
【UI】 修改element-ui input输入框placeholder提示信息、占位符的样式
修改elementui 里面input的placeholder字体颜色 如何修改 代码如下: ::placeholder选中placeholder,重写样式(涉及到样式还要考虑到穿透::v-deep) .el-input__inner::placeholder { ...

如何优雅的只在当前页面中覆盖ui库中组件的样式(vue的问题)
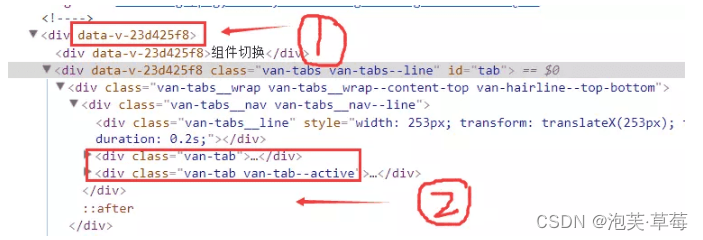
首先我们vue文件的样式都是写在<style lang="less" scoped></style>标签中的,加scoped是为了使得样式只在当前页面有效。那么问题来了,看图: 我们正常写的所有样式,...

Element UI之el-tabs的样式修改字体颜色、下划线、选中/未选中
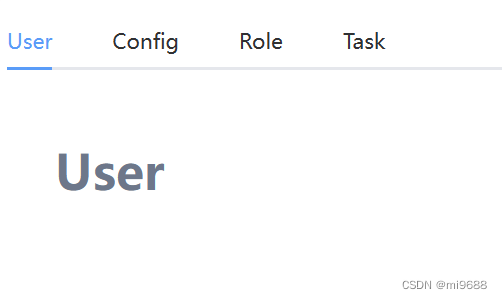
默认样式 注意事项:一定要在 <style scoped>不然修改的样式不会覆盖生效 修改默认字体颜色: ...

vue element-ui分页插件 始终保持在页面底部样式
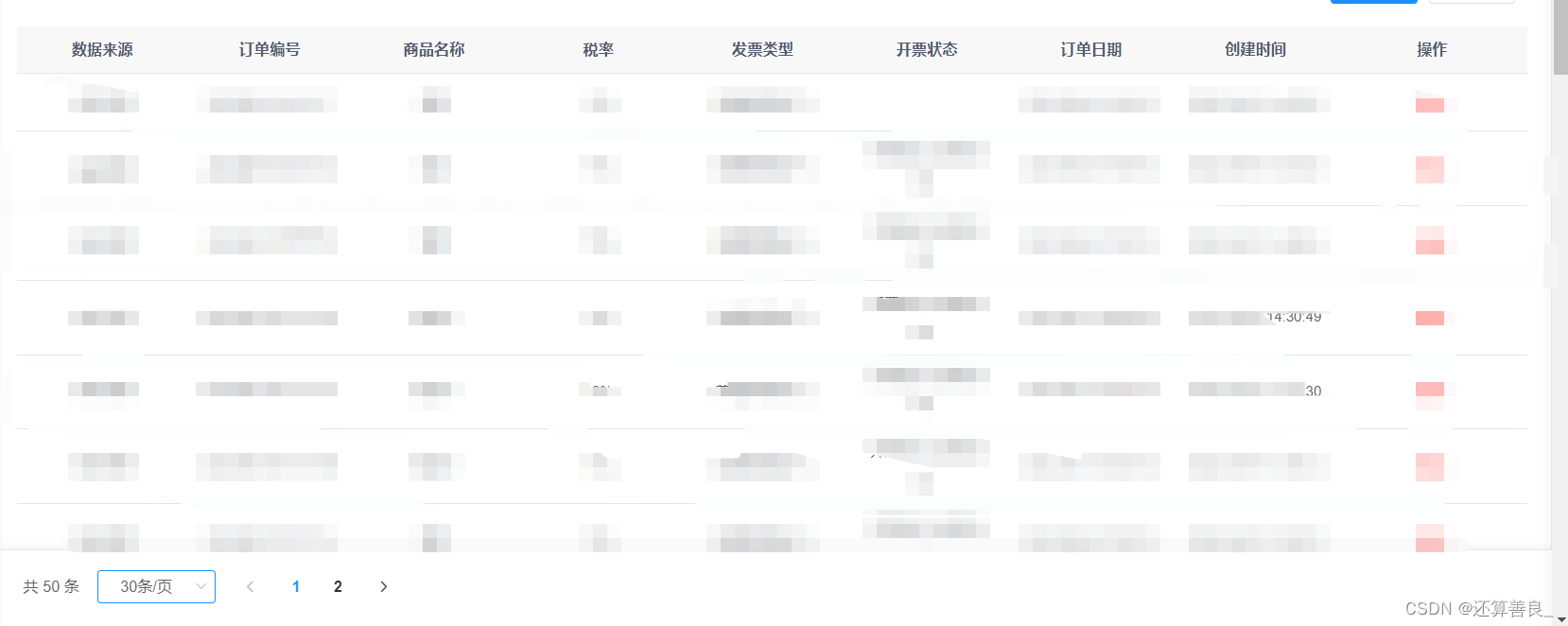
最近在写前端页面的时候,有一个小需求就是保证分页插件一直保持在底部,表单数据增多的时候出现竖向的滚动条。直接上代码<el-card class="footer" v-if="total > 0"> <!-- 分页插件 --> <div> <el-pag...

详解element-ui el-table表格中勾选checkbox(selection),高亮当前行高亮某一行(某一行设置特殊的样式)
<template> <el-table class="table" ref="table" :data="tableData" :row-class-name="row_class_name" @selection-change="selection_change" @row-c...

