
构建高性能 React Native 跨端应用—图片与内存
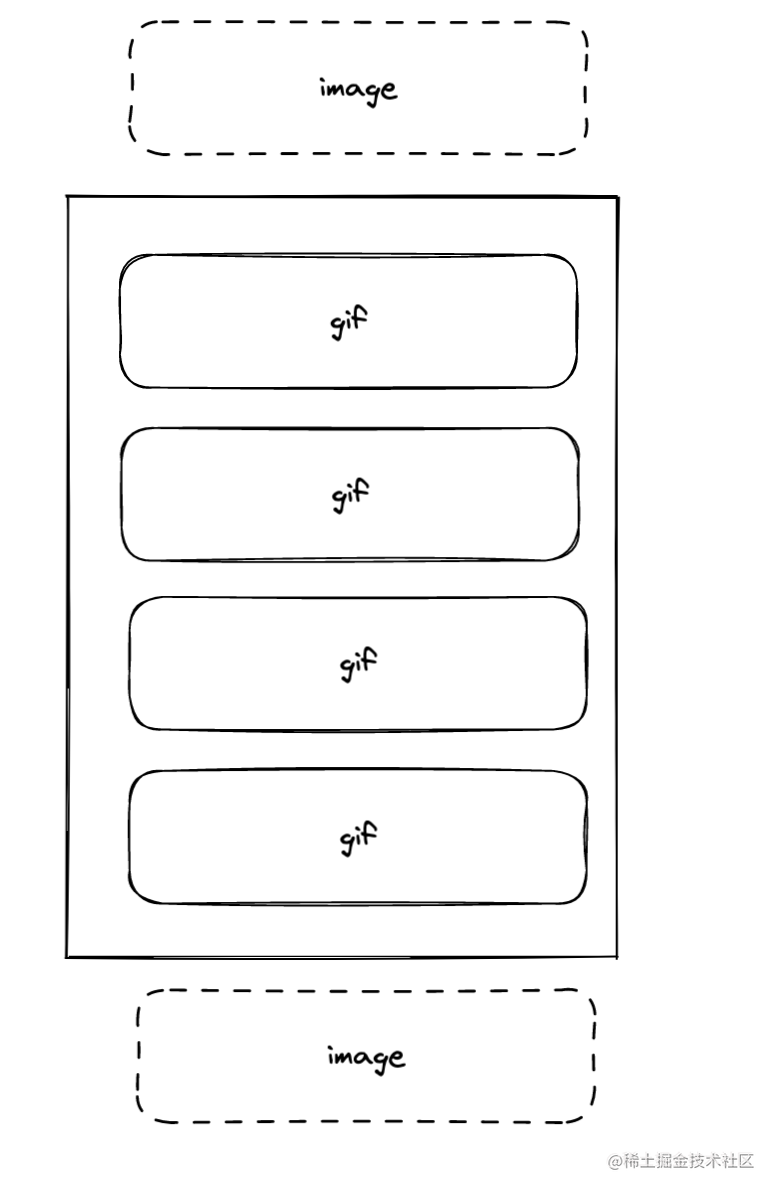
一 前言 在构建高性能 React Native 跨端应用—引擎与渲染章节中,我们从引擎与渲染角度介绍了 React Native 的优化手段,本文我们继续从图片和内存角度继续讨论一下如何构建高性能的 React Native 应用。 二 图像层面 在浏览器构建的 web 中开发者可能不用花费太多精...

