
【前端】解决webstorm执行typescript脚本输出中文乱码问题
如上所示,执行ts代码之后,webstorm中出现中文乱码,解决这个问题很简单,不过想在webstorm中执行typescript需要安装ts-node:npm install -g ts-node. 进入正文,依次点击【help】,点击【Edit Custom VM Options】,编辑webi...

《智能前端技术与实践》——第1章 开发环境配置——1.5 使用 WebStorm
1.5 使用 WebStorm前端开发常用的代码编辑器包括 HBuilder、Sublime Text、Visual Studio Code 和 WebStorm 等,本书将以 WebStorm 作为开发平台来介绍后续相关案例。 关于 WebStorm 工具的安装,这里不再赘述,请读者自行完成。安装...

小马带你认识前端开发神器WebStorm(WebStorm及Git的相关配置与使用)
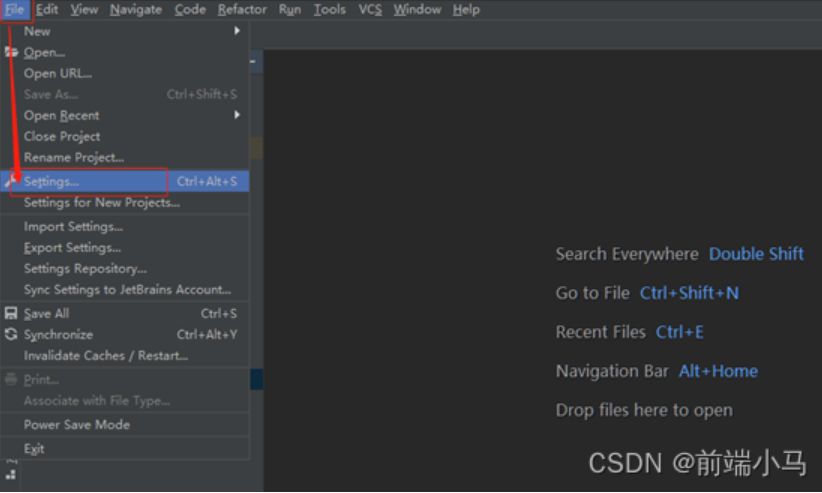
一、在 webstorm 中配置 Git1.点击 File->Settings…;2.输入 Git 进行搜索;3.点击 GitHub->Add account,输入自己的 Git 账号和密码;4.点击 Git,在 Path to Git executable 中选择自己电脑所安装的 Gi...
前端开发环境webstorm搭建
1. 下载node.js https://nodejs.org/en/ 2. 安装 webpack 用管理员开个命令行 (mac: open terminal) npm install webpack -g 3. 下载webstorm https://www.jetbra...
前端开发利器webStorm 3.0配置使用
合适的工具会事半功倍,当然也得把握分寸,要不就成了会得越多干的越多的“苦力者”。 编辑类软件层出不群,各有所长,各有所短。找到一个合适的还真是难。还好有webstorm的出现,最近又是3.0的新版本发布。为什么这么说呢,她与其它的编辑器有什么不同: 1. 任何一个编辑器都需要保存(ct...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