【实用】一组原创原生样式的基础控件、UI组件样式(偏向移动端H5页面的样式)
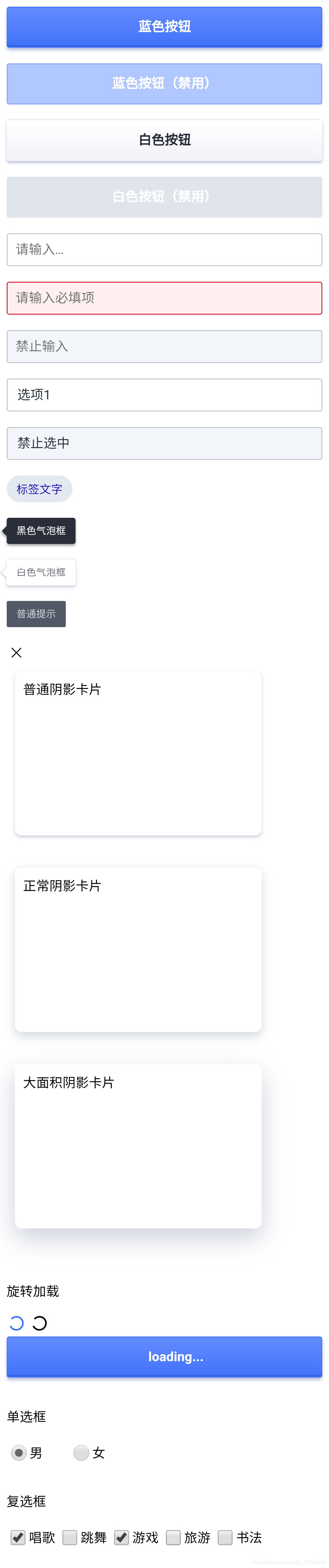
点击查看效果代码直接复制就可以用了 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head&g...
element-ui表格数据样式及格式化案例
Element UI 是一套基于 Vue.js 的开源组件库,它提供了一系列丰富的 UI 组件,包括表格(Table)。在 Element UI 中,你可以通过设置一些属性和使用插槽来自定义表格数据的样式和格式化。 下面是一个简单的示例,展示如何使用 Element UI 表格来设置数据样式和格式化...

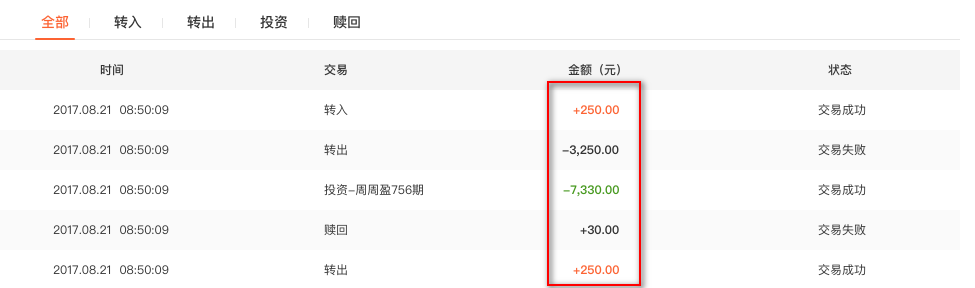
element-ui表格数据样式及格式化
<el-table :data="recordLists" stripe style="width: 100%"> <el-table-column prop="created" label="时间"></el-table-column> ...

前端项目实战壹佰贰拾react-admin+material ui-react-admin之SimpleList中rowStyle设置样式
import { List, SimpleList,TextField } from 'react-admin'; export const RSimpleStandard = () => ( <List resource="t_geyao_person"> <SimpleL...

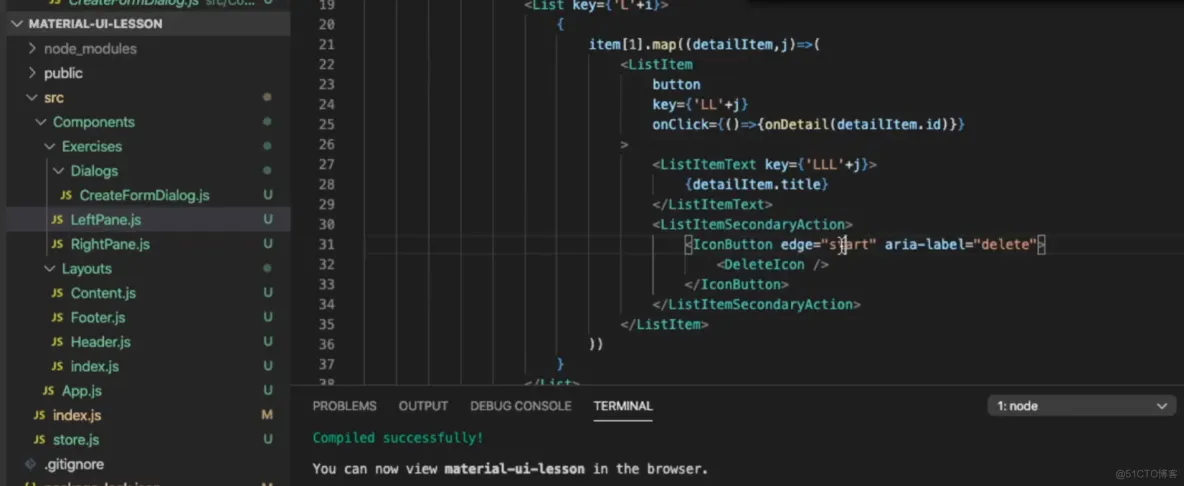
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