构建高性能 React Native 跨端应用—引擎与渲染
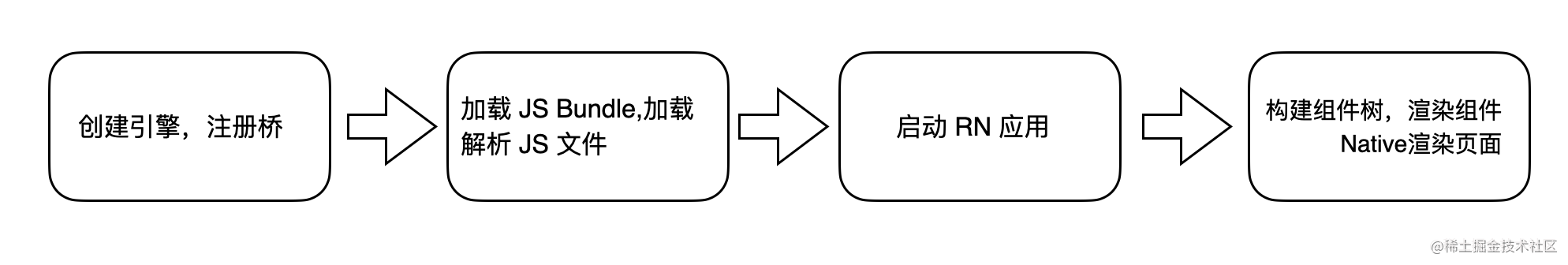
一 前言 React Native 目前是一个非常成熟的跨端技术方案, 总体来看 RN 在 Native 端的表现也是非常出色的,即便是这样,在 RN 构建的应用中,性能也是不容忽略的一部分,尤其在移动端应用中,受到内存的影响很大,如果用法不当,很容易造成闪退,崩溃的情况发生。 所以,本章节我们来浅...

高性能、灵活且现代的 React 表组件 ali-react-table
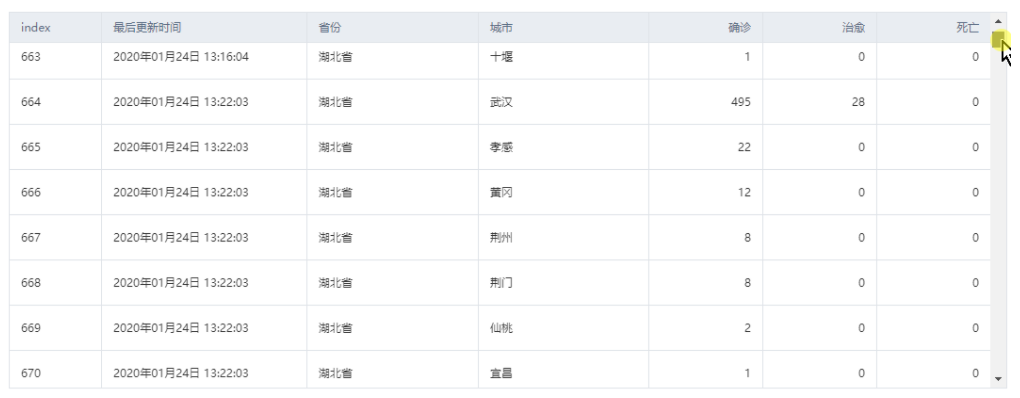
ali-react-tableReact 表格组件。https://ali-react-table.js.org/消息v2.0发布,详见官方文档安装npm install ali-react-table特点播放,模拟虚拟滚动,数据量预测时自动开启简单灵活的API,深度的定制能力实用的表格特性:头吸顶...
Netflix: 使用 React 构建高性能的电视用户界面
本文讲的是Netflix: 使用 React 构建高性能的电视用户界面, 我们在为 Netflix 会员努力寻找最佳体验的过程中也在不断优化其电视界面。例如,在进行 A/B 测试 、眼球追踪研究以及研究用户反馈之后,我们最近推出了 视频预览 功能来帮助会员们更...
[译] 高性能 React:3 个新工具加速你的应用
本文讲的是[译] 高性能 React:3 个新工具加速你的应用, 原文地址:High Performance React: 3 New Tools to Speed Up Your Apps 原文作者:Ben Edelstein 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/...
高性能 React 组件
前言 组件的重新渲染 说到 React 组件,肯定离不开组件的 props 和 state,我们可以在 props 和 state 存放任何类型的数据,通过改变 props 和 state,去控制整个组件的状态。当 props 和 state 发生变化时,React 会重新渲染整个组件,组件重新渲染...
React Canvas:高性能渲染 React 组
React Canvas 提供了使用 Canvas 渲染移动 Web App 界面的能力,替代传统的 DOM 渲染,具有更接近 Native App 的使用体验。React Canvas 提供了一组标准的 React 组件,由基于的渲染元素抽象而成。 G...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js高性能相关内容
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
