link 与 @import:CSS 样式表的加载策略(下)
四、link 和 @import 的使用场景 何时使用 link 在大多数情况下,可以使用 link 标签来引入外部样式表。 link 标签将样式表文件与 HTML 文件关联起来,使得样式表文件更容易找到和维护。此外,link 标签将样式表文件作为静态资源存储在服务...
link 与 @import:CSS 样式表的加载策略(上)
一、link 和 @import 的基本概念 link 和 @import 的作用 在 CSS 中,link 和 @import 都是用于引入外部样式表的方法,但它们之间存在一些区别。 link 标签用于在 HTML 文件中引入外部样式表。当浏览器解析 ...
css引入方式有几种?link和@import有什么区别?
CSS有四种引入方式,包括link、@import、内联样式和内嵌样式。link和@import都是用于引入外部CSS文件的方式,但它们的使用场景和加载时机有所不同。link是HTML元素,通过将CSS文件链接到HTML文件中,实现样式的引入。浏览器在解析HTML文件时,会同时加载link引用的CS...
css中Link和@import之间有什么区别?
css中Link和@import之间有什么区别?link 和 @import 都是在 CSS 中用于引入外部样式表的方法,但它们之间存在一些关键的区别:加载方式:link:通过 HTML 的 link 标签在文档的 <head> 部分引入外部样式表。它是在 HTML 文档中静态引入 CS...

避免使用CSS @import 影响页面加载速度
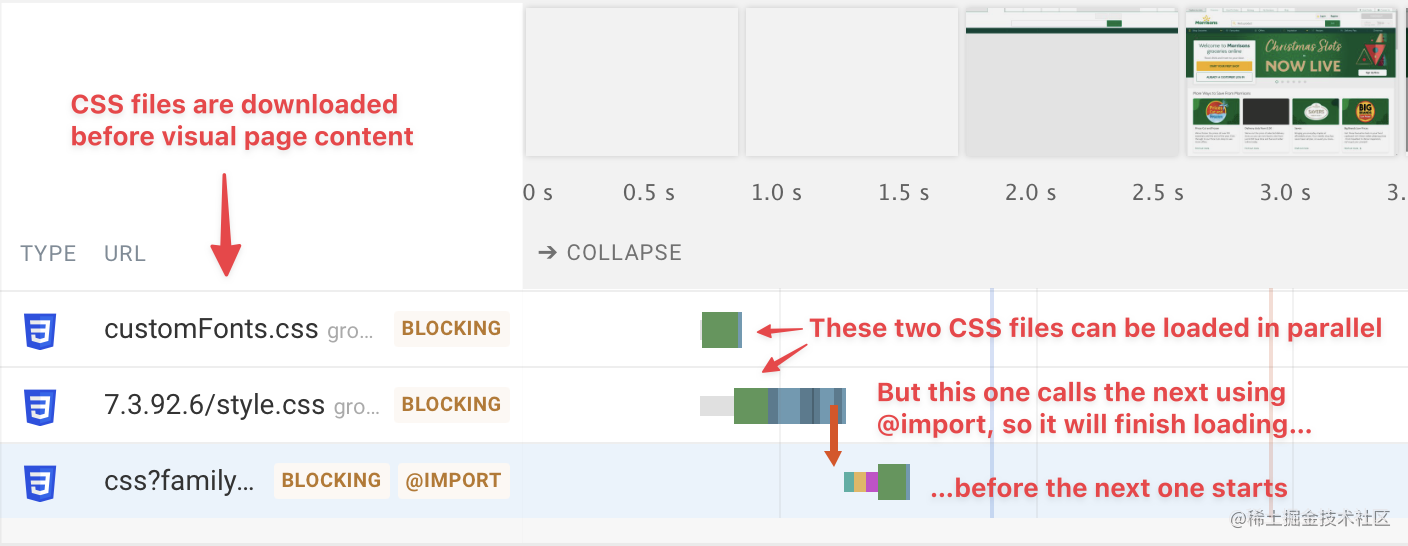
本文翻译自 What Is CSS @import And Why Can It Slow Down Websites?,略有删改CSS@import可以用来加载其他CSS样式的便捷方式,但是使用它也会使网站的资源呈现变得更慢,导致网站呈现的时间更长。什么是CSS @import?加载CSS文件最常...

link和@import的区别?css塌陷是怎么产生的? var、let、const有什么区别?
一省:HTML 8. link和@import的区别? 区别: link是xhtml标签,无兼容性问题,而@import是css2.1提出,低版本浏览器不支持。 link标签和页面同时加载,而@import等到页面加载完成后加载。 link标签除了css文件外,还可以引入其他资源文件,而@impor...
玩转CSS基础——import 指令
大家好,我是法医,不是验尸的法医,而是写代码的法医,哈哈,今天给大家带来玩转CSS基础之import 指令来看看import指令是啥?import指令是用来导入CSS样式的,这时,有的小伙伴就会问:导入样式不是有link标签了嘛,没错,link标签可以导入外部CSS样式,import仍然可以导入外部...
CSS中的 link 和@import 的区别是什么呢?
CSS中的 link 和@import 的区别是什么呢?
vue-cli webpack 中import 带有@的css 报错 ?报错
vue-cli webpack 中import 带有@的css 报错 我想添加style-loader 有好多config文件应该在那个文件里面添加style-loader
前端面试经典题目合集-CSS中 link 和@import 的区别是?
前端面试经典题目合集-CSS中 link 和@import 的区别是?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







