前端 JS 经典:零宽字符
1. 概念 看不见得字符,称为零宽字符,也叫幽灵字符。 2. 作用 保护我们文章得知识产权。加文字水印,不影响阅读。 3. unicode 零宽字符 U+200B: 空格符,用于较长单词得换行分隔。 U+200C: 断字符,用于阿拉伯文、德文、印度语系文...

【网络安全/前端XSS防护】一文带你了解HTML的特殊字符转义及编码
为什么要进行特殊字符转义及编码?在 HTML 中,有一些特殊字符不可直接使用,需要使用转义字符或实体编码来表示。这是为了避免这些字符与 HTML 标签和语法产生冲突。同时,也是为了防范前端XSS。例如,有些特殊字符(如 < 和 >)作为HTML标签的一部分,要是没有被特殊处理可能被恶意X...

【零基础入门前端系列】—语义化标签、实体字符、视频、音频(八)
一、什么是HTML语义化标签语义化的标签,旨在让标签有自己的含义如上代码:p标签与span标签的区别之一就是,p标签的含义是段落而span标签没有独特的含义。二、语义化标签的优势代码结构清晰,方便阅读,有利于团队合作开发。方便其他设备解析以语义的方式来渲染网页。有利于搜索引擎优化(SEO)。三、无语...

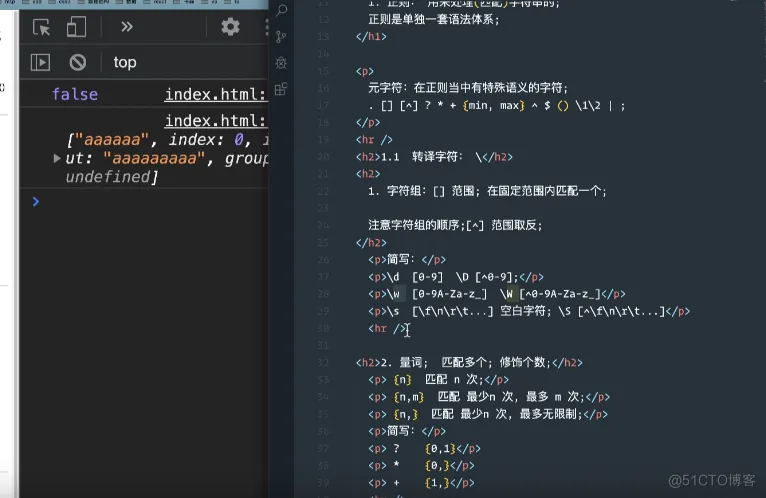
前端学习案例4-正则概述-字符组的简写
前端学习案例4-正则概述-字符组的简写

前端学习案例3-正则概述-字符组和非字符组2
前端学习案例3-正则概述-字符组和非字符组2

前端学习案例2-正则概述-字符组和非字符组1
前端学习案例2-正则概述-字符组和非字符组1

前端知识案例88-javascript基础语法-特殊字符匹配 原创
前端知识案例88-javascript基础语法-特殊字符匹配 原创

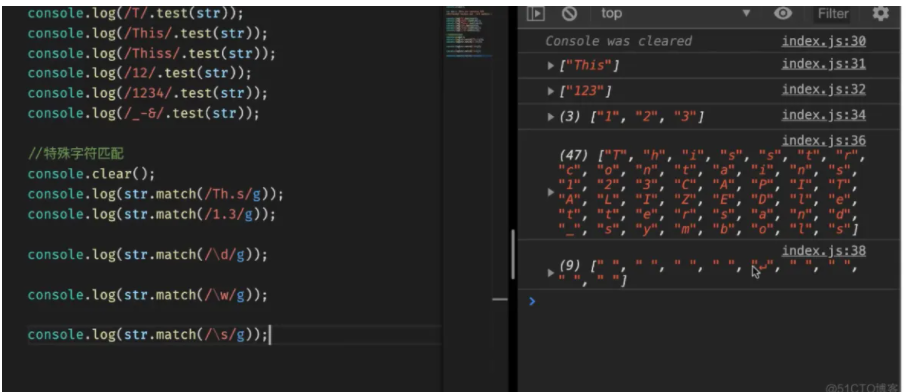
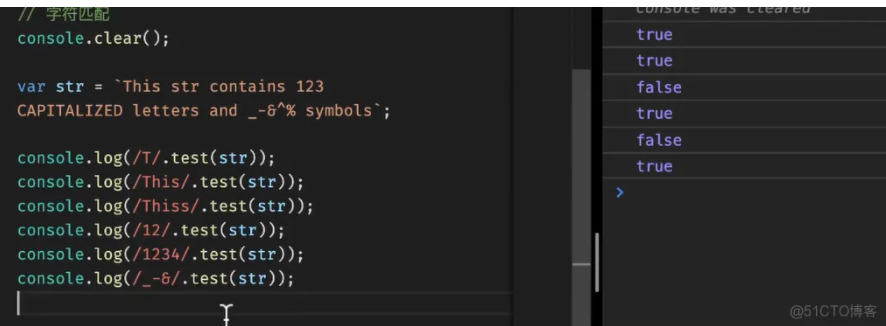
前端知识案例87-javascript基础语法-字符匹配
前端知识案例87-javascript基础语法-字符匹配
【前端算法】字符串中连续最多的字符以及次数
字符串中连续最多的字符以及次数如, 输入 ‘ abbcccddeeee1234’ , 计算得到:连续最多的字符是 'e' , 4 次传统思路嵌套循环,找出每个字符的连接次数,并记录看似时间复杂度是O(n^2)但实际时间复杂度是多少?——O(n),因为有“跳步”代码实现export interface...

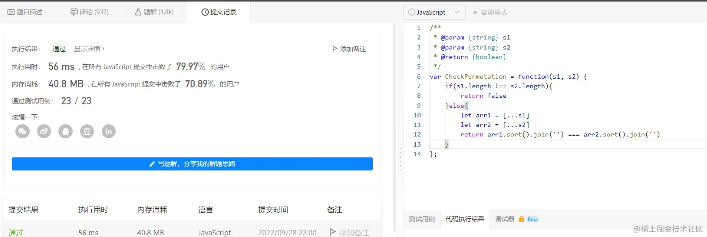
LeetCode判定是否互为字符重排使用JavaScript解题|前端学算法
判定是否互为字符重排给定两个字符串 s1 和 s2,请编写一个程序,确定其中一个字符串的字符重新排列后,能否变成另一个字符串。示例 1:输入: s1 = "abc", s2 = "bca"输出: true示例 2:输入: s1 = "abc", s2 &#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。









