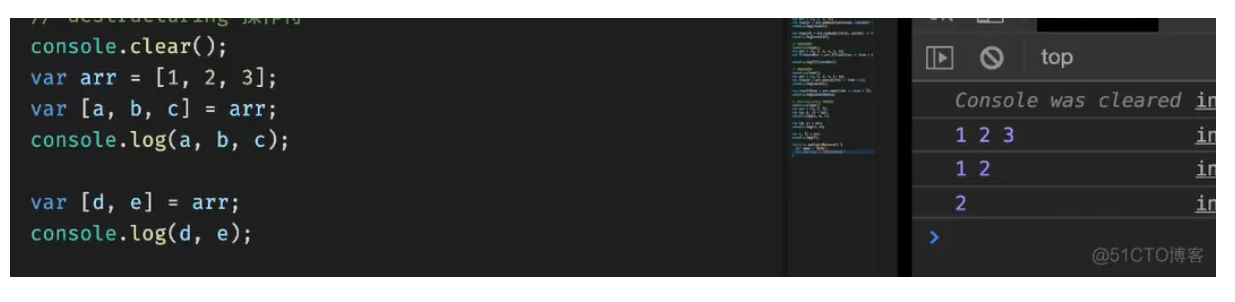
前端知识案例55-javascript基础语法-解构操作符
前端知识案例55-javascript基础语法-解构操作符

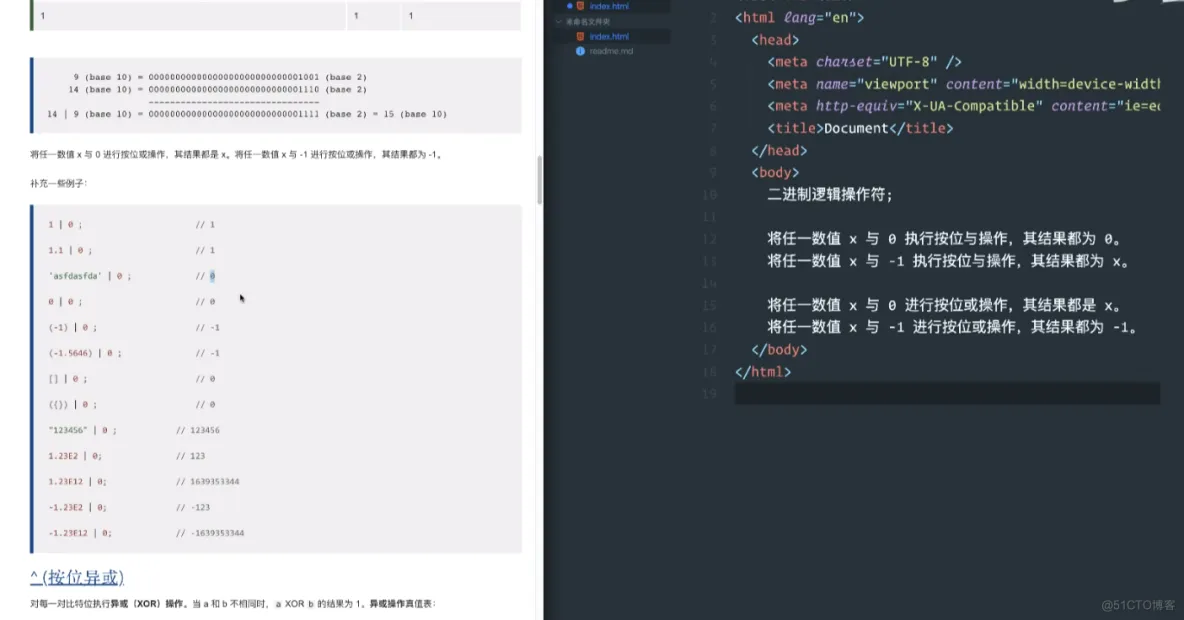
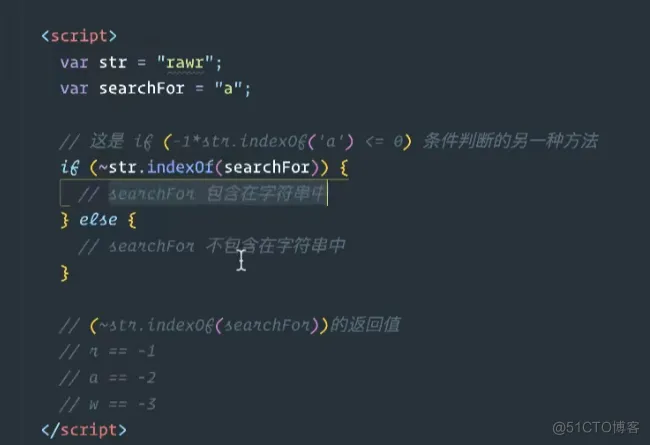
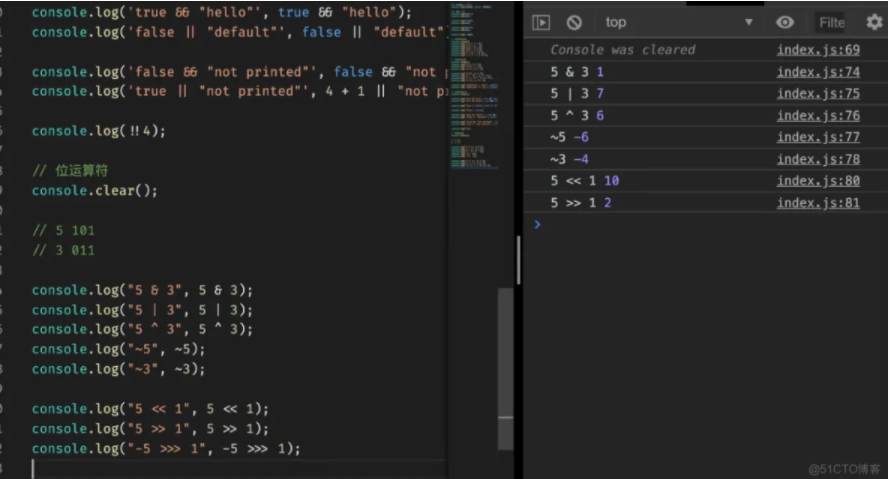
前端知识案例16-javascript基础语法-位操作符
前端知识案例16-javascript基础语法-位操作符
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










