
【Web 前端】什么是扩展运算符,用于什么场景?
扩展运算符的概念和用途详解 在 JavaScript 中,扩展运算符(spread operator)是 ES6 中引入的一种语法,用于展开数组和对象,将它们拆分为单独的元素或键值对。扩展运算符在处理数组、对象、函数调用参数等场景中非常有用,能够简化代码并提高可读性。本文将对扩展运算符的概念、用途以...
前端知识笔记(十一)———拓展运算符
一,什么是拓展运算符拓展运算符(Spread Operator)是 ES6 中新增的操作符,用于在函数调用、数组字面量、对象字面量等语法中将一个可迭代对象拆分成单个元素,或将多个元素合并为一个新的数组。二,在函数中在函数调用中,拓展运算符可以将一个数组或类数组对象 "展开" 成为一个参数序列,传递给...

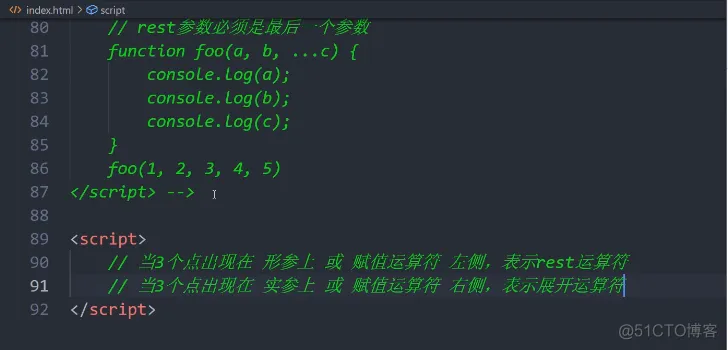
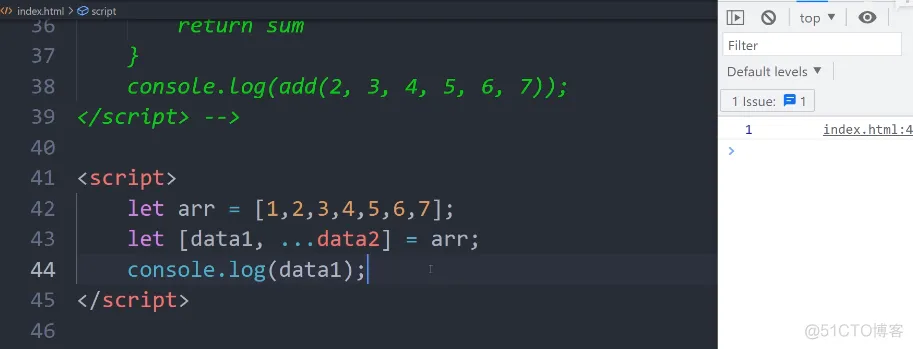
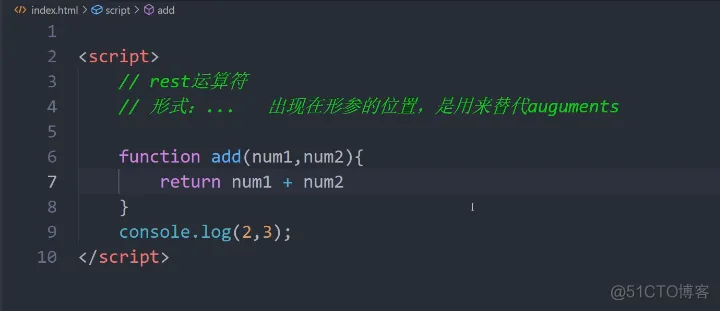
前端学习笔记202306学习笔记第三十八天-Es6-rest运算符3
前端学习笔记202306学习笔记第三十八天-Es6-rest运算符3

前端项目实战伍拾肆react-admin+material ui-踩坑-扩展运算符写增删改
import GeyaoList from './GeyaoList'; import GeyaoEdit from './GeyaoEdit'; import GeyaoCreate from './GeyaoCreate'; export default { list: GeyaoList, e...

