
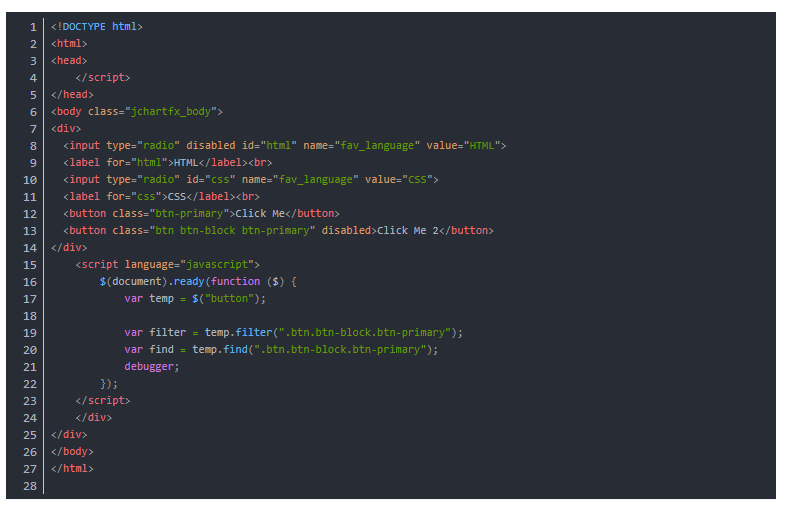
jQuery find 和 filter 方法的区别
源代码:filter:find:找不到数据:
jQuery中 filter()与find()的用法
这是jQuery里常用的2个方法。 他们2者功能是全然不同的,而刚开始学习的人往往会被误导。 首先 我们看.find()方法:如今有一个页面,里面HTML代码为;程序代码 <p class="rain">测试1</p> <p>测试2</p> 假设我们使...
jQuery中filter(),not(),split()的用法
filter(),not(): 程序代码 <script type="text/javascript"> $(document).ready(function() { //输出 hello alert($("p").filter(".selected").html()); //输出 Ho...
JQUERY的datatables插件,Date range filter时间段筛选功能
需配合moment插件实现:http://momentjs.com/ 演示:http://live.datatables.net/zuciyawi/1/edit HTML代码 <!DOCTYPE html> <html> <head> <script src...
基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。 下面举一个例子: <ul> <li>list item 1</li&...
jQuery中find和filter的区别
这是jQuery里常用的2个方法。 他们2者功能是完全不同的,而初学者往往会被误导。 现在有一个页面,里面HTML代码为;<div > <p class="rain">测试1</p></div> <div&nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

