
Vue考试题单选、多选、判断页面渲染和提交
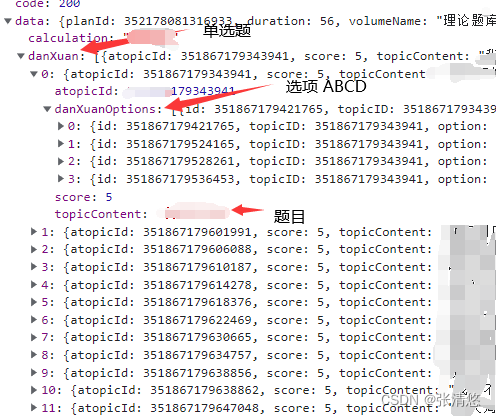
前言: 这几天在写简易版的学生考试,当我们获取到后端返给我们的试题如何再提交给后端呢?这里我的题目只有单选、多选、判断题目首先我们看一下获取试题的数据结构,(这里的字段命名就不要吐槽了啊,哈哈哈哈哈......)分为两层一层是题目第二层是选项 思路: 首先我们要知道,考试会存在漏题或者不答题这样的场...

用vue简单封装单选组件
用vue简单封装单选组件表单类的组件,当label的for属性等同于表单元素的ID的时候,点击label就会触发相应的表单元素的点击事件,为一些场景提供方便。这边根据业务场景,简单封装一个单选组件。单选的基本使用先看下官方单选的基本使用案例:<div id="example-4"> &a...
基于Vue实现跨表格(单选、多选表格项,单表格限制)相互拖拽
前言今天,我们将使用Vue.js来实现一个跨表格相互拖拽。在开发这个业务之前呢,也调研了网上很多解决方案,但个人感觉不太符合现在做的这个需求。所以,压根就自己再开发一套,方便以后维护。什么需求呢?就是多个表格之间可以实现相互拖拽,即A表格中的表格项可以拖拽到B表格,B表格的表格项可以拖...

vue仿windows实现单选、多选、连选、框选效果
最近博主公司出现一个需求,做一个云盘项目(或许未来的你能用得上),让仿照windows系统实现多选功能,虽然项目上就放一个Ctrl+多选,但我一开心,历经两天,其他的也都实现了。查阅各种资料,某度上天花乱坠,但很多方法还是严重不合格。所以将个人研究的公布出来,大家喜欢可借鉴,研发不易,希望给个赞。 ...
vue解决字段类型为数字导致单选不正确的问题
最近在研究vue,也试着写一些Vue页面。 vue中,我返回一个值,"sex":0, 单选框代码为 <el-form-item label="性别"> <el-radio-group v-model="form.sex" > <el-radio label="0" &g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



