
vue搜索表格功能,根据input输入框和下拉框传递的参数进行搜索
json数据{"msg":"success","total":0,"code":1,"data":[{"id":5,"userOrganId":null,"userName":"super","sex":1,"realName&#...

Vue中如何进行表单自动完成与下拉选择器
Vue中如何进行表单自动完成与下拉选择器在Vue的开发过程中,表单是不可避免的一部分。为了提高用户体验和效率,我们通常会使用表单自动完成和下拉选择器来帮助用户快速输入和选择数据。Vue提供了多种方式来实现表单自动完成和下拉选择器,本文将为你详细介绍这些方法。1. 使用Vue-Autocomplete...
Vue antdv dropdown 自定义下拉内容 overlay 禁止点击事件下传导致收起
<!-- 自定义列 --> <a-dropdown :trigger="['click']"> <!-- 自定义下拉菜单 --> <div slot="overlay"> <!-- 禁止事件下传,这样点击自定义的下拉菜单就不会收起了,注...

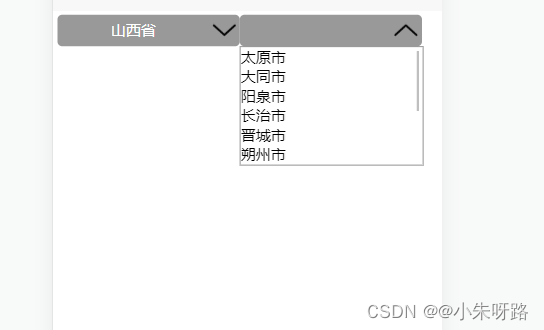
vue uniapp通用省市下拉选择器组件 布局样式可灵活根据ui变更 (区域 可根据数组嵌套的格式继续往下模仿即可)
本人是uniapp写的 vue使用的话直接把view标签改为div即可 但是uniapp也可以不写view直接使用div(view遵从语法标准)<template> <view class="content" style="padding: 10rpx;"> <view...

vue 中实现下拉至底部自动加载数据
概述:vue 中经常会出现下拉至底部自动加载数据功能,给页面添加滚动事件,根据底部图标的位置进行判断优点:尽量减少请求的数据,使数据加载的更快,方便用户的使用缺点:浪费宽带,因数据过大使加载过程太慢什么是节流:因下方代码需要使用节流,所以在这里介绍一下节流功...

VUE element-ui之table表格表头下拉筛选功能
步骤:在需要筛选的列中插槽法:<el-table-column prop="mount" label="交易量区间" align="left"> <!-- eslint-disable-next-line --> <template slot="header" slot...

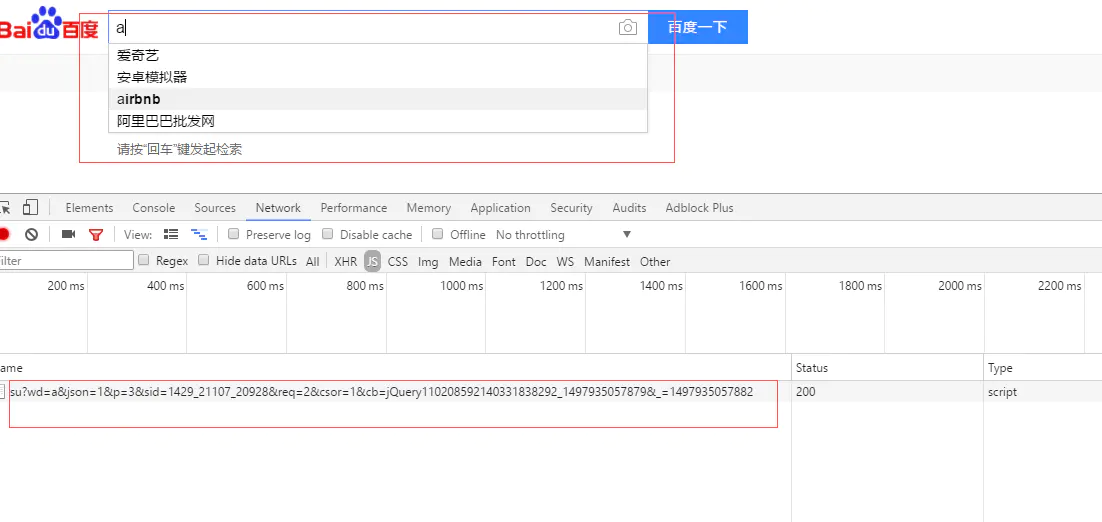
Vue实现百度下拉提示搜索
一、前期准备网上大神已经做过这个功能https://github.com/lavyun/vue-demo-search 这自己仅实现搜索功能为了使用百度实现搜索功能,首先搞清楚下拉数据和搜索功能的数据接口01:提示数据获取地址打开百度官网打开开发者调试工具,选中network一项,然后我们在搜索框输...
vue-treeselect下拉树
在vue 使用中有下拉树非常的好下载:npm install --save @riophae/vue-treeselect引入及注册// 引入下拉树组件 import Treeselect from '@riophae/vue-treeselect' // 引入下拉树样式 import '@riop...
vue实现多标签下拉输入框
H5推出的datalist元素可以和input很好的结合实现下拉输入框(非select),但是却没有原生支持多标签的添删功能,Vue.js很好的支持了: Vue组件、使用方法都在代码里了。效果如下: 附上所有代码: <!DOCTYPE html> <html lang="en"&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



