
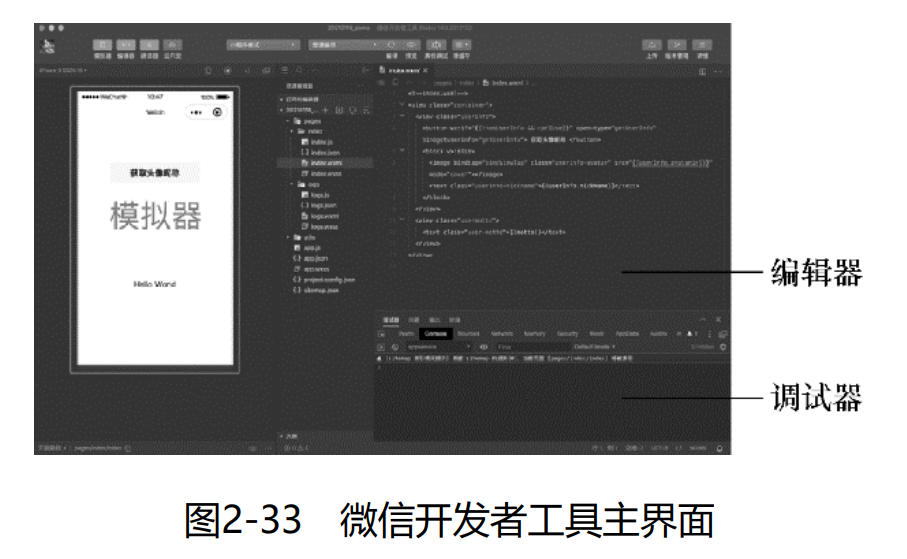
微信小程序之项目基本结构、页面的基础及宿主环境
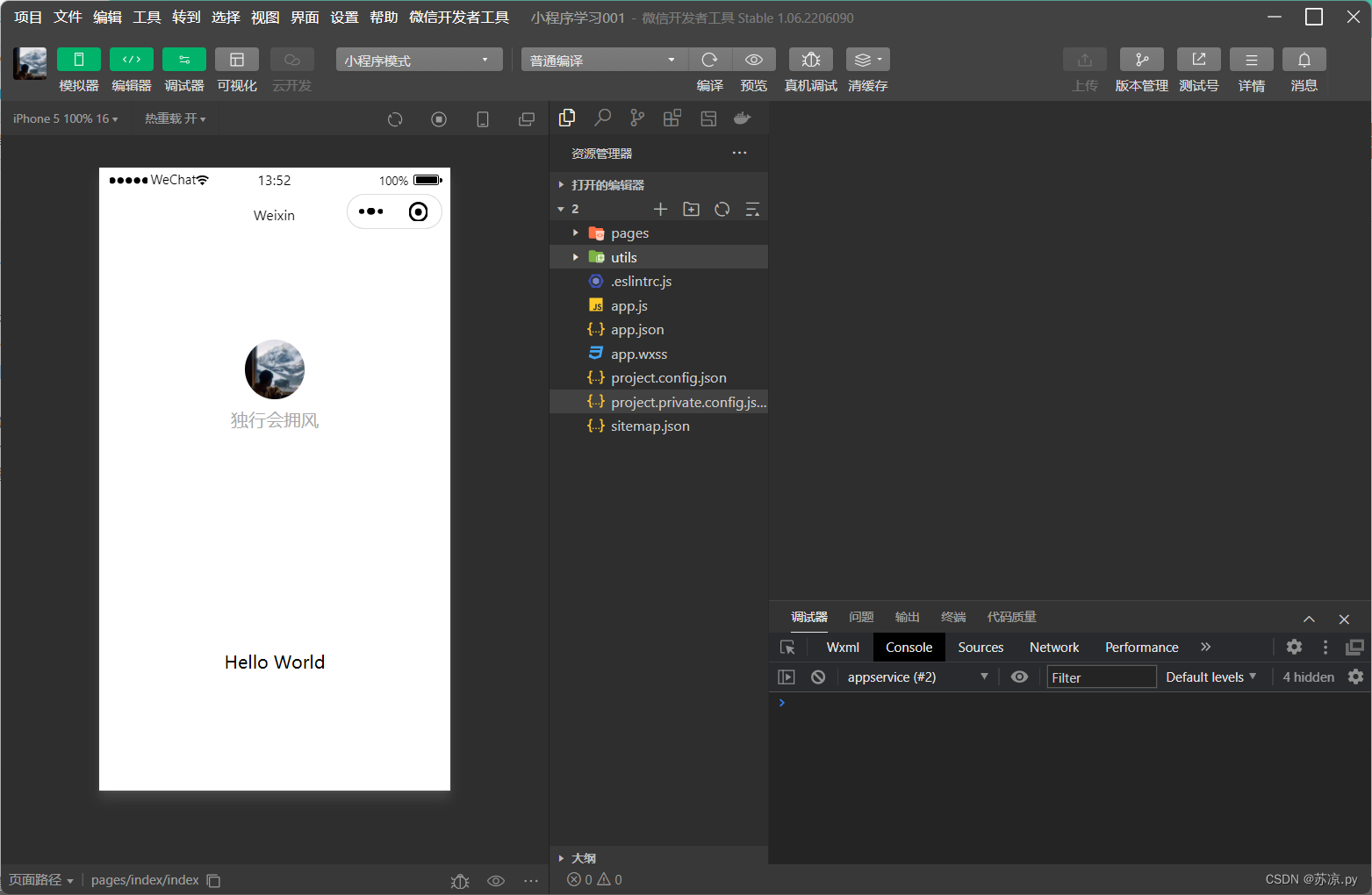
前言微信小程序的项目基本结构、页面的基础及宿主环境一、基本组成结构基本组成新建一个微信小程序项目,其项目基本结构如下:pages用来存放所有小程序的页面utils用来存放工具性质的模块(例如:格式化时间的自定义模板)app.js小程序项目的全局配置文件app.json小程序项目的全局配置文件app....
![[笔记]微信小程序开发《二》框架基础:结构介绍](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_1e22e3ac742745908688d9ba3f0e55b4.png)
[笔记]微信小程序开发《二》框架基础:结构介绍
前言小程序框架基础微信团队为小程序提供的框架命名为MINA,MINA框架通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供一整套JavaScript API,让开发者方便的使用微信客户端提供的各种基础功能与能力,快速构建应用。小程序开发框架的目标是通过尽可能简单、高...
【微信小程序】小程序基本组成结构(下)
在这个示例中,project.config.json 包含了一些关键的配置信息:"miniprogramRoot":指定小程序代码的根目录,此处为 dist 目录。"appid":小程序的 App ID。"projectname":小程序的项目名称。"set...
【微信小程序】小程序基本组成结构(中)
app.json基本配置内容{ "pages": [ "pages/index/index" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor...

