web简易开发——通过php与HTML+css+mysql实现用户的登录,注册
写完后可将HTML和PHP结合成php,我只是为了方便 login <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&...

HTML+CSS登录页面
第一步:构建HTML框架简介:本文用最通俗的语言,一步步教会大家CSS构建登录页面。首先构建HTML框架,包含用户名,密码,记住密码,注册这几个功能。如果大家HTML不牢固,请看我的这篇博客:https://blog.csdn.net/qq_51447496/article/details/1271...

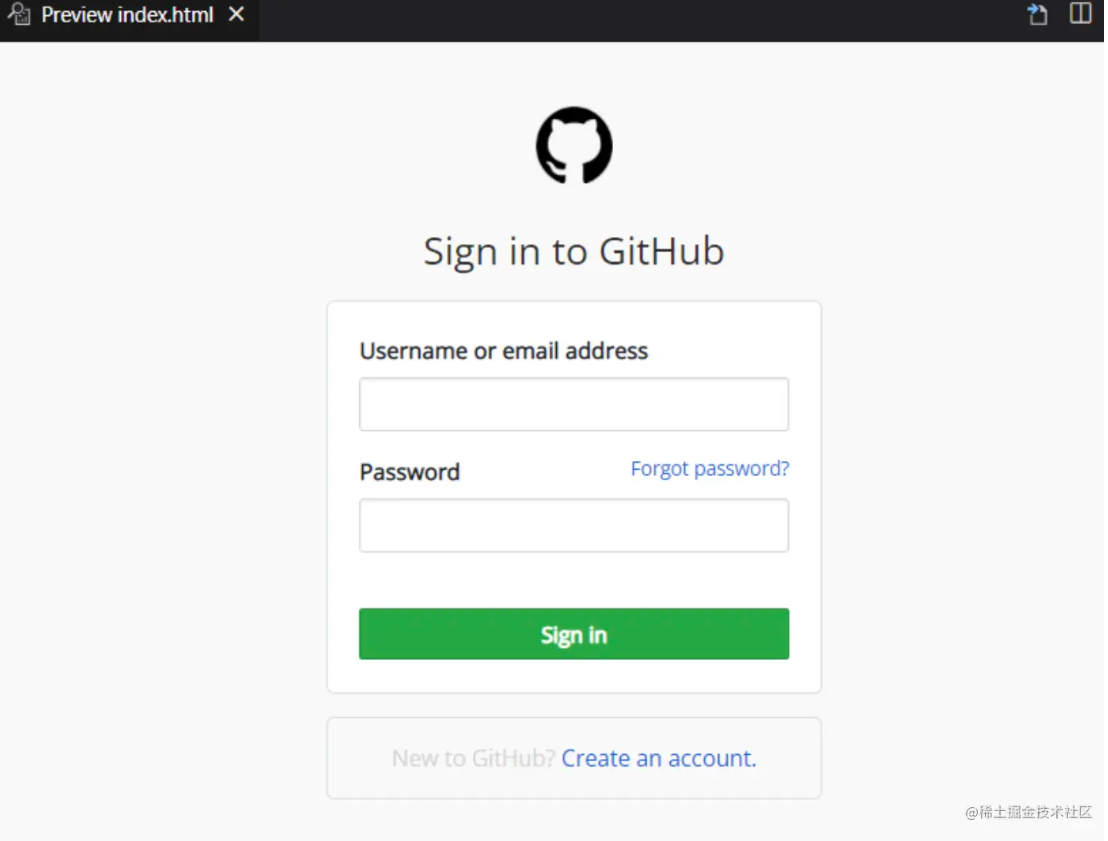
使用 CSS 的仿 GitHub 登录页面
✨ 项目基本结构目录结构如下:├── css │ └── style.css └── index.html 本节教程我会带大家使用 HTML 和 CSS 来制作一个仿 GitHub 的登录界面。GitHub 是开发者的乐园,作为一个开发者应该多去逛一逛。本节示例将会实现如下所示的效果:正如同学们在上...

❤️使用 HTML 和 CSS 的玻璃态登录表单(含免费完整源码)❤️
在本文中,我将带着大家展示如何使用 HTML 和 CSS 代码创建 玻璃态登录表单。你可以将任何简单的设计转换为玻璃态设计。为此,只需要更改一点代码。首先使用 background-color semi-transparent 比如 rgba (255,255,255,0.13)。其次,我们需要使用...

HTML+CSS+JS实现十款好看的登录注册界面模板,赶紧收藏起来吧!(一)
需要的小伙伴关注评论区留言哦界面一:代码如下:<div class="demo form-bg"> <div class="container"> <div class="row"> <...
Css登录输入框练习
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=e...

