
web(3)--HTML超链接标记使用
一、学习目标·掌握web前端开发工具的使用方法;掌握HTML文档结构,学会编写简单的HTML程序;熟悉HTML超链接及相关标记的使用方法,并掌握超链接标记的主要应用场景。二、实验环境 VS Code,Win11三、学习内容 (1)利用HTML超链接及相关标记编写一个网...

Web前端开发笔记——第三章 CSS语言 第三节 文本、字体、背景、超链接样式属性
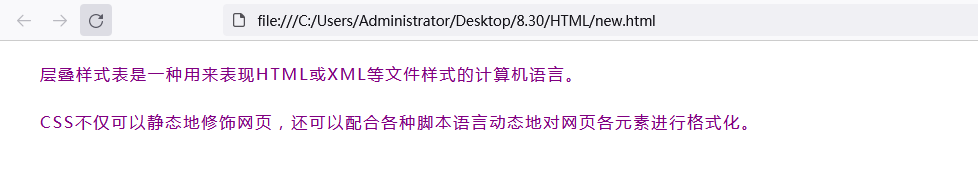
一、CSS文本属性以下是一些常用的文本属性,比如设置文本颜色、行高、字号等等。color用于描述文本的颜色,后跟颜色;letter-spacing用于描述字符间距,后跟px;line-height用于描述行高,后跟px、em或百分比;text-align用于描述文本的对齐,后跟cent...

Web前端开发笔记——第二章 HTML语言 第四节 超链接标签
前言本节介绍超链接标签即a标签的用法以及相关应用例题。一、超链接标签a标签,也叫超链接标签,在图片或者文字上使用,或者可以用在导航栏上,点击后跳到新的页面,以供用户浏览。超链接表示为<a href ="网址">文字或图片</a>,这里的"href=...

JAVA Web入门之HTML中表格、表单、下列列表框、多行文本、超链接和图片标记的应用(超详细,附源码)
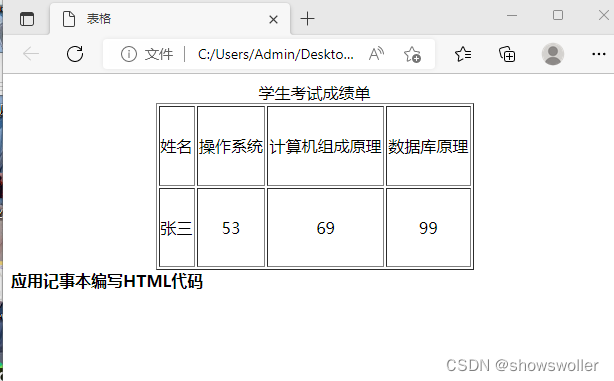
1:表格标记用<table>表示 里面的属性有width设置宽度 border设置边框 align设置表格对齐方式 bgcolor设置表格背景色等等标题标记以<caption>开头表头<th>开头表格行标记<tr>开头单元格标记<td>开头...

web前端学习(六)——HTML5中通过CSS设置超链接及鼠标形状
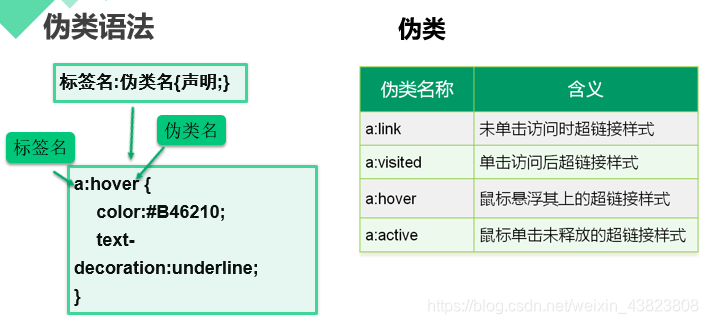
1.CSS中设置超链接可能大家看着上面这个伪类语法不太好理解,其实它就是我们平时访问某一个网页时,把鼠标放在某个链接上面,然后那个链接就会改变其颜色样式。废话不多说,下面直接上实例代码:👇👇👇1.1 实例一: <!DOCTYPE html> <ht...