【微信小程序】小程序基本组成结构(上)
了解小程序的基本结构我们新创建一个小程序项目当创建一个小程序时,以下是各个文件的一般作用:images:这是一个目录,通常用于存放小程序中使用的图片文件。pages:这可能是一个目录,用于存放小程序中的页面或组件文件。utils:这通常是一个目录,包含在整个项目中使用的实用工具函数或模...

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.1 微信小程序框架结构分析
2.7 微信小程序开发微信小程序是前端开发的一个重要阵地,它是一种连接用户与服务的全新方式。微信小程 序可以在微信内便捷地获取和传播,同时具有出色的使用体验。同时,微信小程序还提供了一 个简单、高效的应用开发框架,以及丰富的组件和 API。微信小程序是一种不需要安装即可使用的应用。它实现了应用“触手...

【微信小程序】.js文件的代码结构与Page页面的生命周期
🏆今日学习目标:第十期——.js文件的代码结构与page页面的生命周期😃创作者:颜颜yan_✨个人主页:颜颜yan_的个人主页⏰预计时间:25分钟🎉专栏系列:我的第一个微信小程序前言哈喽大家好,本次是微信小程序专栏的第十期。上期post页面已经完成,本...

【微信小程序】认识小程序项目的基本组成结构
小程序的项目结构1.了解项目的基本组成结构在上节中我们说到了小程序的注册以及开发工具下载,进入小程序开发界面之后就像这样的:这里最重要的一个是资源管理器。pages用来存放所有小程序的页面utils用来存放工具性质的模块(例如:格式化时间的自定义模块)app.js 小程序项目的入口文件app.jso...

【微信小程序】小程序代码基本组成结构
了解项目的基本组成结构pages 用于存放所有小程序的页面utils 用于存放工具性质的模块(例如:格式化时间的自定义模块)app.js 小程序项目全局配置文件app.wxss 小程序项目全局样式文件project,config.json 项目的配置文件sitemap.json 用于配置小程序及其页...

微信小程序--》组成结构 文件作用 宿主环境
🍇项目组成结构在项目开始之前首先先了解一下创建项目的基本组成结构(标准划重点)🌑基本文件构成pages:用来存放所有小程序的页面utils:用来存放工具性质的模块(例如:格式化时间的定义模块).eslintrc.js:是一个名为 ESLINT 的工具的配...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




