
ECharts 柱状图横轴(X轴)文字内容显示不全
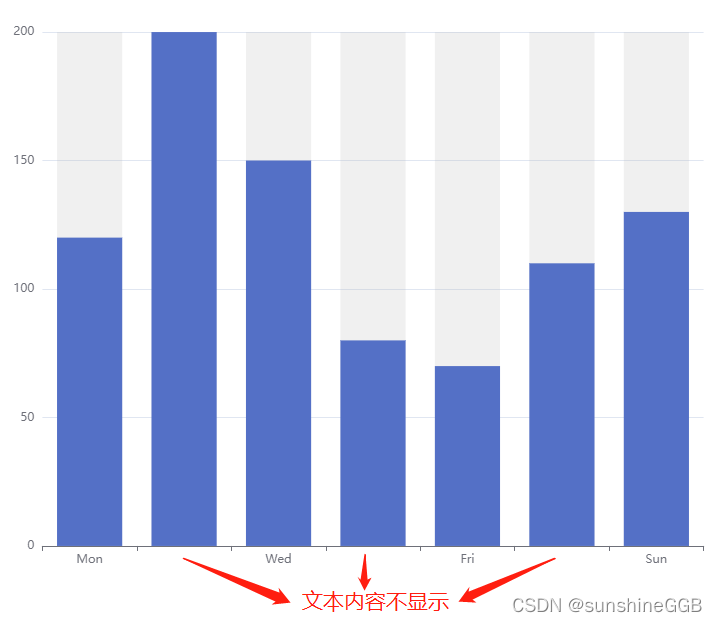
1、问题描述ECharts在限制显示区域大小或者数据内容过多的时候有时会使得柱状图横轴(X轴)显示不全的问题,效果如下图所示。2、解决办法1)更改grid布局原来布局option = { grid: { top: '18%', left: '20%', right: '20%', ...
echarts横坐标显示不全
echarts横坐标显示不全在xAxis配合中加 interval: 0"xAxis":[ {"data":["2015-5-13","2015-5-14","2015-5-15","2015-5-16","2015-5-17","2015-5-18","20...

Echarts图表x轴y轴刻度值过长时显示不全(超过一千显示...k)
在使用 Echarts 图表的过程中,有时候数值会很大导致该轴的刻度显示不全,如图: 这个时候就需要将该轴的刻度值除以 1000 或 10000,再加一个单位来缩短它的长度; E...

echarts柱状图横(x)轴文字显示不全,一招解决
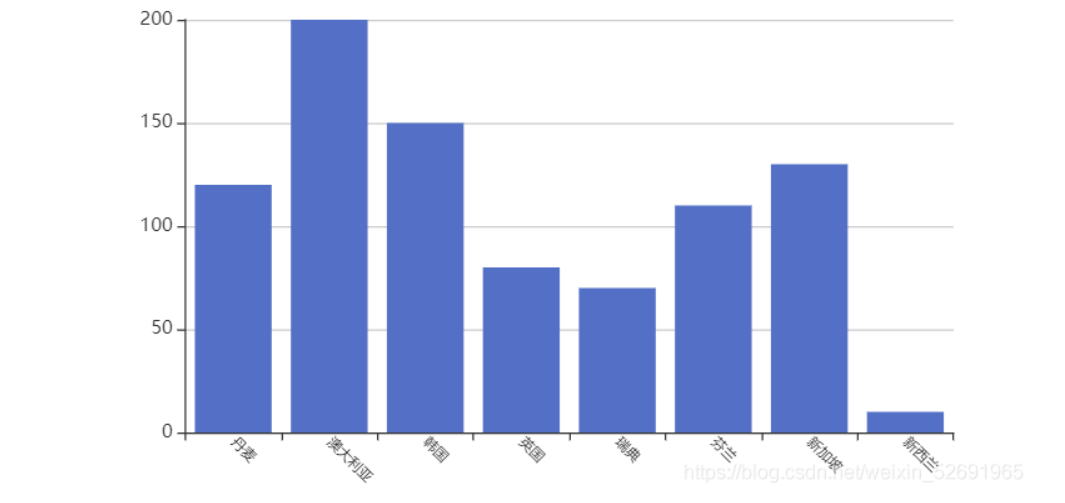
柱状图底部X轴文字过长时,将会出现文字显示不全的问题,这是echarts为了美观默认的设置现在我们把文章倾斜旋转点角度即可全部显示 以下是代码1.scale() { var chartDom = document.getElementById("twenty"); var myChart ...
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置。(当然yAxis也是一样有这个属性的) axisLabel: { ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
