
web前端-JavaScript中的forEach和map方法
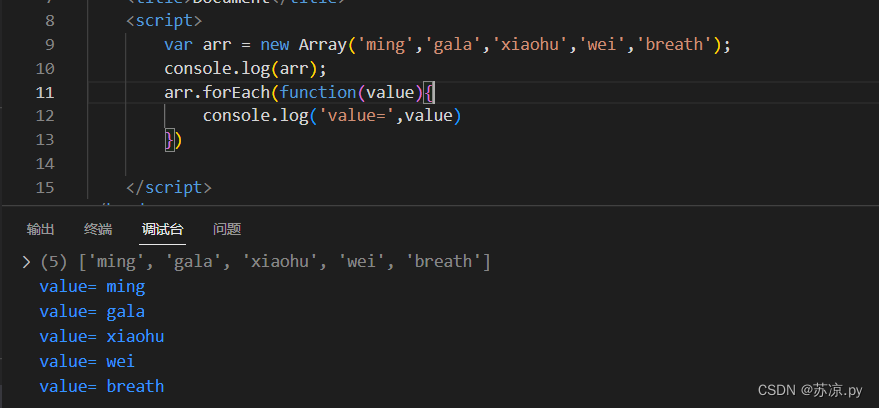
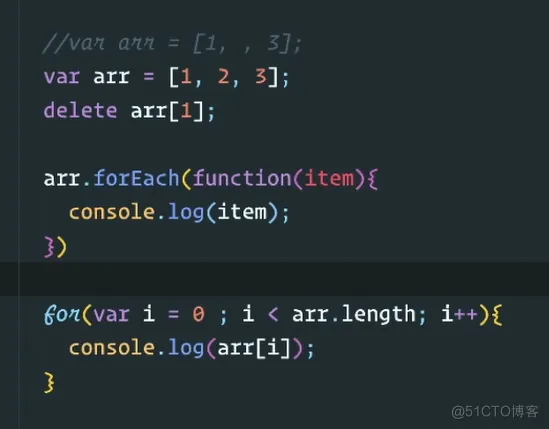
上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外l两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。forEach方法forEach()方法需要一个函数作为参数像这种函数,由我们创建但是不由我们调用的被称为回调函数。数组...

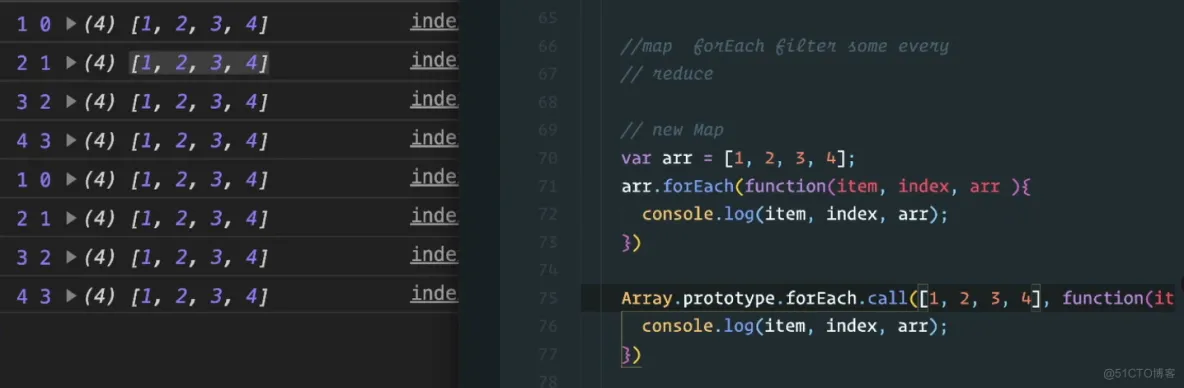
前端学习案例13-数组迭代方法foreach
前端学习案例13-数组迭代方法foreach

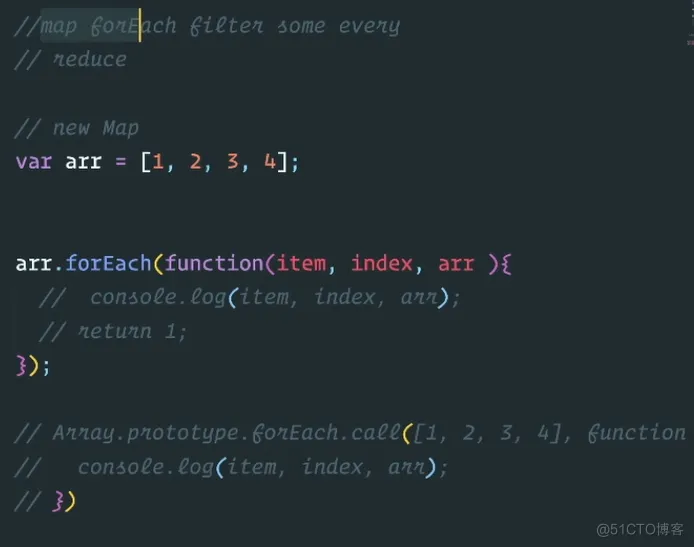
前端学习案例9-数组迭代方法foreach
前端学习案例9-数组迭代方法foreach

