
ASP.NET CORE 3.1 MVC“指定的网络名不再可用\企图在不存在的网络连接上进行操作”的问题解决过程
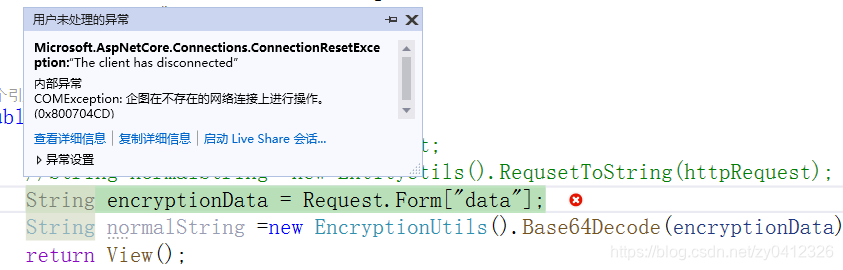
ASP.NET CORE 3.1 MVC“指定的网络名不再可用\企图在不存在的网络连接上进行操作”的问题解决过程我家里的MAC没这个问题。这个是在windows上发生的。起因很简单我用ASP.NET CORE 3.1 MVC做个项目做登录将数据从VIEW post到Controller上...
Java Spring MVC 图片上传操作详解
JavaSpringMVC图片上传操作详解 创建文件上传表单 首先需要在前端页面创建一个文件上传表单,例如: 在表单中,需要指定表单的提交方式为POST,enctype属性为multipart/form-data,这样才能支持文件上传操作。 创建Controller并处理上传请求 在后端需要创建一个...

欢迎来到Jsp编程课时十二——今天实现的目标是。@1将数据库的数据发送到浏览器。@2利用浏览器实现对数据库的增删改查操作。@3理解MVC三层架构的定义。(三)
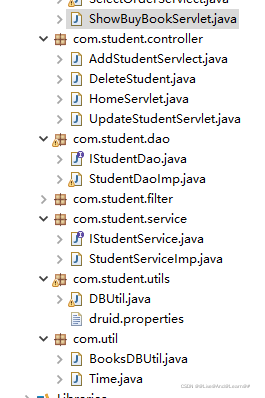
后端代码第三部分package com.student.controller; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet;...

欢迎来到Jsp编程课时十二——今天实现的目标是。@1将数据库的数据发送到浏览器。@2利用浏览器实现对数据库的增删改查操作。@3理解MVC三层架构的定义。(二)
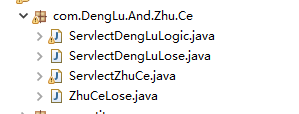
后端代码区第一部分package com.DengLu.And.Zhu.Ce; import java.io.IOException; import java.io.PrintWriter; import java.util.Random; import javax.servlet.ServletC...

