
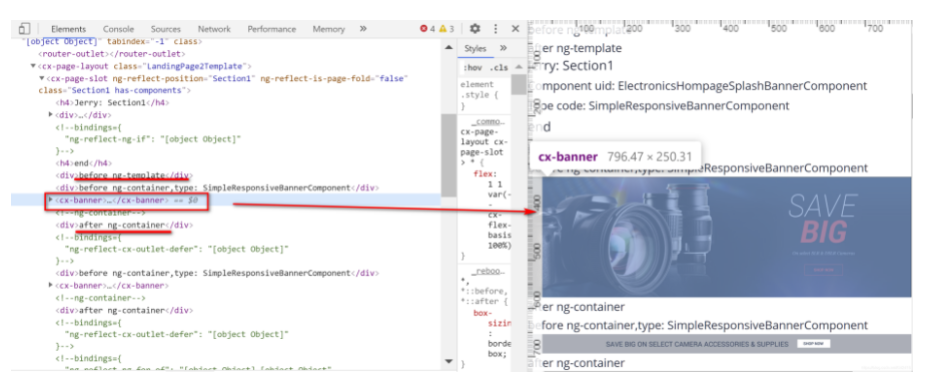
SAP Spartacus 里 ng-template和ng-container的嵌套使用
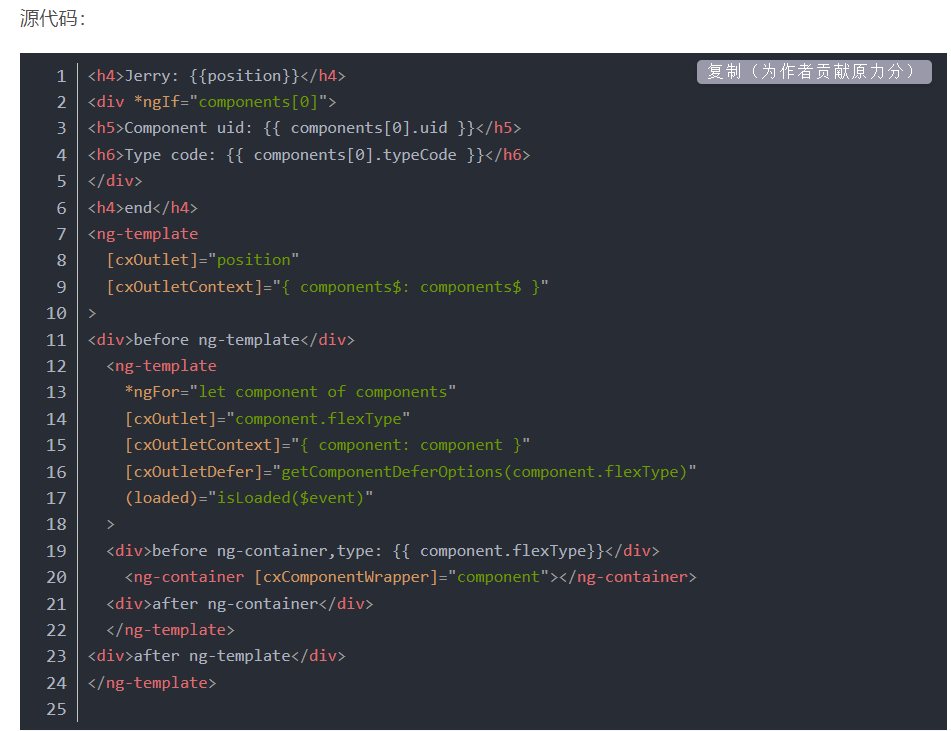
源代码:<h4>Jerry: {{position}}</h4> <div *ngIf="components[0]"> <h5>Component uid: {{ components[0].uid }}</h5> <h6>T...

