
React Native环境配置、初始化项目、打包安装到手机,以及开发小知识
1、前言环境:Win10 + Android已经在Windows电脑上安装好 Node(v14+)、Git、Yarn、JDK(v11)javac -version javac 11.0.15.1 --- node -v v16.14.1👉 官方文档2、Android Studio下载安装下载地址3...

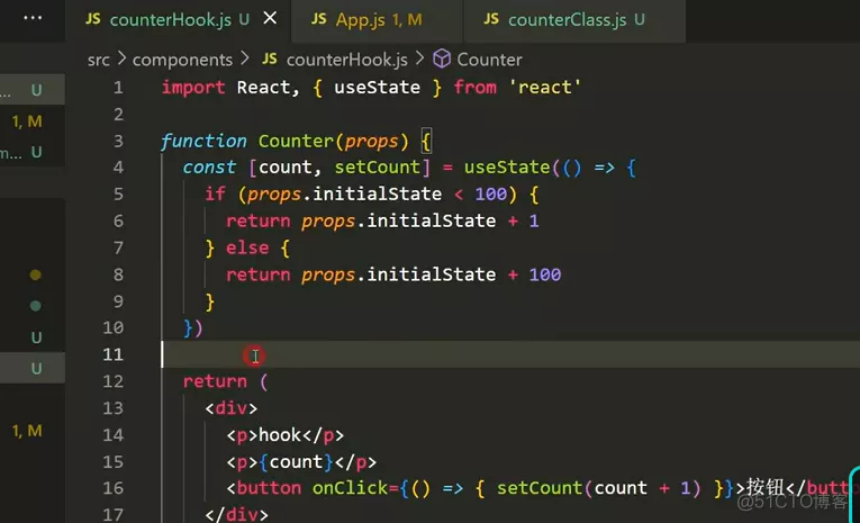
react hook学习4-usestate的惰性初始化
react hook学习4-usestate的惰性初始化

初始化React脚手架
A.react脚手架1. xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目1. 包含了所有需要的配置(语法检查、jsx编译、devServer…)2. 下载好了所有相关的依赖3. 可以直接运行一个简单效果2. react提供了一个用于创建react项目的脚手架库: create-re...
ARMS中没有看到集成文档中提到react native端的集成方式,只要初始化SDK就能捕获了吗?
ARMS中因为这边认为react native的错误是包含Native(java、oc)与React(reactjs)这两端的错误,没有看到集成文档中提到react native端的集成方式,只要初始化SDK就能捕获了吗?

React实战之数据流方向与项目初始化
@[toc]数据流方向如果以前研究过angular,应该知道双向数据绑定的概念。指令为ng模式。Angular是双向数据流,父组件和子组件之间的通信相对方便。但有时,我们不希望儿子改变父亲的价值观。我们只能使用它,不能改变它。react最明显的一点是,Vue中的表单控件也有一个V型双向数据绑定指令。...

React-19:初始化React脚手架
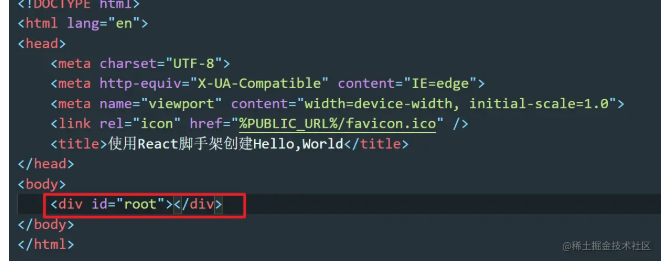
安装流程npm i -g create-react-appcreate-react-app react_staging (名字可以自己起)npm start (开启项目)使用React脚手架实现Hello组件public下的index.html这个文件主要是一个id为root的容器,用来存放Reac...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