欢迎来到Jsp编程课时十二——今天实现的目标是。@1将数据库的数据发送到浏览器。@2利用浏览器实现对数据库的增删改查操作。@3理解MVC三层架构的定义。(一)
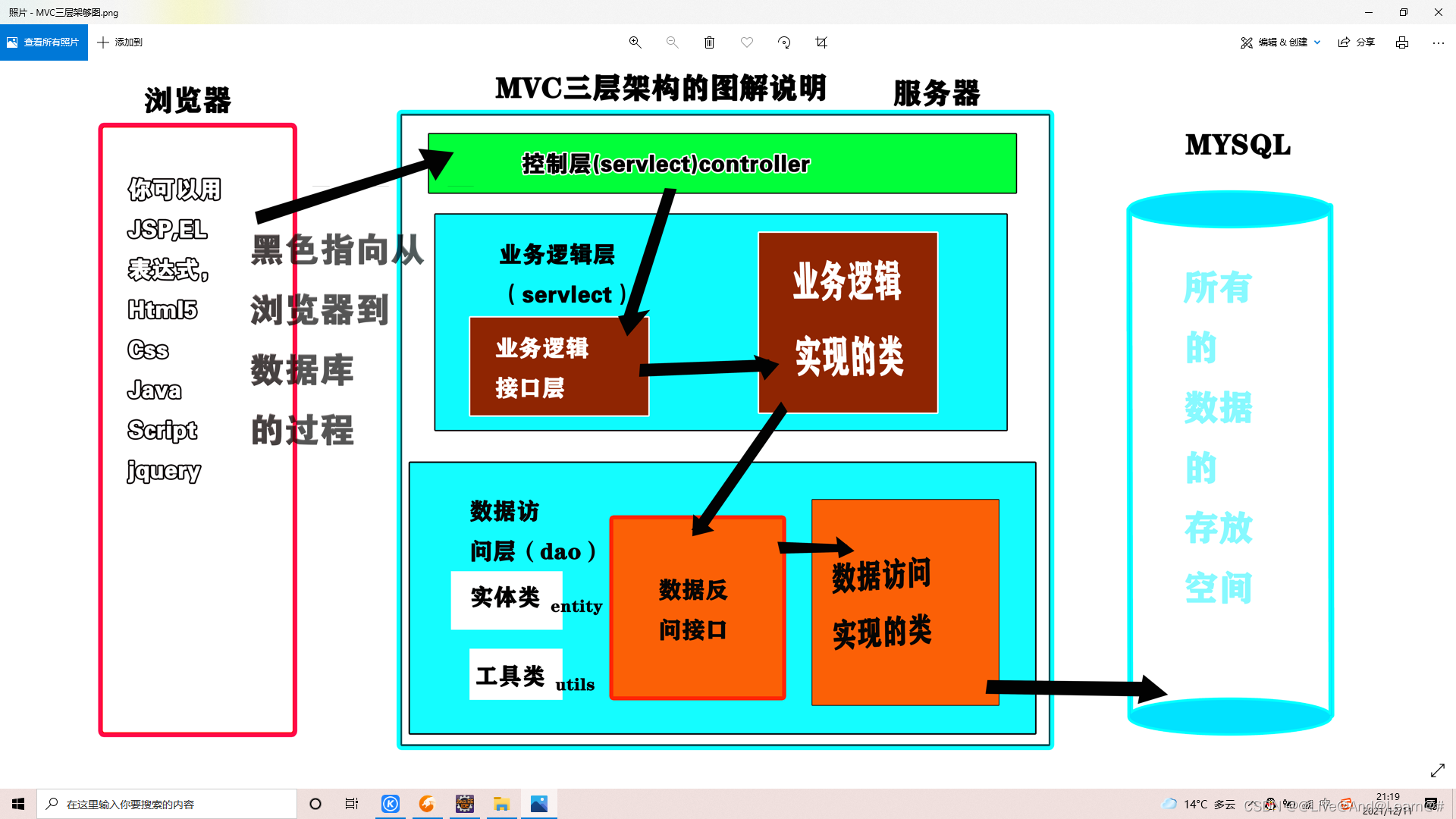
完成项目会有以下的效果。JSP第二十课:Mvc+Mysql+Servlect+Jsp实现在浏览器上对数据库的增删改查。MVC全名是Model View Controller,是 @@1模型(model)@@2-视图(view)@@3-控制器(controller)的缩写...

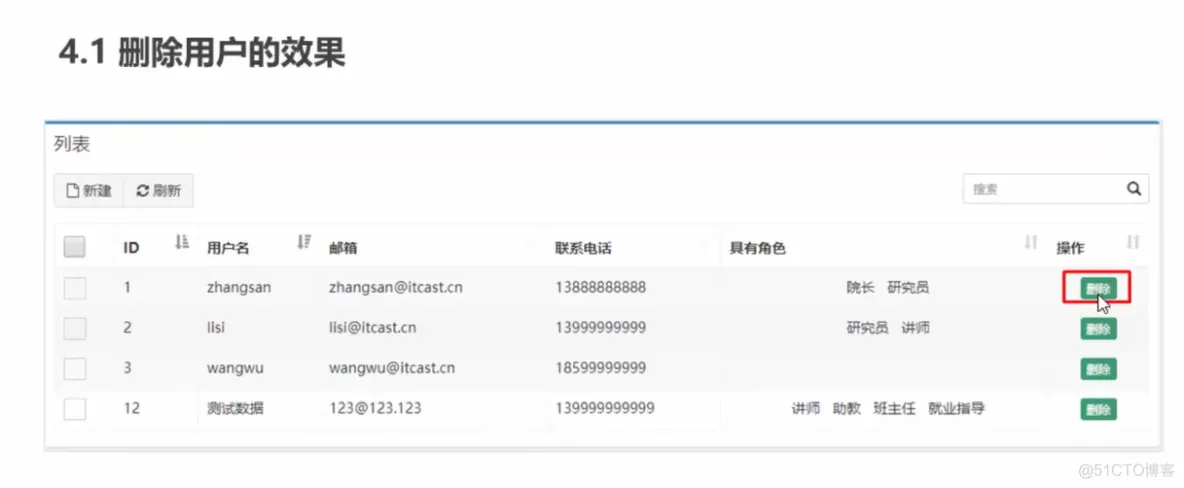
java202304java学习笔记第六十四天-mvc的请求-ssm-删除用户操作1
java202304java学习笔记第六十四天-mvc的请求-ssm-删除用户操作1

