
React全家桶: github搜索案例_详细拆解
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!github搜索案例_静态组件拆分...

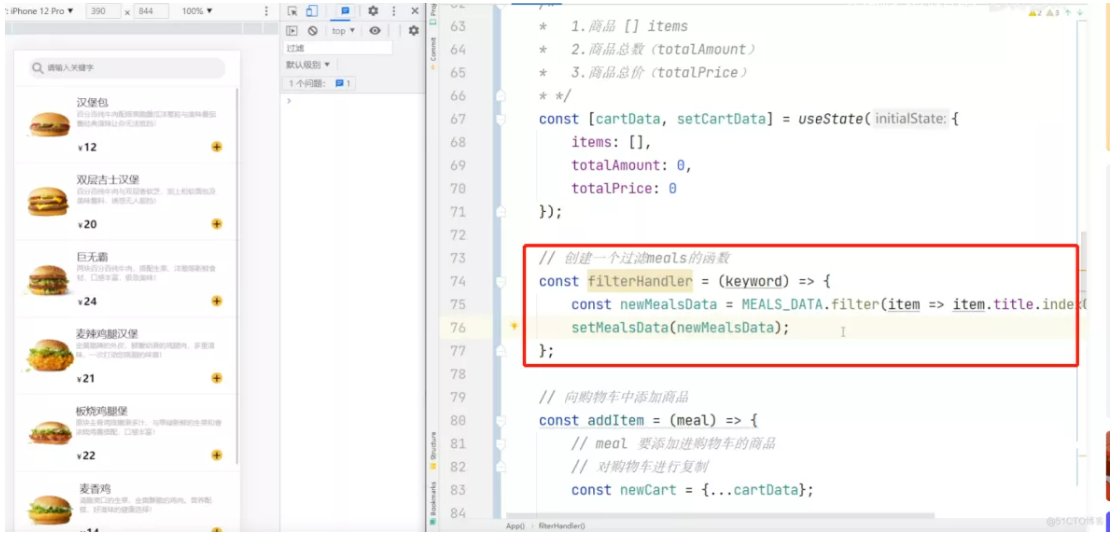
react实战笔记86:完成搜索功能
子组件传到父组件

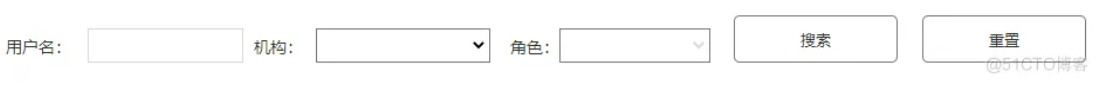
React+hook+ts+ant design封装一个input和select搜索的组件
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" ...

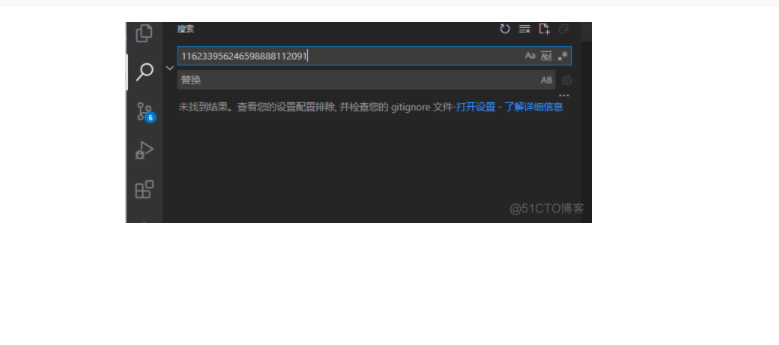
React工作18:工具学会全局搜索
React工作18:工具学会全局搜索
React Table 表格组件使用教程 排序、分页、搜索过滤筛选功能实战开发
本文完整版:《React Table 表格组件使用教程 排序、分页、搜索过滤筛选功能实战开发》 在日常开发中,特别是内部使用的后台系统时,我们常常会需要用表格来展示数据,同时提供一些操作用于操作表格内的数据。简单的表格直接用原生 HTML table 就好,但如果要在 React 中实现一个功能丰富...

【React】归纳篇(八)在React中发送Ajax请求-axios | fetch | 练习-写一个搜索请求
在React中发送Ajax请求-axios的使用React本身不包含发送Ajax的代码,一般使用第三方的库。如axios,这是专门用于ajax请求的库。其封装了XmlHttpRequest对象的ajax,且使用promise风格写法,在浏览器的客户端与服务端都能使用。你可能会想问为什么不用fetch...

React 入门学习(八)-- GitHub 搜索案例
大家好,我是小丞同学,一名大二的前端爱好者 这篇文章是学习 React 中 GitHub 搜索案例的学习笔记 非常感谢你的阅读,不对的地方欢迎指正 愿你忠于自己,热爱生活引言本文主要介绍 React 学习中 Github ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js搜索相关内容
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