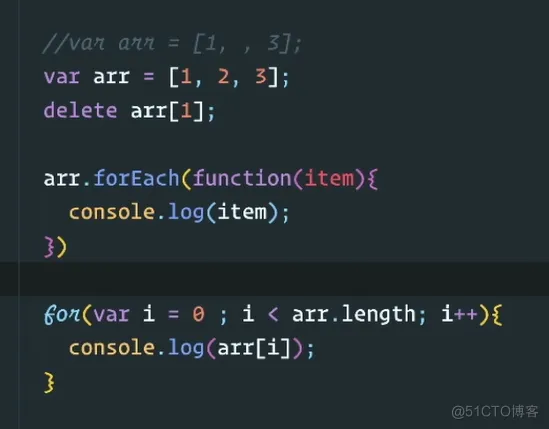
前端学习案例10-数组迭代方法foreach
前端学习案例10-数组迭代方法foreach

前端学习案例12-数组迭代方法foreach
前端学习案例12-数组迭代方法foreach

前端学习案例11-数组迭代方法foreach
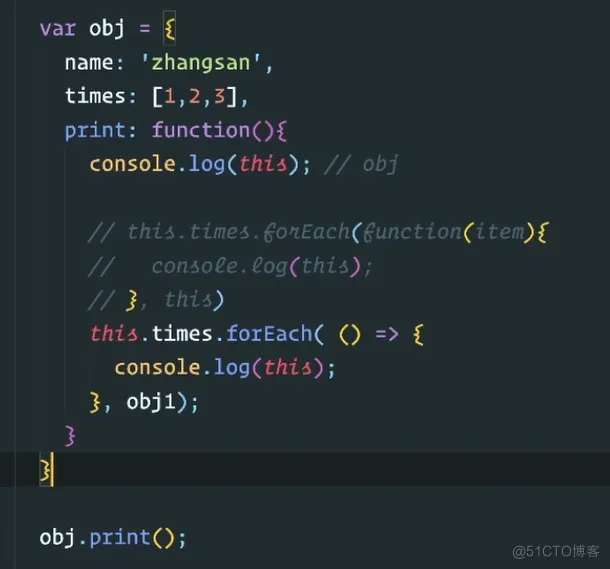
箭头函数不改变this指向

前端学习案例9-数组迭代方法foreach
前端学习案例9-数组迭代方法foreach

前端学习案例10-数组迭代方法foreach
前端学习案例10-数组迭代方法foreach

前端学习案例12-数组迭代方法foreach
前端学习案例12-数组迭代方法foreach
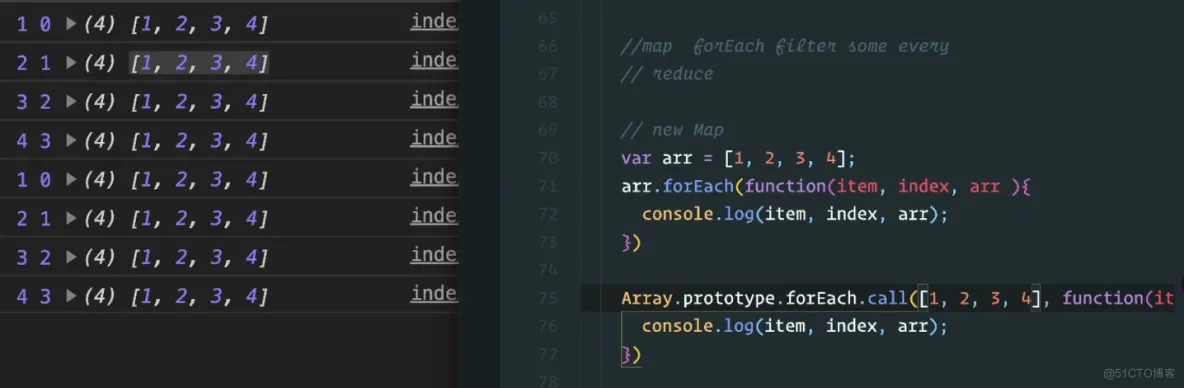
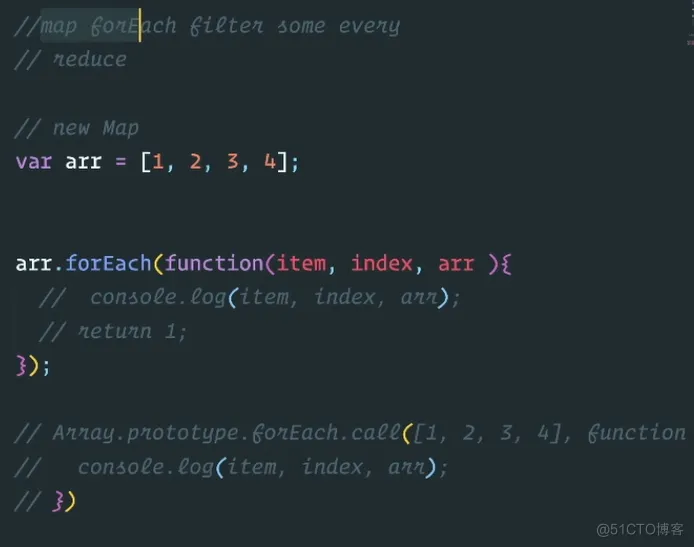
前端学习案例-重写foreach
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










