【亮剑】如何在 React TypeScript 中将 CSS 样式作为道具传递?
引言 在构建现代Web应用程序时,React和TypeScript的组合已经成为许多开发者的首选。React提供了组件化的UI构建方式,而TypeScript则为这些组件带来了类型安全和更强的开发工具支持。在这样的组合中,CSS样式的管理是一个重要的话题。本文将探讨如何在React TypeScri...

【HarmonyOS 4.0 应用开发实战】TypeScript入门之模块化详讲
第五弹:TypeScript 模块 5.1 模块 TypeScript 模块的设计理念是可以更换的组织代码。 模块是在其自身的作用域里执行,并不是在全局作用域,这意味着定义在模块里面的变量、函数和类等在模块外部是不可见的,除非明确地使用 export 导出它们。类似地,我们必须通过 import 导...

ts(typescript) 的模块化
ts(typescript) 模块化模块化标准ts 中的模块化,尽量统一使用 es6(es2015)的模块化标准前端领域中的模块化标准:ES6、commonjs、amd、umd、system、esnext例如:// a.ts 文件 // 导出一个常量 export const a: number =...

TypeScript防脱发级入门——模块化
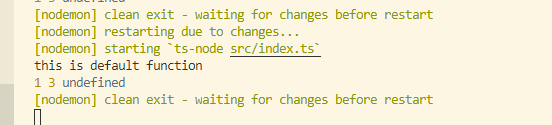
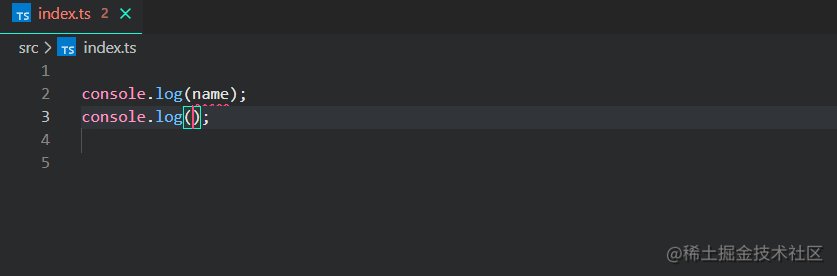
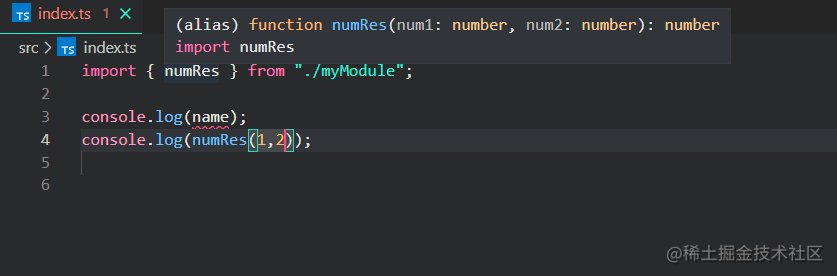
嗨!大家好!我是法医,一只治疗系前端码猿,与代码对话,倾听它们心底的呼声,期待着大家的点赞与关注➕。TS模块化1. TS中如何书写模块化TS中,导入和导出模块,建议统一使用ES6的模块化标准新建module.ts文件,导出变量name和函数numRes//导出变量name和函数numRes expo...
TypeScript 模块 以及模块化封装DB库 封装类似Mongoose风格的类库
/*1、vscode配置自动编译1.第一步 tsc --inti 生成tsconfig.json 改 "outDir": "./js", 2、第二步 任务 - 运行任务 监视tsconfig.json 2、typeScript中的数据类型typescript中为了使编写的代码更规范,更有利于维护,增...
从JavaScript到TypeScript - 模块化和构建
TypeScript 带来的最大好处就是静态类型检查,所以在从 JavaScript 转向 TypeScript 之前,一定要认识到添加类型定义会带来额外的工作量,这是必要的代价。不过,相对于静态类型检查带来的好处,这些代价是值得的。当然,TypeScript 允许不定义类型或者将所有类型定义为 a...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript您可能感兴趣
- TypeScript enum
- TypeScript javascript
- TypeScript开发
- TypeScript编程语言
- TypeScript应用
- TypeScript安全性
- TypeScript类型
- TypeScript学习笔记
- TypeScript安装
- TypeScript检查
- TypeScript学习
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript教程
- TypeScript泛型
- TypeScript类
- TypeScript函数
- TypeScript vue3
- TypeScript react
- TypeScript vue
- TypeScript基础
- TypeScript项目
- TypeScript技术
- TypeScript装饰器