web前端学习(四)——HTML5的超链接标签设置(页面间链接、锚链接以及邮件链接)
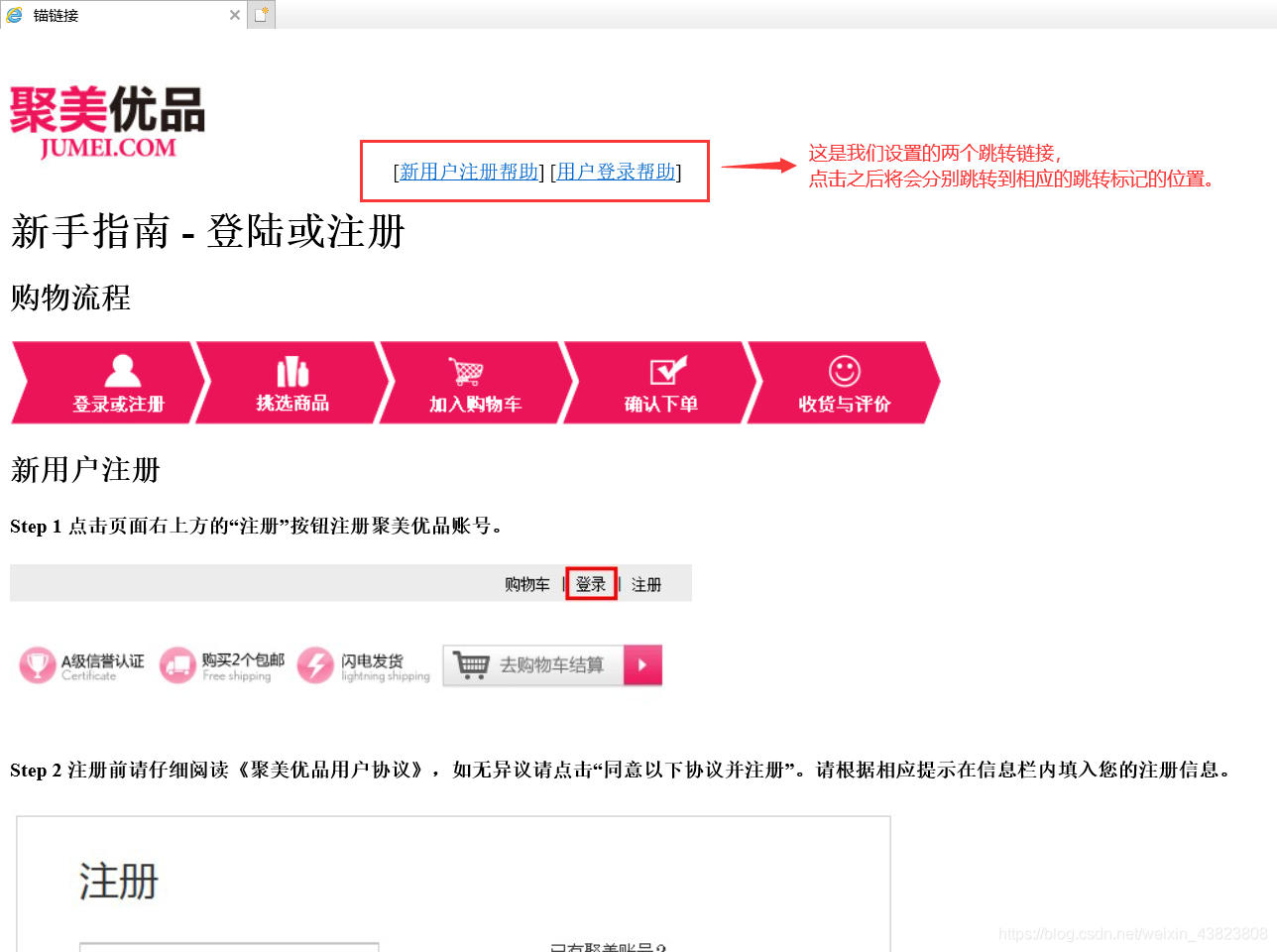
1.HTML5的超链接——页面间链接<a href ="链接网址" target=“目标窗口位置”>文本或图像</a>这里的 href代表的是链接路径(#代表空链接)。target后面跟的如果是 -self,则打开自身窗口;如果是 -blank,则打开新建窗口。下面我们来.....
从零开始学Web之HTML(二)标签、超链接、特殊符号、列表、音乐、滚动、head等
大家好,这里是 Daotin 从零开始学 Web 系列教程。此文首发于「 Daotin的梦呓 」,欢迎大家订阅关注。在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的冒险之旅吧! 一、标签 1、单标签 注释标签...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