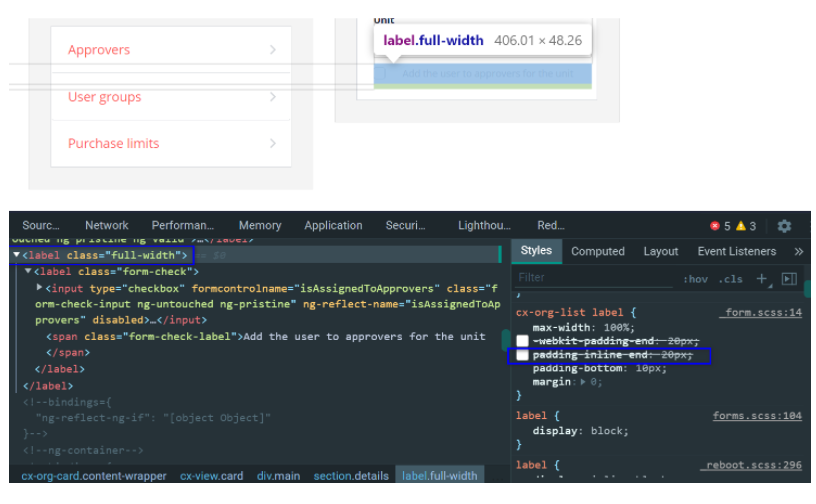
关于SAP Spartacus嵌套label的padding问题
如下图所示,这是SAP Spartacus 嵌套label的一个使用场景,cx-org-list label标签选择器里,设置了padding-inline-end: 20px:那么嵌套的label,得到的padding-inline-end效果就是40px:尽管在Chrome开发者工具面板上只能看...

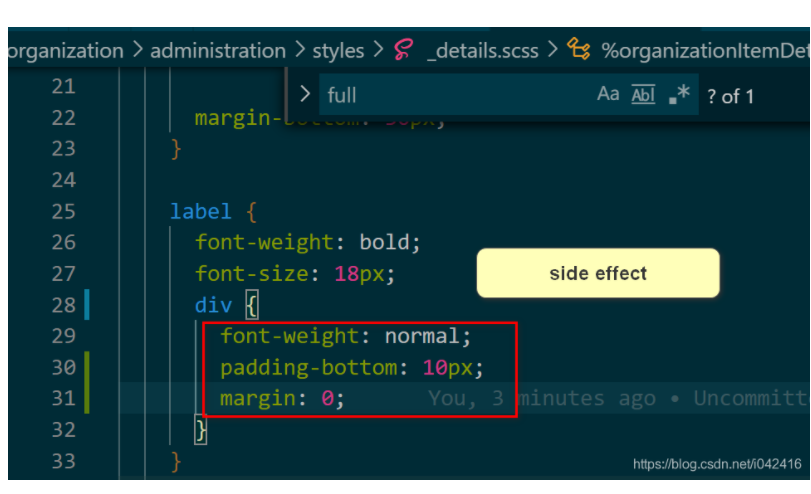
SAP Spartacus user form去除嵌套label的side effect之一
如图:所有label下面的div标签,都会受到这个修改的影响:padding-bottom:10px,造成了同样通过div实现的title dropdown list也产生一个10px的bottom padding,这样整体文本内容就往上顶了:

SAP Spartacus 里 ng-template和ng-container的嵌套使用
SAP Spartacus 里 ng-template和ng-container的嵌套使用
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
spartacus您可能感兴趣
- spartacus configurable
- spartacus category
- spartacus product
- spartacus carousel
- spartacus configuration
- spartacus sample
- spartacus variant
- spartacus home
- spartacus自定义指令
- spartacus按钮
- spartacus sap
- spartacus ui
- spartacus电商
- spartacus页面
- spartacus逻辑
- spartacus component
- spartacus渲染
- spartacus请求
- spartacus b2b
- spartacus测试
- spartacus ssr
- spartacus服务器端
- spartacus原理
- spartacus服务器
- spartacus产品
- spartacus api
- spartacus自定义
- spartacus数据
- spartacus list