【CSS动画01--登录】
注释:登录视频CSS动画01--登录介绍代码HTMLCSSJS介绍当鼠标不同方向的划过时展示不同效果的登录,以上是一个简单的图片展示代码HTML<!DOCTYPE html> <html> <head> <meta http-equiv="content-t...
入门css小demo,登录按钮
使用伪类元素制作一个动态按钮:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content&am...

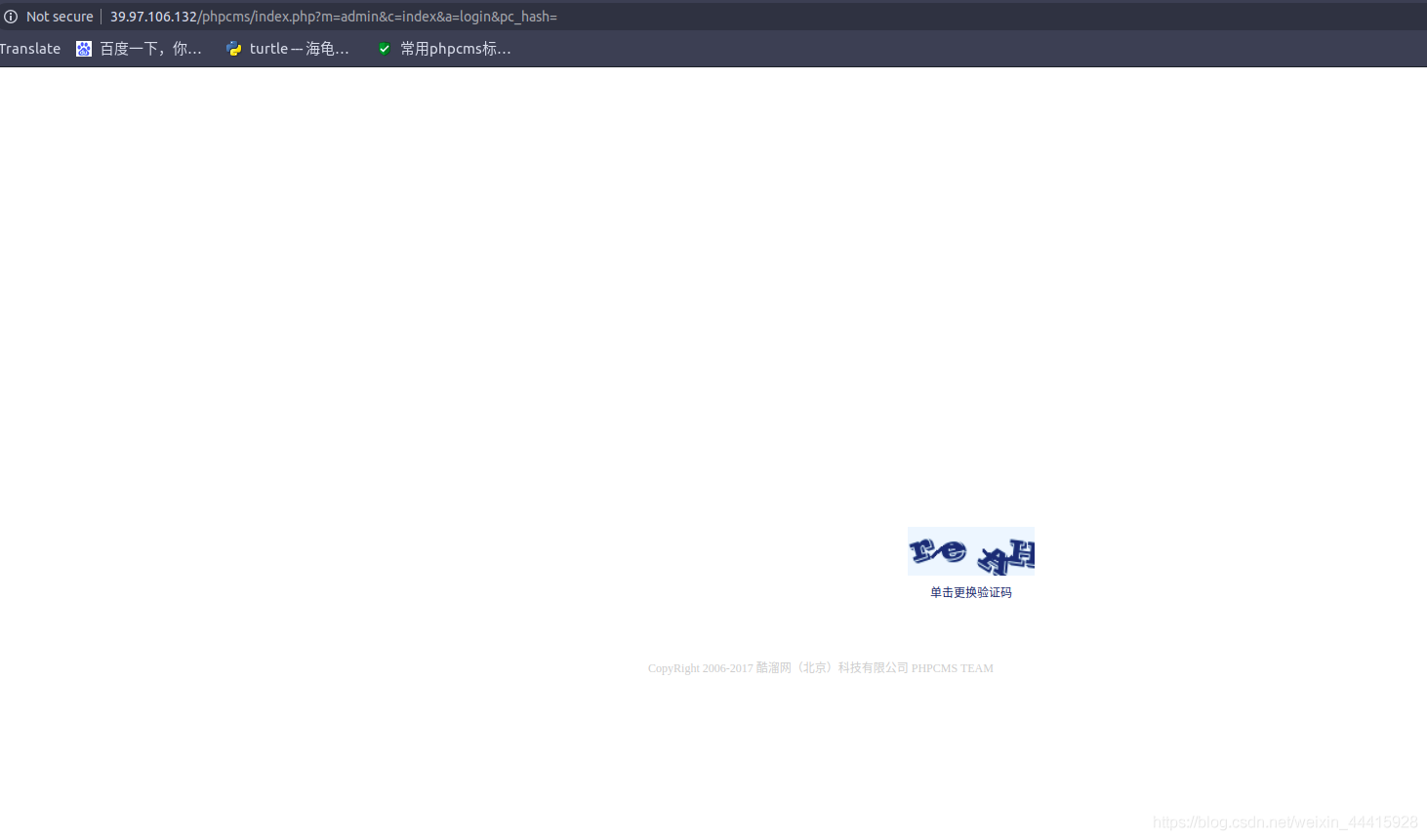
phpcms之 后台登录连接不到js和css问题的解决
在我们把phpcms部署到服务器的时候,发现主页访问完美,但是跳转居然没法调转,因为发现他的路径是localhost,解决办法可以参考phpcms配置到服务器后访问总是找localhost 的路径的解决办法前台跳转正常但是后台也崩了首先登录页面只剩下三个框框,没有了图片,我们登录进去更是没了样子打开...
CSS登录输入框简单练习
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=ed...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







