
Android studio开发APP时设置更改启动时的主界面程序
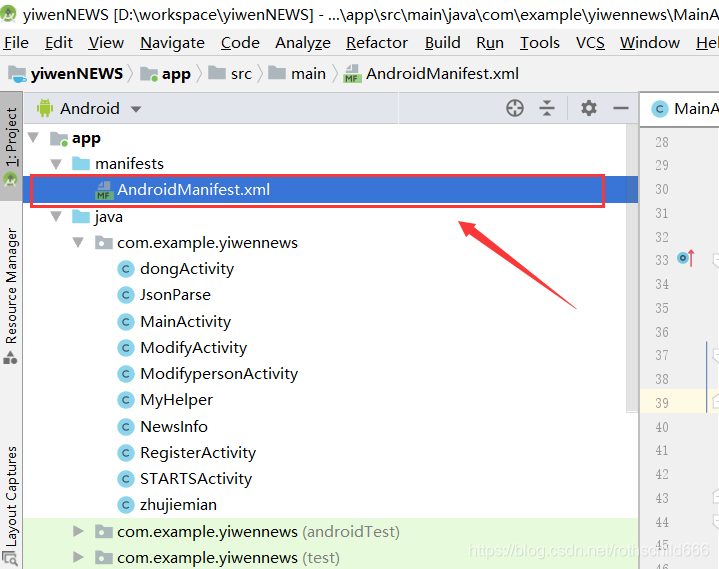
我们开始用Android studio去开发APP时创建新的工程时,系统会自动给我们创建MainActivity并且把它作为APP程序启动时的主界面,如果要更改,可按照下面的步骤进行操作:一、打开你要修改的工程中的AndroidManifest.xml文件。二、将下面的代码复制放置到你要设置的主界面...

RadioGroup+ViewPager +Fragment 制作APP主界面底部导航和左右滑动
实现效果图如下:PS:下面那个红色的我也不知道是怎么回事,看到上面的两层水印了,它们的存在证明了我的穷。在日常开发中我们常常会用到类似微信或者QQ的底部导航。实现这样的效果有多种,今天就为大家介绍一种实现简单,可控性好的底部导航的实现方法。1.创建布局首先创建一个项目 ,然后再MainActivit...
安卓开发_慕课网_ViewPager与FragmentPagerAdapter实现Tab实现Tab(App主界面)
学习内容来自“慕课网” ViewPager与FragmentPagerAdapter实现Tab 将这两种实现Tab的方法结合起来。效果就是可以拖动内容区域来改变相应的功能图标亮暗 思路: Fragment作为内容区域 点击功能按钮,想将所有的图标变为暗色图标,再调用相应的Fragment,并使对应的...
安卓开发_慕课网_ViewPager实现Tab(App主界面)
学习内容来自“慕课网” 网站上一共有4种方法来实现APP主界面的TAB方法 这里学习第一种 ViewPager实现Tab 布局文件有7个, 主界面acitivity.layout 1 <LinearLayout xmlns:android="http://schemas.andro...
安卓开发_慕课网_Fragment实现Tab(App主界面)
学习内容来自“慕课网” 这里用Fragment来实现APP主界面 思路: 底部横向排列4个LinearLayout,每个LinearLayout包含一个图片按钮和一个文字 1、默认显示第一个功能(微信)的图标为亮,其他三个为暗 2、点击相应的按钮,首先将所有的图标变暗,接着隐藏所有Fragment,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