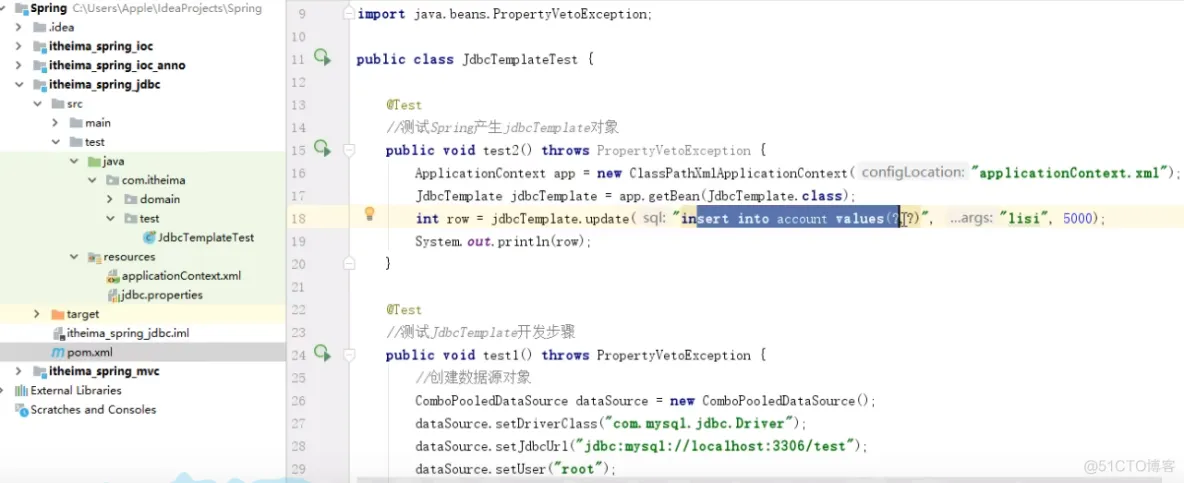
java202304java学习笔记第六十二天-mvc的请求-常用操作-查询操作2
java202304java学习笔记第六十二天-mvc的请求-常用操作-查询操作2