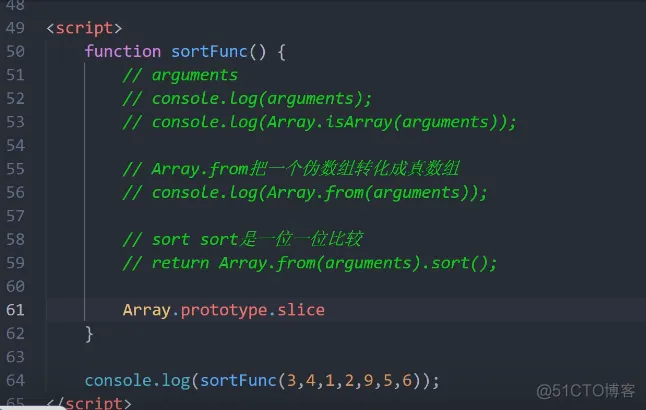
前端学习笔记202306学习笔记第三十八天-Es6-展开运算符2
前端学习笔记202306学习笔记第三十八天-Es6-展开运算符2

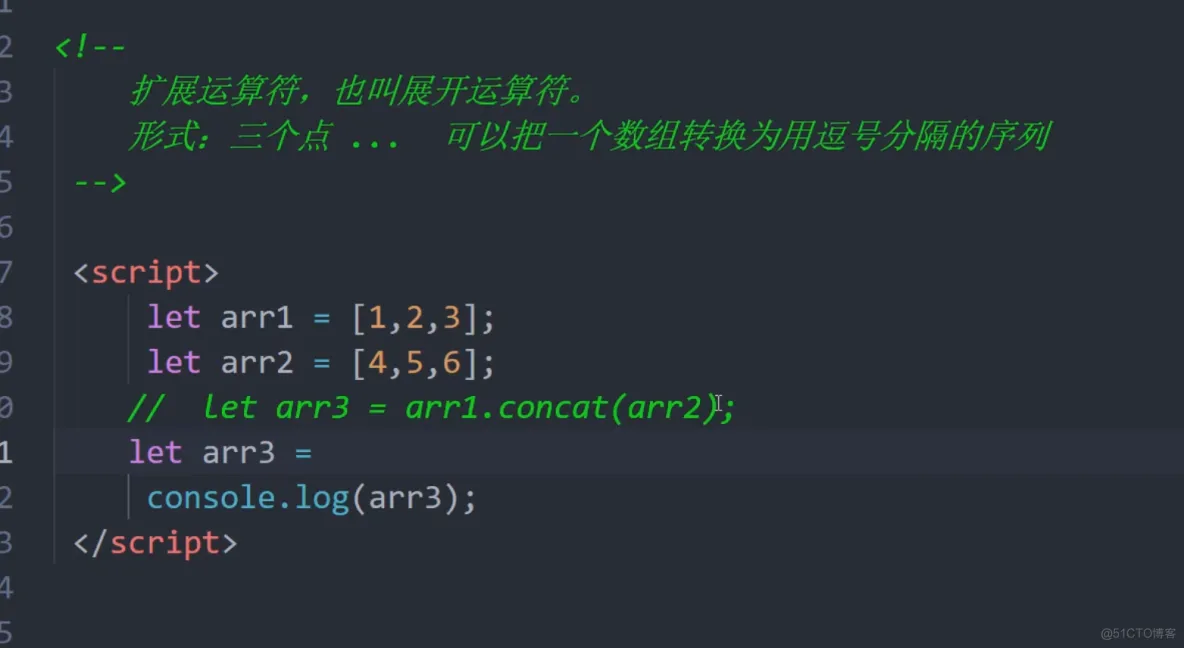
前端学习笔记202306学习笔记第三十八天-Es6-展开运算符1
前端学习笔记202306学习笔记第三十八天-Es6-展开运算符1

前端学习笔记202306学习笔记第三十八天-Es6-rest运算符4
前端学习笔记202306学习笔记第三十八天-Es6-rest运算符4

前端学习笔记202306学习笔记第三十八天-Es6-rest运算符2
前端学习笔记202306学习笔记第三十八天-Es6-rest运算符2

前端学习笔记202306学习笔记第三十八天-Es6-rest运算符1
前端学习笔记202306学习笔记第三十八天-Es6-rest运算符1

前端技术ES6新特性解构字符串扩展表达式箭头函数对象拓展运算符map 和 reduce Promise 模块化export import及Node.js
ES61、简介ECMAScript 6.0(以下简称 ES6,ECMAScript 是一种由 Ecma 国际(前身为欧洲计算机制造商协会,英文名称是 European Computer Manufacturers Association)通过 ECMA-262标准化的脚本程序设计语言)是 JavaS...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