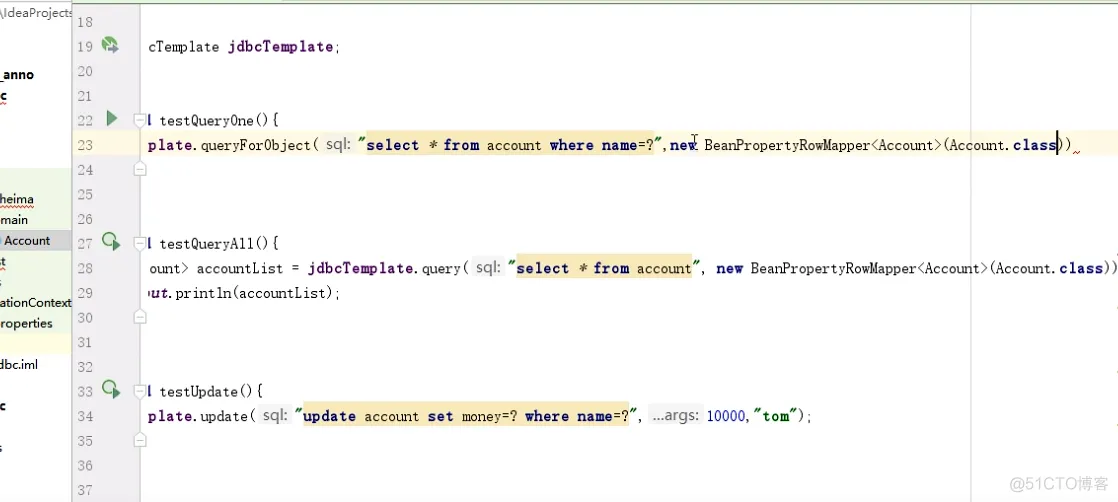
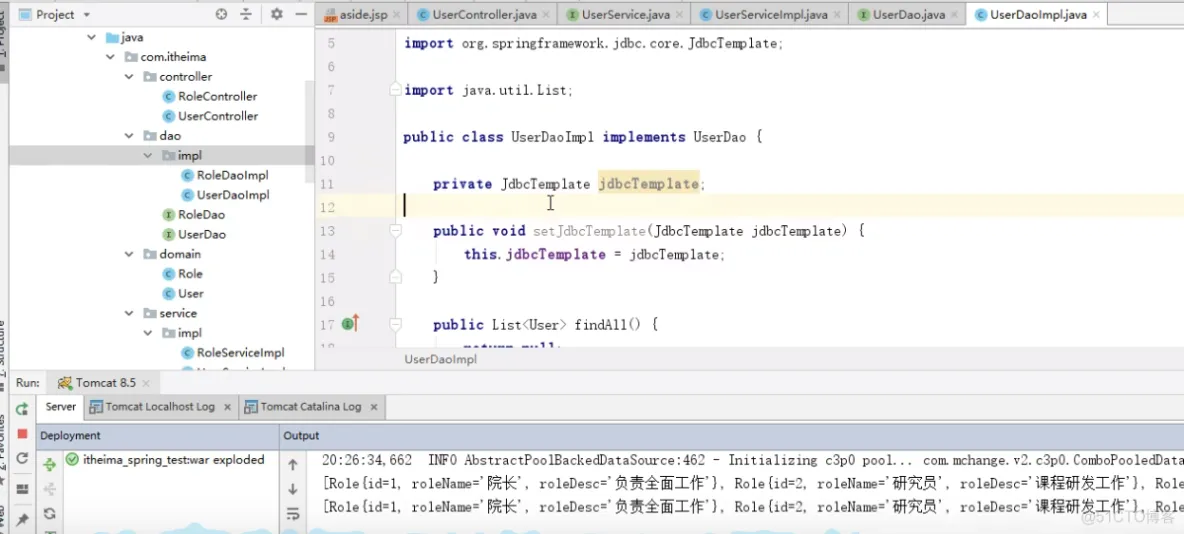
java202304java学习笔记第六十二天-mvc的请求-常用操作-查询操作1
java202304java学习笔记第六十二天-mvc的请求-常用操作-查询操作1

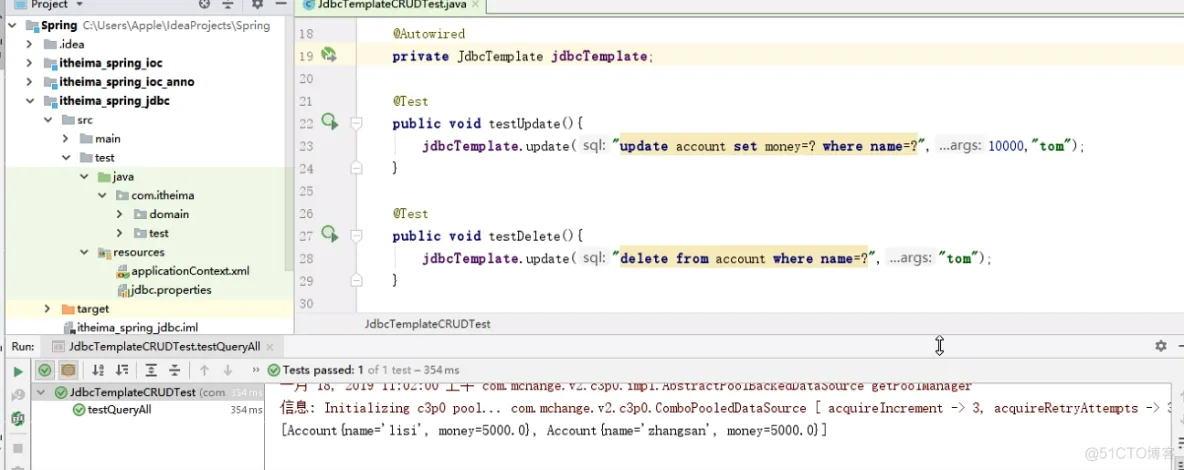
java202304java学习笔记第六十二天-mvc的请求-常用操作-更新操作
java202304java学习笔记第六十二天-mvc的请求-常用操作-更新操作

java202304java学习笔记第六十三天-mvc的请求-角色的添加操作2
java202304java学习笔记第六十三天-mvc的请求-角色的添加操作2
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子




